My Project
//allows for rotation
var rot = 0;
function setup() {
createCanvas(400, 300);
background(220);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
background(220);
lineSpread(400, 0, 0, 400, 10, 0, 0);
lineSpread(0, 300, 0, 400, 10, 0, 0);
lineSpread(0, 0, 0, 400, 10, 0, 0);
lineSpread()
fill(220);
rect(300, 20, 80, 80);
circle(75, 225, 75);
if ((mouseX > 300 & mouseX < 380) && (mouseY < 100 && mouseY > 20) ){
background(220);
line(150, 100, 250, 100);
line(150, 200, 250, 200);
line(150, 100, 150, 200);
line(250, 100, 250, 200);
lineSpread(200, 0, 150, 250, 10, 0, 100);
lineSpread(200, 300, 150, 250, 10, 0, 200);
lineSpread(0, 150, 100, 200, 10, 150, 0);
lineSpread(400, 150, 100, 200, 10, 250, 0);
line(0, 150, 200, 0);
line(200, 0, 400, 150);
line(200, 300, 400, 150);
line(0, 150, 200, 300);
}
else if (dist(mouseX, mouseY, 75, 225) < 40){
background(220);
fill(220);
lineSpread(200, 150, 0, 300, 5, 112.5, 0);
lineSpread(200, 150, 0, 300, 5, 287.5, 0);
for (var i = 0; i < 300; i += 5){
line(0, i, 112.5, i);
line(287.5, i, 400, i);
}
stroke(20);
circle(75, 225, 75);
circle(75, 75, 75);
circle(325, 75, 75);
circle(325, 225, 75);
lineSpread(200, 0, 150, 250, 10, 0, 60);
lineSpread(200, 300, 150, 250, 10, 0, 240);
lineSpread(200, 150, 150, 250, 10, 0, 60);
lineSpread(200, 150, 150, 250, 10, 0, 240);
push();
translate(75, 225);
rotate(radians(rot));
line(0, 0, 26.5, 26.5);
pop();
push();
translate(75, 75);
rotate(radians(rot));
line(0, 0, 26.5, 26.5);
pop();
push();
translate(325, 225);
rotate(radians(rot));
line(0, 0, 26.5, 26.5);
pop();
push();
translate(325, 75);
rotate(radians(rot));
line(0, 0, 26.5, 26.5);
pop();
rot = rot += 2;
}
else {
background(220);
lineSpread(400, 0, 0, 400, 10, 0, 0);
lineSpread(0, 300, 0, 400, 10, 0, 0);
lineSpread(0, 0, 0, 400, 10, 0, 0);
fill(220);
rect(300, 20, 80, 80);
circle(75, 225, 75);
}
}
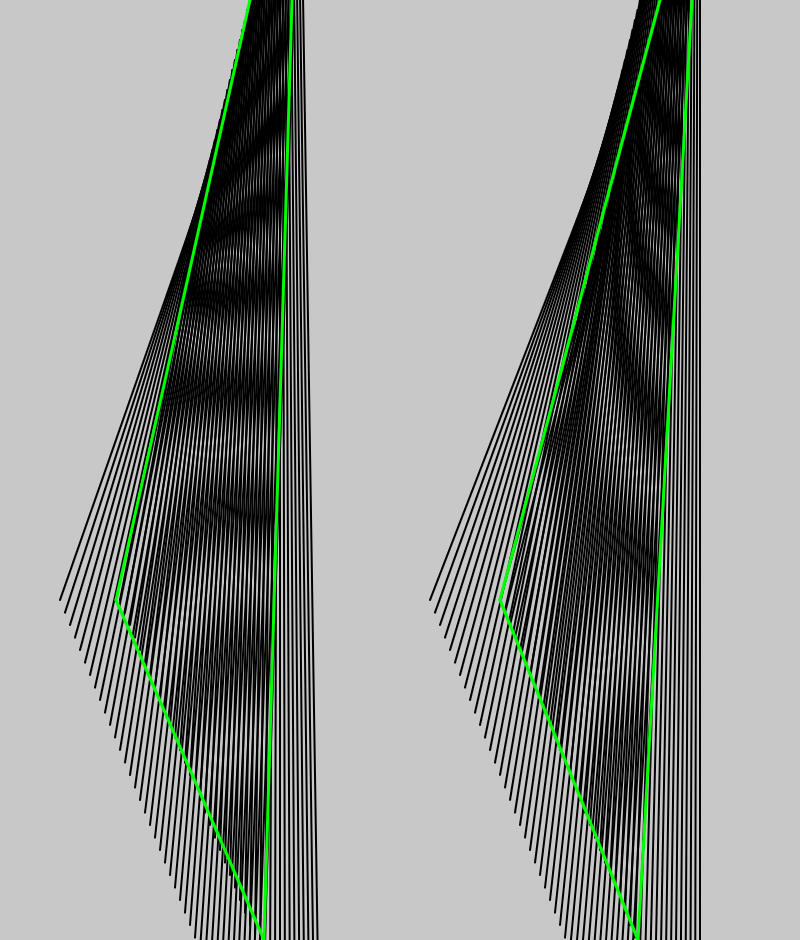
function lineSpread(x1, y1, startDegree, endDegree, lineSpace, sXNum, sYNum){
if (sXNum == 0 & sYNum == 0){
for (var degree = startDegree; degree <= endDegree; degree += lineSpace){
line(x1, y1, degree, degree);
}
}
else if (sXNum > 0) {
for (var degree = startDegree; degree <= endDegree; degree += lineSpace){
line(x1, y1, sXNum, degree);
}
}
else if (sYNum > 0) {
for (var degree = startDegree; degree <= endDegree; degree += lineSpace){
line(x1, y1, degree, sYNum);
}
}
}
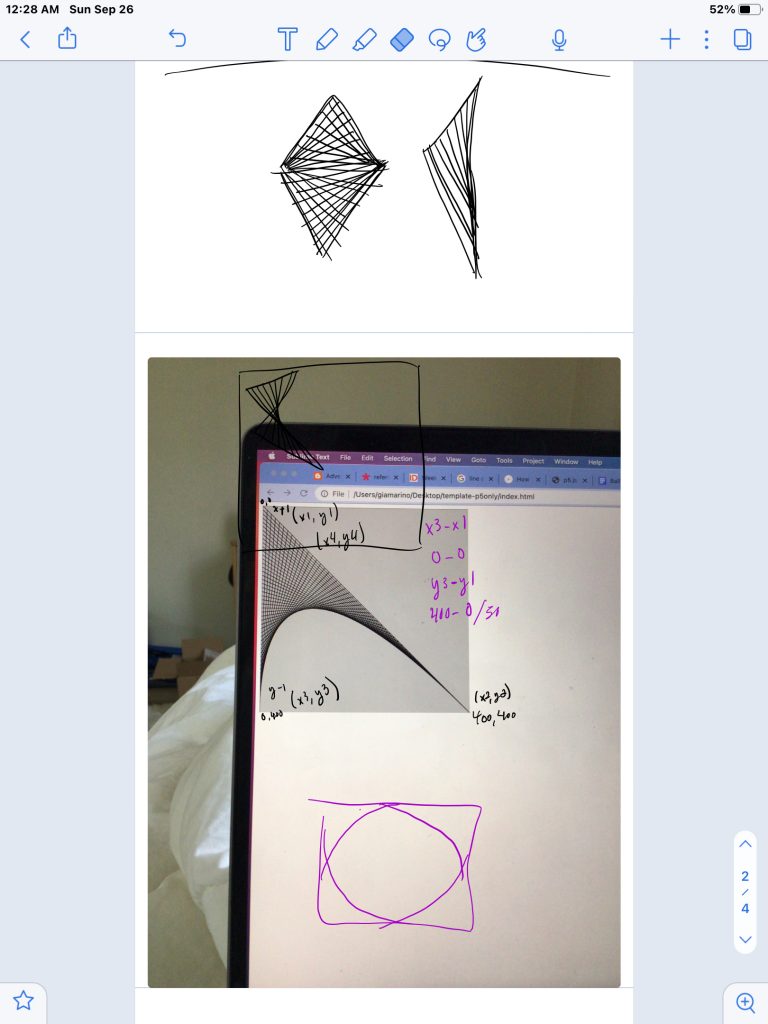
I initially tried to do something more complex, but I settled for simpler things. I had fun writing the Function I used.
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)