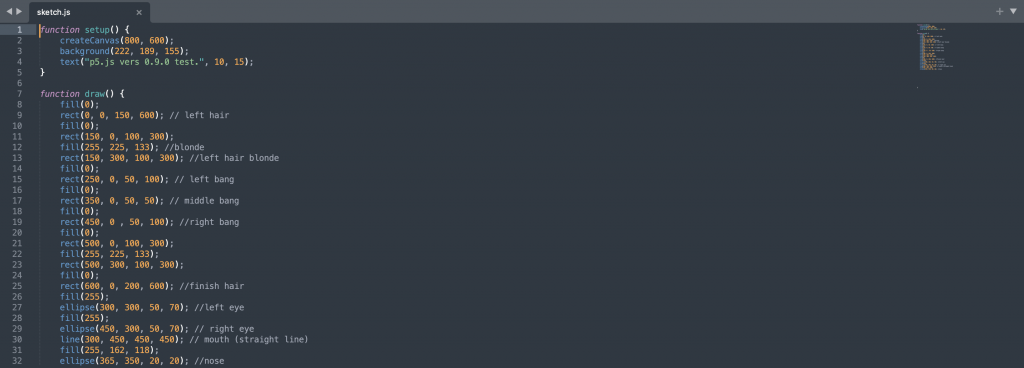
function setup() {
createCanvas(600, 800);
}
function draw() {
endShape();
//face
noStroke();
fill(240, 190, 155);
ellipse(290, 320, 270, 350);
//mole
fill(80, 79, 77);
ellipse(240, 460, 7, 10);
//left eye white
fill(204, 208, 210);
beginShape();
curveVertex(205, 300);
curveVertex(205, 300);
curveVertex(236, 288);
curveVertex(256, 304);
curveVertex(248, 309);
curveVertex(238, 311);
curveVertex(215, 301);
curveVertex(215, 301);
endShape(CLOSE);
// right eye white
beginShape();
curveVertex(331, 315);
curveVertex(331, 315);
curveVertex(356, 300);
curveVertex(380, 310);
curveVertex(356, 320);
curveVertex(340, 315);
curveVertex(340, 315);
endShape(CLOSE);
// left eye shadow
fill(192, 195, 196);
beginShape();
curveVertex(230, 290);
curveVertex(248, 295);
curveVertex(256, 305);
curveVertex(247, 305);
curveVertex(251, 301);
curveVertex(245, 295);
curveVertex(229, 287);
endShape();
// right eye shadow
beginShape();
curveVertex(360, 300);
curveVertex(345, 305);
curveVertex(330, 315);
curveVertex(335, 315);
curveVertex(340, 315);
curveVertex(340, 310);
curveVertex(345, 305);
curveVertex(360, 290);
endShape();
//eyeball
fill(0, 0, 0);
ellipse(237, 300, 21, 18);
ellipse(359, 310, 21, 18);
fill(255, 255, 255);
ellipse(235, 295, 4, 4);
ellipse(355, 305, 4, 4);
//eyelid
beginShape();
strokeWeight(2);
stroke(60, 40, 20);
beginShape();
curveVertex(214, 287);
curveVertex(228, 284);
curveVertex(247, 289);
curveVertex(239, 287);
curveVertex(248, 292);
curveVertex(250, 294);
endShape();
beginShape();
strokeWeight(1);
fill(190, 180, 153);
beginShape();
curveVertex(210, 286);
curveVertex(214, 287);
curveVertex(228, 284);
curveVertex(247, 289);
curveVertex(239, 287);
curveVertex(248, 292);
curveVertex(250, 294);
endShape();
// left eye outline
beginShape();
strokeWeight(2.5);
noFill();
stroke(62, 38, 22);
beginShape();
curveVertex(205, 315);
curveVertex(210, 295);
curveVertex(240, 290);
curveVertex(260, 305);
curveVertex(265, 335);
endShape();
// right eye outline
beginShape();
curveVertex(325, 344);
curveVertex(330, 315);
curveVertex(355, 300);
curveVertex(380, 310);
curveVertex(391, 330);
endShape();
beginShape();
strokeWeight(2.5);
noFill();
stroke(60, 40, 20);
curveVertex(338, 307);
curveVertex(345, 297);
curveVertex(354, 292);
endShape();
//nose
noStroke();
fill(180, 130, 125);
beginShape();
curveVertex(260, 360);
curveVertex(265, 375);
curveVertex(280, 385);
curveVertex(295, 395);
curveVertex(310, 388);
curveVertex(328, 385);
curveVertex(329, 372);
curveVertex(329, 385);
curveVertex(325, 396);
curveVertex(310, 395);
curveVertex(286, 399);
curveVertex(270, 390);
curveVertex(260, 375);
curveVertex(270, 360);
curveVertex(275, 350);
curveVertex(278, 380);
endShape();
noFill();
stroke(150, 99, 79);
beginShape();
curveVertex(280, 350);
curveVertex(265, 365);
curveVertex(265, 380);
curveVertex(275, 390);
curveVertex(293, 390);
endShape();
beginShape();
curveVertex(320, 350);
curveVertex(325, 365);
curveVertex(325, 385);
curveVertex(310, 389);
curveVertex(298, 399);
curveVertex(280, 390);
curveVertex(275, 390);
curveVertex(260, 395);
endShape();
//mouth
noStroke();
fill(170, 100, 95);
beginShape();
curveVertex(235, 413);
curveVertex(250, 410);
curveVertex(263, 410);
curveVertex(285, 410);
curveVertex(295, 415);
curveVertex(305, 410);
curveVertex(320, 415);
curveVertex(335, 415);
curveVertex(325, 420);
curveVertex(310, 420);
curveVertex(295, 425);
curveVertex(275, 418);
curveVertex(254, 418);
curveVertex(249, 413);
curveVertex(241, 405);
endShape();
fill(220, 150, 140);
beginShape();
curveVertex(239, 405);
curveVertex(249, 411);
curveVertex(254, 415);
curveVertex(273, 415);
curveVertex(293, 422);
curveVertex(307, 419);
curveVertex(327, 422);
curveVertex(335, 421);
curveVertex(320, 431);
curveVertex(291, 438);
curveVertex(265, 429);
curveVertex(255, 422);
curveVertex(249, 411);
curveVertex(246, 397);
endShape();
noFill();
stroke(120, 60, 50);
beginShape();
curveVertex(225, 420);
curveVertex(226, 412);
curveVertex(233, 400);
endShape();
beginShape();
curveVertex(229, 384);
curveVertex(241, 405);
curveVertex(254, 415);
curveVertex(273, 415);
curveVertex(293, 422);
curveVertex(307, 419);
curveVertex(327, 422);
curveVertex(343, 418);
curveVertex(345, 409);
endShape();
noStroke();
fill(245, 180, 175);
ellipse(270, 425, 9, 3);
//hair
noStroke();
fill(39, 35, 29);
beginShape();
vertex(340, 145);
vertex(274, 148);
vertex(228, 174);
vertex(202, 223);
vertex(200, 267);
vertex(203, 409);
vertex(200, 442);
vertex(105, 400);
vertex(120, 366);
vertex(128, 315);
vertex(143, 235);
vertex(160, 181);
vertex(189, 132);
vertex(224, 103);
vertex(274, 85);
vertex(324, 80);
vertex(344, 97);
vertex(356, 89);
vertex(370, 95);
vertex(408, 135);
vertex(432, 182);
vertex(448, 236);
vertex(459, 367);
vertex(460, 470);
vertex(472, 494);
vertex(404, 487);
vertex(338, 480);
vertex(362, 461);
vertex(379, 436);
vertex(400, 220);
vertex(381, 176);
vertex(351, 153);
vertex(355, 138);
vertex(346, 114);
vertex(347, 134);
endShape(CLOSE);
noStroke();
fill(39, 35, 29);
ellipse(353, 194, 139, 153);
ellipse(396, 255, 39, 153);
ellipse(380, 264, 39, 53);
ellipse(229, 177, 129, 53);
ellipse(278, 151, 39, 93);
ellipse(210, 179, 99, 83);
fill(39, 35, 29);
beginShape();
vertex(103, 400);
vertex(77, 466);
vertex(195,529);
vertex(197, 422);
endShape(CLOSE);
//eyebrows
fill(39, 35, 29);
beginShape();
vertex(327, 279);
vertex(354, 279);
vertex(382, 279);
vertex(369, 289);
vertex(326, 286);
endShape(CLOSE);
fill(39, 35, 29);
beginShape();
vertex(261, 270);
vertex(220, 263);
vertex(204, 273);
vertex(261, 278);
endShape(CLOSE);
}

![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)