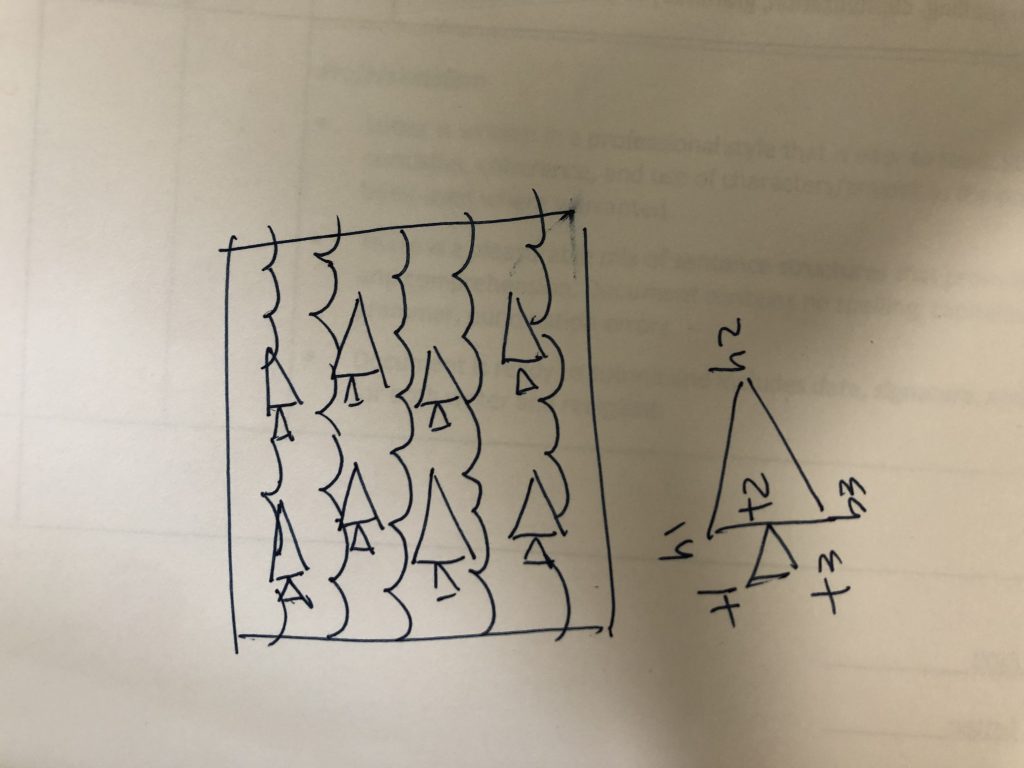
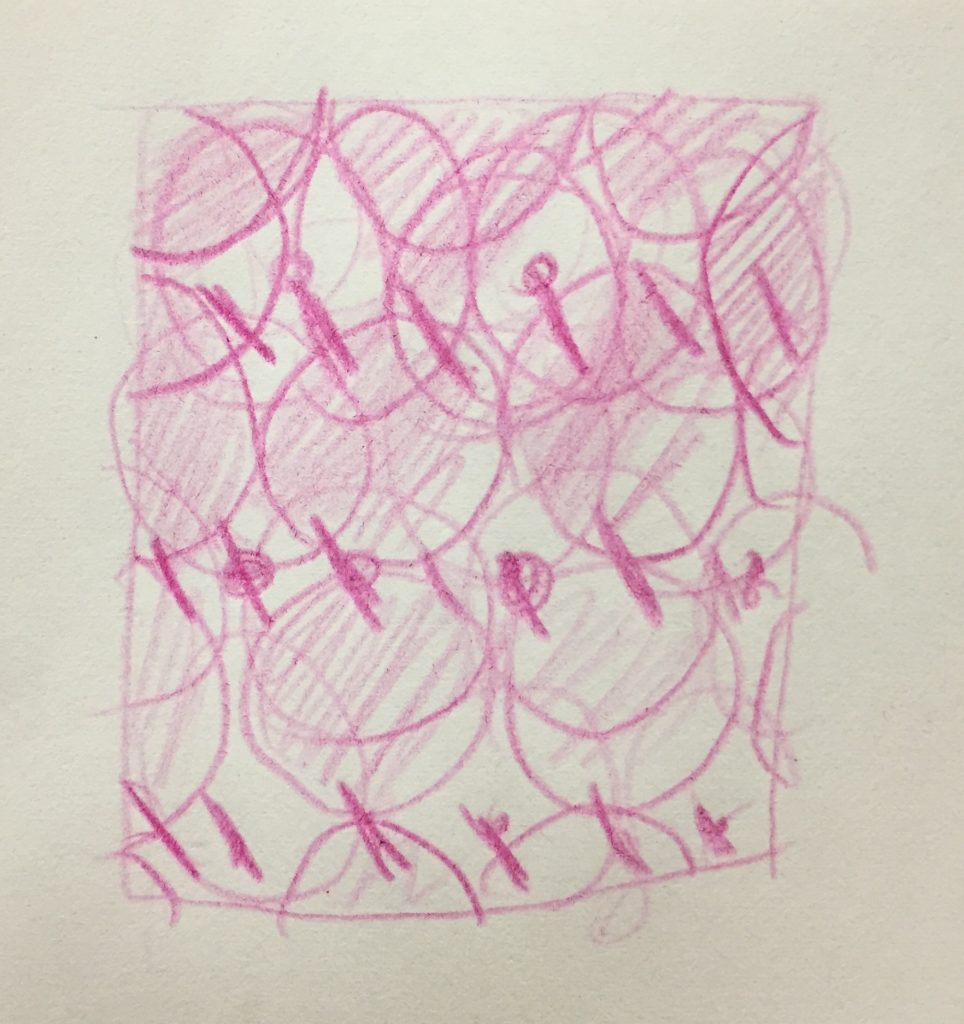
sketch
This approach is to take advantage of the multiple nested loops to further my string art approach of creating the red “illusion” curves through repetition and more rigid layouts. The inspiration is still from the Sharingan in Naruto.
function setup() {
createCanvas(600, 600);
background("black");
}
var angle;//variables for the red fish curves
var radius = 8;//varaibles for the size of red curves
function draw() {
// background lines
for (var y = 0; y<height; y+=60){
for (var x = 0; x<width; x+=60){
stroke(35,41,54);
strokeWeight(2);
line(x, y, x+60, y+60);//rightward diagonal line
stroke(148,148,148);
line(x+40, y, x-40, y+60);//leftward light grey line
stroke(77,78,80);
line(x+30, y, x+90, y+60); //rightward dark gray line
}
}
// yellow hex circles
var radiusTwo = 12;
for (var y = 0; y < height; y+=120){
for(var x = 0; x < width; x+=100){
push();
translate(x+50, y+30+40);
for (var i = 0; i<6; i++){
push();
rotate(radians(30));
rotate(radians(i*360/6));
noStroke();
fill(255,255,102);
circle(radiusTwo, 0, 5);
pop();
}
pop();
}
}
// constructions of the red wheels
for(var y = 0; y < height; y += 120){
for (var x = 0; x < width; x+= 100){
push();
translate(x+50, y+30); // spacing
// top part of the red fish
rotate(-PI/2);
for (angle = 0; angle <90; angle += 5){
angConv = radians(angle);
angConv2 = 1.5*angConv;
strokeWeight(0.5);
stroke("red");
line(radius+radius*cos(angConv), radius*sin(angConv), 2*radius*cos(angConv2), 2*radius*sin(angConv2));
}
for (angle=90; angle<100; angle += 3){
angConv = radians(angle);
angConv2 = 1.8*angConv;
strokeWeight(0.5);
stroke("red");
line(radius+radius*cos(angConv), radius*sin(angConv), 2*radius*cos(angConv2), 2*radius*sin(angConv2));
}
for (angle=120; angle<=180; angle += 3){
angConv = radians(angle);
angConv2 = 3*angConv;
strokeWeight(0.5);
stroke("red");
line(radius+radius*cos(angConv), radius*sin(angConv), -radius-radius*cos(angConv2), -radius*sin(angConv2));
}
for (angle=135; angle<163; angle+=4){
angConv = radians(angle);
strokeWeight(0.5);
stroke("red");
line(radius, radius, 2*radius*cos(angConv), 2*radius*sin(angConv));
}
// left part of the red fish
rotate(PI/2); //return to the original angle coordinates
translate(-30, 50);
rotate(radians(30));
for (angle = 0; angle <90; angle += 5){
angConv = radians(angle);
angConv2 = 1.5*angConv;
strokeWeight(0.5);
stroke("red");
line(radius+radius*cos(angConv), radius*sin(angConv), 2*radius*cos(angConv2), 2*radius*sin(angConv2));
}
for (angle=90; angle<100; angle += 3){
angConv = radians(angle);
angConv2 = 1.8*angConv;
strokeWeight(0.5);
stroke("red");
line(radius+radius*cos(angConv), radius*sin(angConv), 2*radius*cos(angConv2), 2*radius*sin(angConv2));
}
for (angle=120; angle<=180; angle += 3){
angConv = radians(angle);
angConv2 = 3*angConv;
strokeWeight(0.5);
stroke("red");
line(radius+radius*cos(angConv), radius*sin(angConv), -radius-radius*cos(angConv2), -radius*sin(angConv2));
}
for (angle=135; angle<163; angle+=4){
angConv = radians(angle);
strokeWeight(0.5);
stroke("red");
line(radius, radius, 2*radius*cos(angConv), 2*radius*sin(angConv));
}
//right part of the red fish
rotate(radians(-30)); //return to the original angle coordinates
translate(60, 0);
rotate(radians(-30));
for (angle = 0; angle <90; angle += 5){
angConv = radians(angle);
angConv2 = 1.5*angConv;
strokeWeight(0.5);
stroke("red");
line(radius+radius*cos(angConv), radius*sin(angConv), 2*radius*cos(angConv2), 2*radius*sin(angConv2));
}
for (angle=90; angle<100; angle += 3){
angConv = radians(angle);
angConv2 = 1.8*angConv;
strokeWeight(0.5);
stroke("red");
line(radius+radius*cos(angConv), radius*sin(angConv), 2*radius*cos(angConv2), 2*radius*sin(angConv2));
}
for (angle=120; angle<=180; angle += 3){
angConv = radians(angle);
angConv2 = 3*angConv;
strokeWeight(0.5);
stroke("red");
line(radius+radius*cos(angConv), radius*sin(angConv), -radius-radius*cos(angConv2), -radius*sin(angConv2));
}
for (angle=135; angle<163; angle+=4){
angConv = radians(angle);
strokeWeight(0.5);
stroke("red");
line(radius, radius, 2*radius*cos(angConv), 2*radius*sin(angConv));
}
pop();
}
}
}


![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)