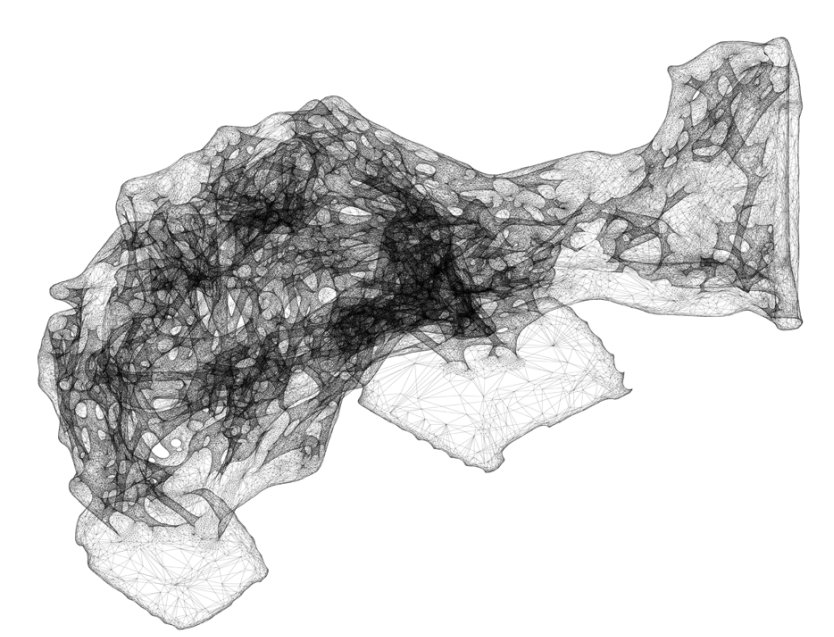
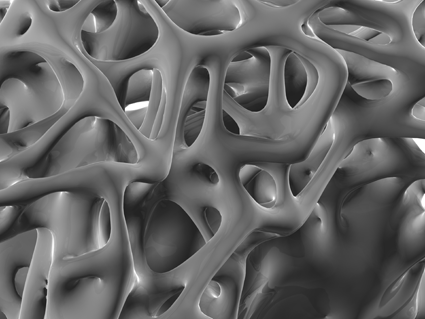
Frank Stella is an abstract artist who has been making work since the 1950’s. Initially making work that was minimalist illustration, paintings and abstract sculpture, Stella has recently moved on to creating images in 3D computer programs and then printing those out to be huge scale 3D sculptures.
I find this work to be really inspiring because he is making use of new technology to further artistic impulses and ideas he has already been working on for 50+ years. The flexibility of a computer program to extend those impulses and grant the ability to think even bigger is really inspiring.
One can now take an image they would draw and render it out with dimensionality while still playing with philosophical ideas and emotional impulses the way one would with painting, illustration or metal sculpture. Instead of the work in a computer program being dictated by the constraints of the program itself, he conceives of the idea or the feeling first and then uses the tools to render it out. Due to the comparative ease of 3D printing, he is then able to make these ideas larger scale and with more complexity, which I find very inspiring.

![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../../../wp-content/uploads/2020/08/stop-banner.png)