
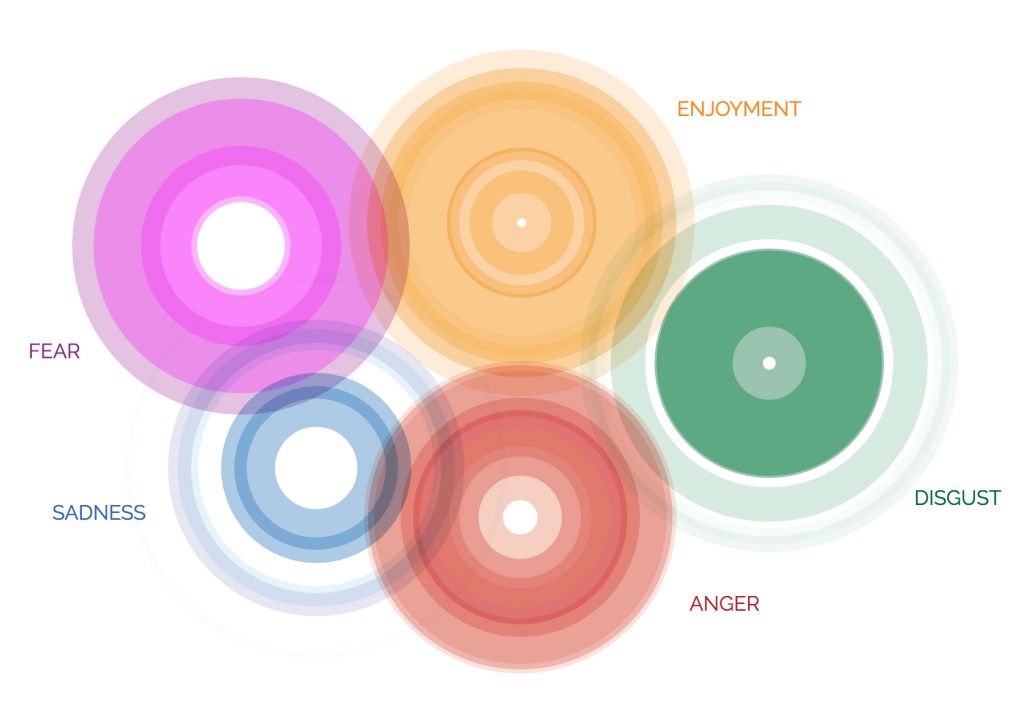
For this looking outwards post, I will be analyzing Angela Lee’s Looking Outward-07 post. Like Angela described, I also am intrigued by this project’s large focus on emotion and how it relates to humans as well as how emotion can be created into a data visualization even though its not necessarily quantitive data. I thought a couple other things were interesting about this project, like how it was asked to be created by the Dalai Lama and the circles/shapes themselves represent much more complex ideas than the shape would suggest. Each emotion is represented as its own “continent” and the movement of these continents reflects how emotion varies in strength and frequency in other people’s lives. This project is also an attempt to express ideas visually and crisply even though the data has varying levels and accuracy and reliability. In relation to the Dalai Lama, he hopes that in order to reach a level of calm, we must map the emotions. I appreciate this entire work towards looking deeper at our emotions, especially in a way in which we can see them interactively and comparatively next to each other.
https://stamen.com/work/atlas-of-emotions/
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)