Printing Porcelain In 3d By Nervous Systems By Nervous System – 01 June 2016
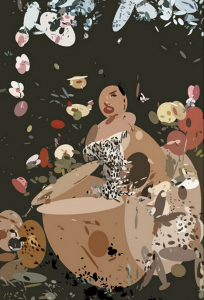
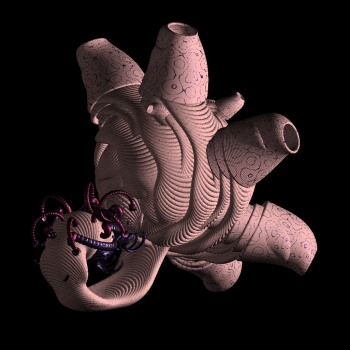
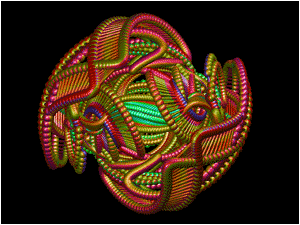
Nervous studio uses generative design inspired by natural phenomena and digital fabrication to make unique art, jewelry and housewares (nervous system inc, 2016).
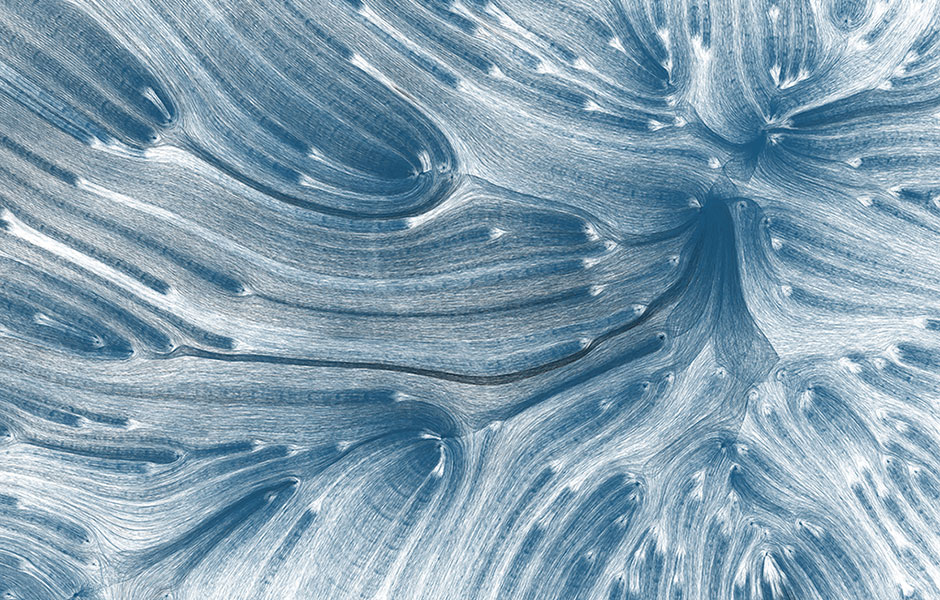
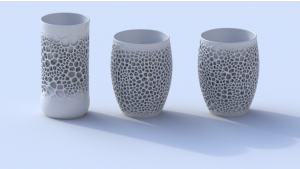
The process of fabricating a two layered porcelain cup whose outer layer is an organic cellular composition akin to ‘frozen foam of bubbles’ is described on the studio website. The cup is 3D printed with a method called Porcelite using Stereolithography (SLA) which differs from the more common extrusion based or powder 3D ceramic printing. In addition to intricacy and aesthetic appeal, the double skin with air spaces insulates from hot liquids contained in the cup.
The source algorithms are not described on the website. Nevertheless, the allusion to frozen foam of bubbles suggests random ellipses constrained both by minimum and maximum size and spacing.
The suggested algorithm reflects the ethos of Nervous System design studios’ two artistic founders. Generative design captures organic patterns in a way that is impossible using any other means. I always thought of art as incompatible with the rigidity of mathematical formulae. This project dispels that misconception.
Bibliography
nervous system inc. (2016). about us. Retrieved 9 8, 2016, from nervous system: http://n-e-r-v-o-u-s.com/about_us.php
nervous system inc. (2016). printing porcelain in 3D. Retrieved 9 8, 2016, from nervous system: http://n-e-r-v-o-u-s.com/blog/?p=7341
3D-printing porcelite on a Form 2 from Nervous System on Vimeo.


![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../../../wp-content/uploads/2020/08/stop-banner.png)