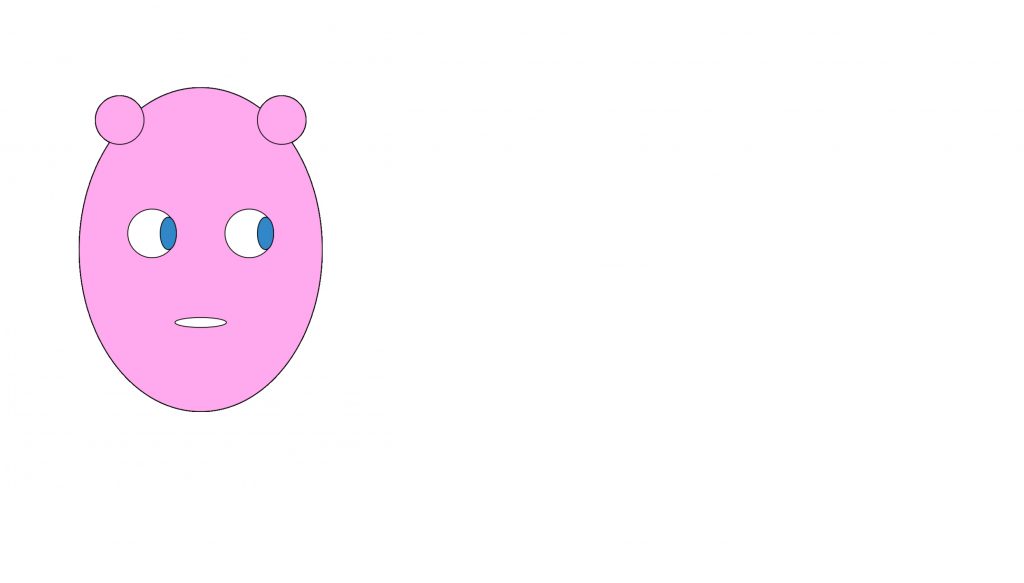
chapmanGenerativeFaces
//Elise Chapman
//ejchapma@andrew.cmu.edu
//Section D
function setup() {
createCanvas(400, 500);
}
/* variables: skin color, head width, head height,
eye size eye color, nose, skin color,
eyebrows, eyebrow color, mouth, ear size */
/* non-variables: eye-spacing, eyebrow height */
var hWidth;
var hHeight;
var skin;
var eyeSize;
var eyeColor;
var noseY;
var earX;
var earY;
var eyebrows;
var eyebrowsY;
var txtY = 250;
function mousePressed() {
hWidth = int(random(100,200));
hHeight = int(random(150,225));
skin = int(random(1,8));
eyeSize = int(random(20,40));
eyeSize2 = int(random(20,40));
eyeColor = int(random(1,7));
nose = int(random(1,5));
noseY = int(random(270,300));
earX = int(random(30,50));
earY = int(random(40,70));
eyebrows = int(random(1,7));
eyebrowsY = random((height/2)-0.1*hHeight,(height/2)-0.27*hHeight)
txtY = 800;
}
function draw() {
background(101,222,241);
//intro text
fill(300);
stroke(20);
loadFont("Courier New");
strokeWeight(5);
textSize(18);
textFont("Courier New");
text("Dad Generator: Click to begin.",40,txtY);
noStroke();
//skin color
var alien;
if (skin==1) {
fill(197,149,123);
} else if (skin==2) {
fill(236,188,180);
} else if (skin==3) {
fill(290,201,164);
} else if (skin==4) {
fill(161,102,94);
} else if (skin==5) {
fill(80,51,53);
} else if (skin==6) {
fill(89,47,42);
} else {
fill(187,219,155);
var alien="true";
}
//head
ellipse(200,250, hWidth,hHeight);
//ears
if (alien=="true") {
rect((width/2)-(hWidth/2)-(earX/1.25),height/2.25,earX,earY,0,80,80,80);
rect((width/2)+(hWidth/2.75)+(earX/4),height/2.25,earX,earY,80,0,80,80);
} else {
rect((width/2)-(hWidth/2)-(earX/1.25),height/2.25,earX,earY,80,80,80,80);
rect((width/2)+(hWidth/2.75)+(earX/4),height/2.25,earX,earY,80,80,80,80);
}
//nose
if (skin==1) {
fill(161,103,68);
} else if (skin==2) {
fill(200,136,120);
} else if (skin==3) {
fill(206,132,95);
} else if (skin==4) {
fill(105,49,29);
} else if (skin==5) {
fill(43,24,23);
} else if (skin==6) {
fill(38,19,10);
} else {
fill(105,122,33);
var alien="true";
}
triangle(width/2,height/2,(width/2)+10,noseY,(width/2)-10,noseY);
//eyes
var eyeLX=200-hWidth*0.25;
var eyeRX=200+hWidth*0.25;
fill(300); //white
ellipse(eyeLX, 250, eyeSize, eyeSize);
ellipse(eyeRX, 250, eyeSize, eyeSize);
if (eyeColor==1) {
fill(138,203,136);
} else if (eyeColor==2) {
fill(198,224,255);
} else if (eyeColor==3) {
fill(58,124,165);
} else if (eyeColor==4) {
fill(22,38,46);
} else {
fill(58,51,53);
}
var pupilRX=200-hWidth*0.25
var pupilLX=200+hWidth*0.25
ellipse(pupilRX, 250, eyeSize/1.25, eyeSize/1.25);
ellipse(pupilLX, 250, eyeSize/1.25, eyeSize/1.25);
//eyebrows
fill(30);
if (eyebrows==1) {
rect(eyeLX-(eyeSize/2),eyebrowsY,40,10);
rect(eyeRX-(eyeSize/2),eyebrowsY,40,10);
} else if (eyebrows==2) {
rect(eyeLX-(eyeSize/2),eyebrowsY,30,20);
rect(eyeRX-(eyeSize/2),eyebrowsY,30,20);
} else if (eyebrows==3) {
rect(eyeLX-(eyeSize/2),eyebrowsY,40,5);
rect(eyeRX-(eyeSize/2),eyebrowsY,40,5);
} else if (eyebrows==4) {
rect(eyeLX-(eyeSize/2),eyebrowsY,30,10);
rect(eyeRX-(eyeSize/2),eyebrowsY,30,10);
} else if (eyebrows==5) {
rect(eyeLX-(eyeSize/2),eyebrowsY,40,2);
rect(eyeRX-(eyeSize/2),eyebrowsY,40,2);
} else if (eyebrows==6) {
rect(eyeLX-(eyeSize/2),eyebrowsY,40,20);
rect(eyeRX-(eyeSize/2),eyebrowsY,40,20);
}
}

![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)