//Sean Meng
//hmeng@andrew.cmu.edu
//Section C
//Project-09-Custom Pixel
var underlyingImage;
function preload() {
var myImageURL = "https://i.imgur.com/wX4ympk.jpg";
underlyingImage = loadImage(myImageURL);
}
function setup() {
createCanvas(500, 500);
background(0);
underlyingImage.loadPixels();
frameRate(70);
}
function draw() {
var x = random(width);
var y = random(height);
var ix = constrain(floor(x), 0, width-1);
var iy = constrain(floor(y), 0, height-1);
var theColorAtLocationXY = underlyingImage.get(ix, iy);
//set randomized dimensions for the geometry
var a1 = random(2, 10);
var a2 = random(8, 15);
var a3 = random(2, 15);
var b1 = random(10, 20);
var b2 = random(20, 50);
noStroke();
fill(theColorAtLocationXY);
//draw quadrians according to the image
quad(x, y, x + a1, y - b1, x + a2, y, x + a3, y + b2);
//draw ellipses in random sizes along the mouse
var theColorAtTheMouse = underlyingImage.get(mouseX, mouseY);
stroke(theColorAtTheMouse);
ellipse(pmouseX, pmouseY, random(5, 20));
}
//refresh the canvas when the mouse is pressed
function mousePressed(){
clear();
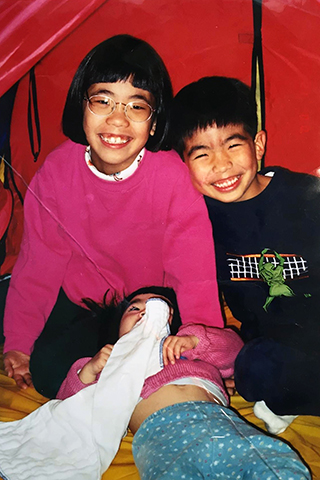
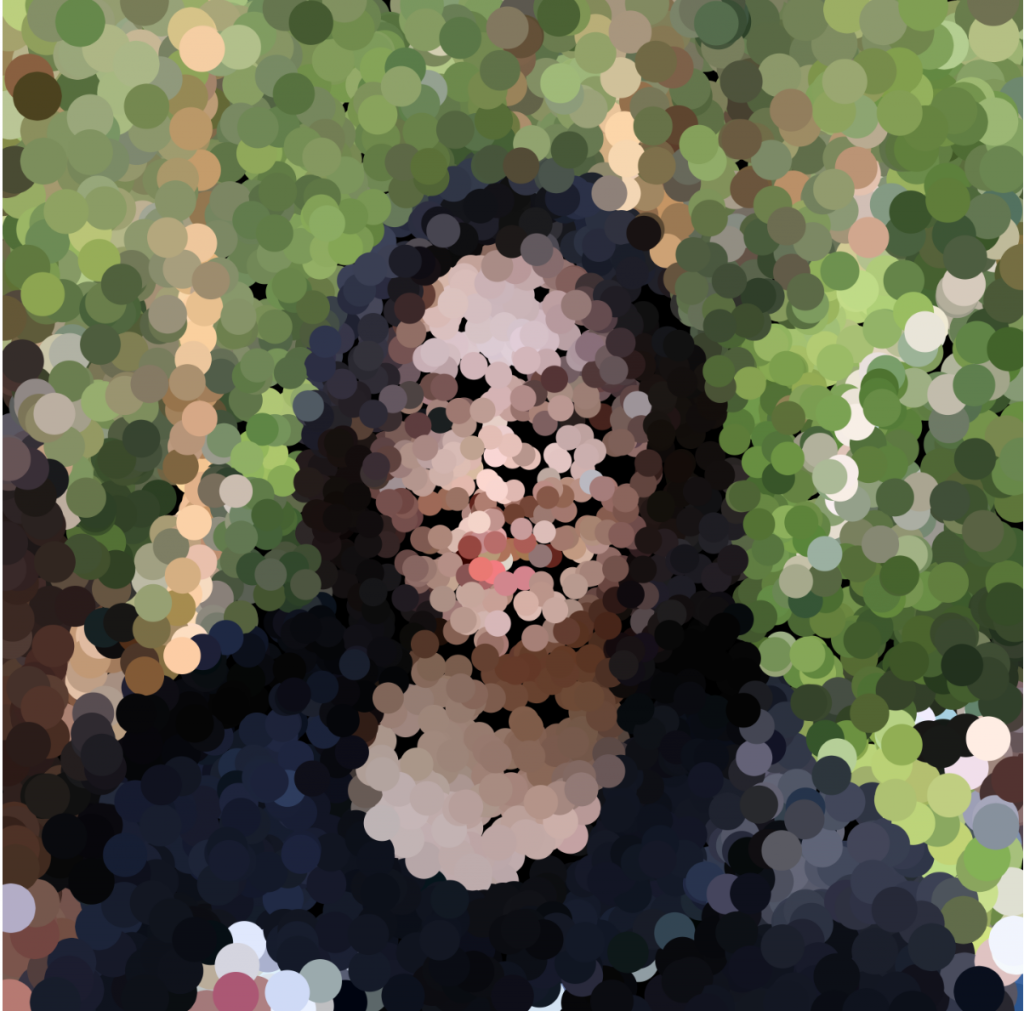
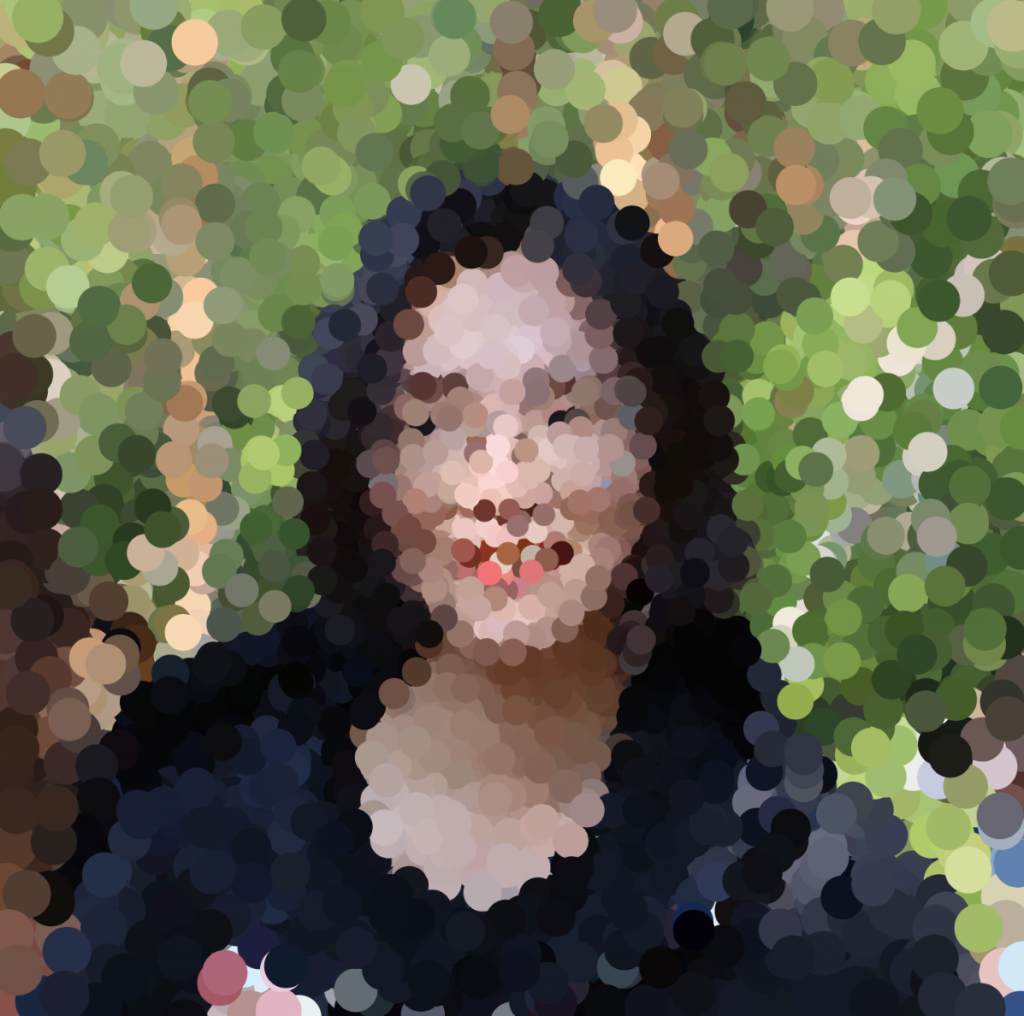
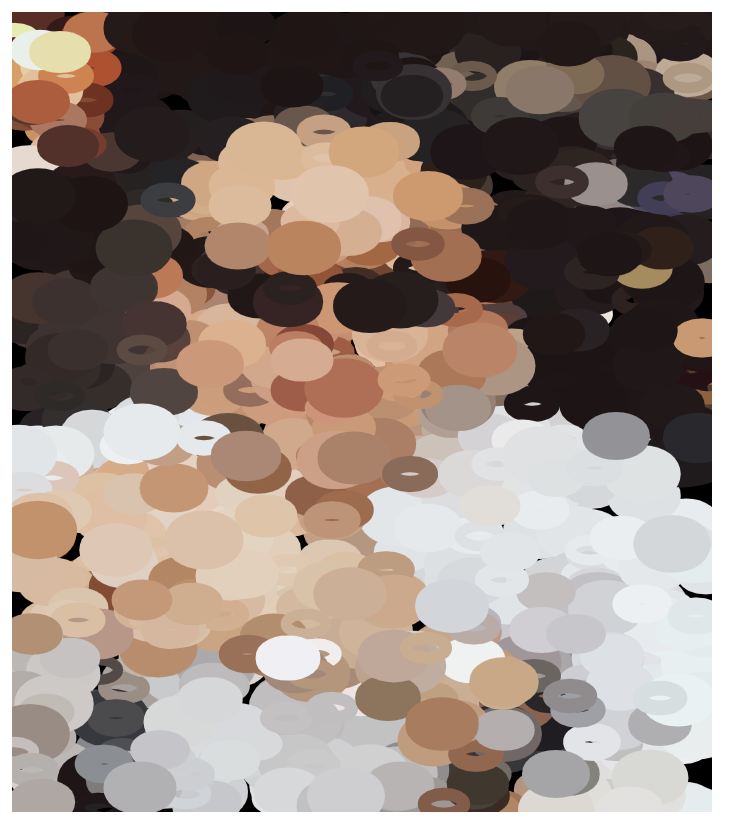
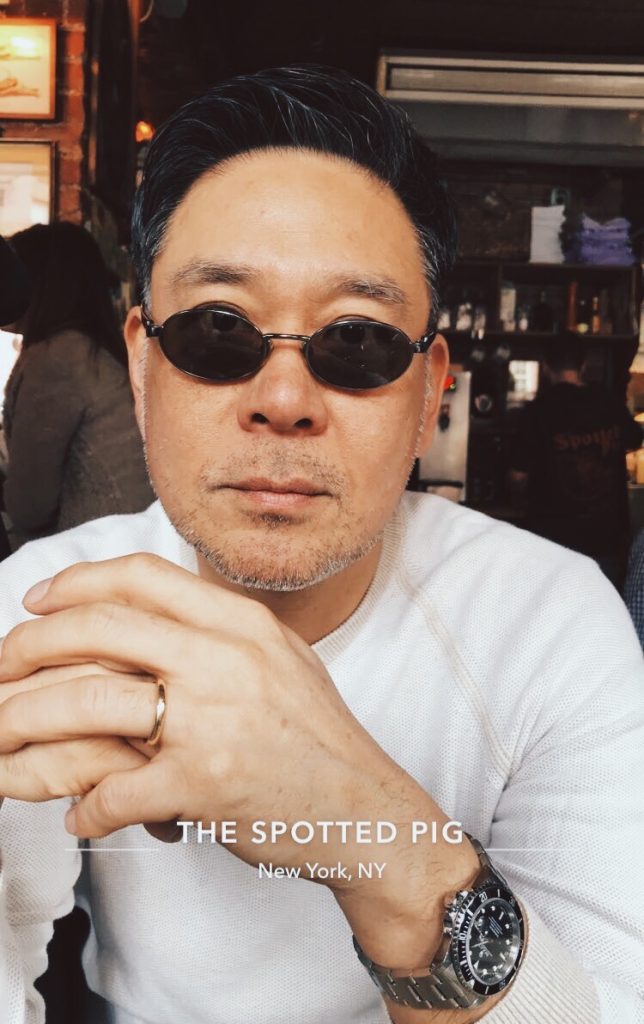
}In this project I chose a portrait of myself that was taken by someone else. To represent the portrait in a more interesting way, I explored different geometries and layered them together.


![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)