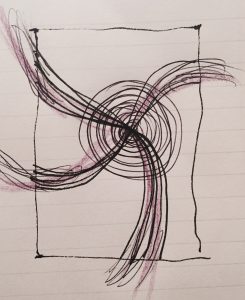
It’s been hot for too long so I’m craving the sight of snow falling outside my window. Hence, my creation.
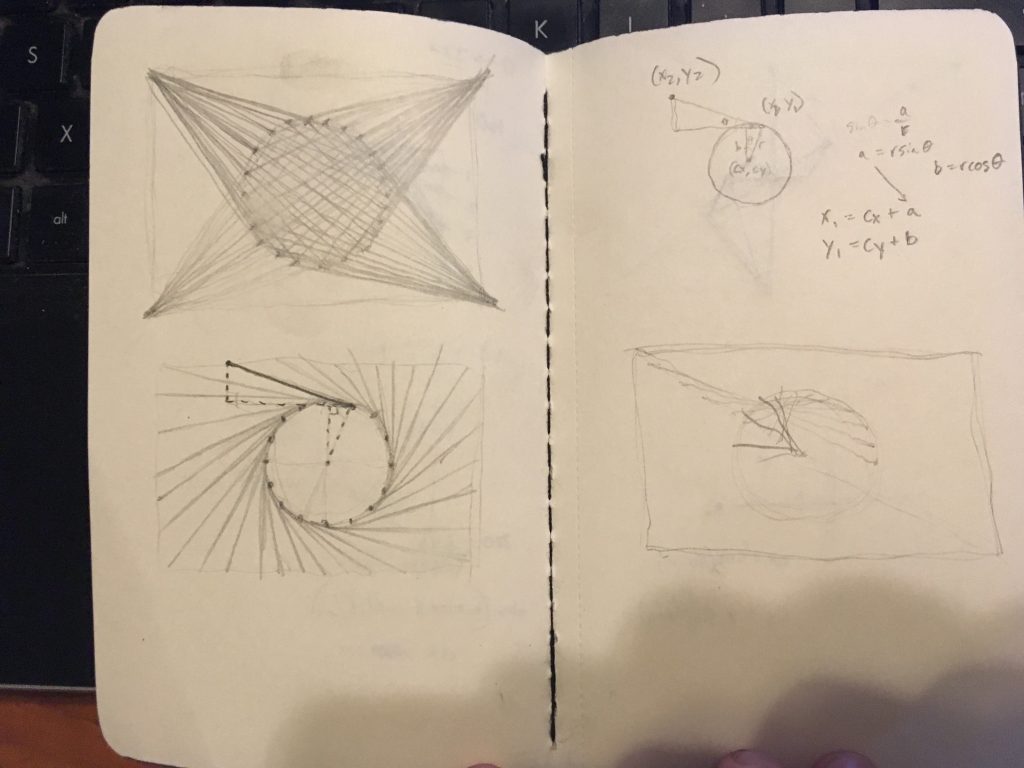
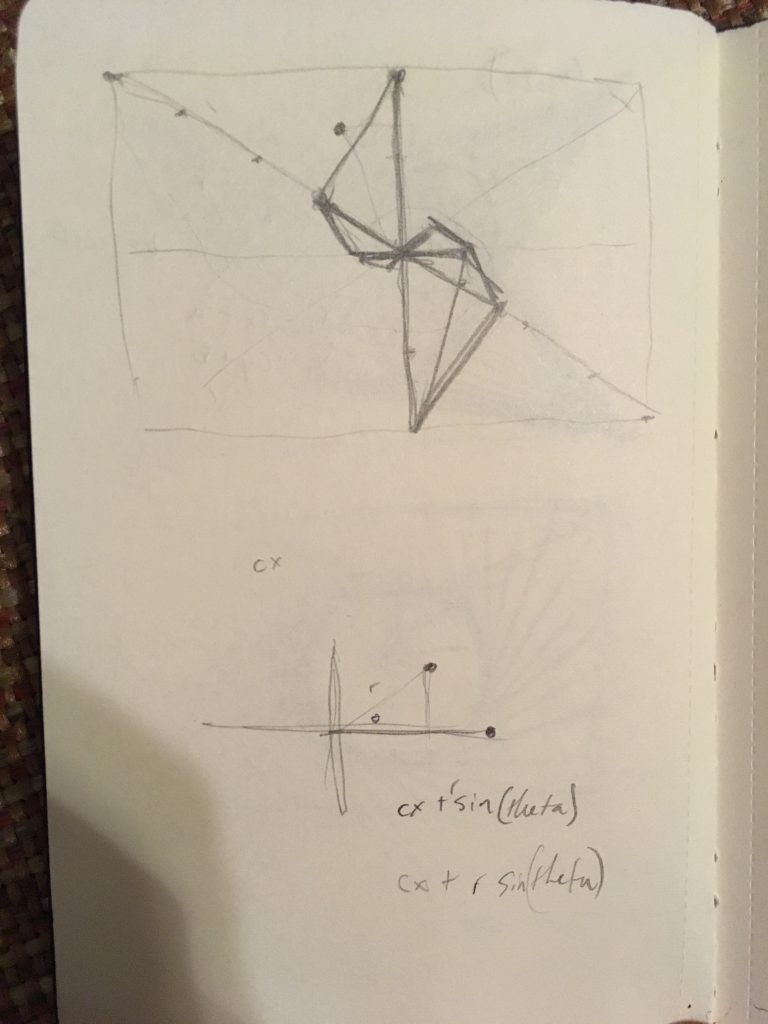
I coded this “blizzard” by creating my own “snow” function and using “for” loops in order to create the curves on the upper right and lower left corner that serve as my window frame. I think a difficult aspect of this project was getting the curves to look how I wanted and getting them to overlap in the corners. I’m quite pleased with the end result.
ijhong-04
// Isabella Hong
// Section A
// ijhong@andrew.cmu.edu
// Project-01
//string star point size
var c = 10;
function setup(){
createCanvas(480, 640);
}
function draw(){
//midnight sky
background(0, 0, 52);
//blizzard
for (var x = -75; x < width; x += 75){
snow(x, 75);
snow(x, 150);
snow(x, 225);
snow(x, 300);
snow(x, 375);
}
//curve #1
for (var a = 0; a < width; a += 5) {
stroke(255);
strokeWeight(1);
line(a, 0, width, a);
}
//curve #2
for (var b = 0; b < height; b += 5) {
stroke(150);
strokeWeight(1);
line(b, 0, height - 100, b);
}
//curve #3
for (var c = 0; c < width; c += 5) {
stroke(255);
strokeWeight(2);
line(c, 640, width - 640, c);
}
//curve #4
for (var d = 0; d < height; d += 5) {
stroke(150);
strokeWeight(1);
line(d, 640, height - 640, d);
}
}
//draws all the elements that are being animated
function snow(x, y) {
push();
translate(x, y);
rotate(millis()/20);
push();
angleMode(DEGREES);
stroke(150);
rotate(30);
line(100, 100, 25, 100);
rotate(30);
line(100, 100, 175, 100);
rotate(30);
line(100, 100, 100, 25);
rotate(30);
line(100, 100, 100, 175);
rotate(30);
line(100, 100, 75, 75);
rotate(30);
line(100, 100, 125, 125);
rotate(30);
line(100, 100, 125, 75);
rotate(30);
line(100, 100, 75, 125);
stroke(255);
strokeWeight(2);
fill(255);
rotate(20);
ellipse(100, 100, 2 * c, 2 * c);
rotate(20);
ellipse(25, 100, c, c);
rotate(20);
ellipse(175, 100, c, c);
rotate(20);
ellipse(100, 175, c, c);
rotate(20);
ellipse(100, 25, c, c);
rotate(20);
ellipse(75, 75, c / 2, c / 2);
rotate(20);
ellipse(125, 75, c / 2, c / 2);
rotate(20);
ellipse(125, 125, c / 2, c / 2);
rotate(20);
ellipse(75, 125, c / 2, c / 2);
rotate(40);
ellipse(200, 200, c / 4, c / 4);
rotate(40);
ellipse(200, 200, c / 4, c / 4);
rotate(40);
ellipse(200, 200, c / 4, c / 4);
rotate(40);
ellipse(200, 200, c / 4, c / 4);
rotate(40);
ellipse(200, 200, c / 4, c / 4);
rotate(40);
ellipse(200, 200, c / 4, c / 4);
rotate(40);
ellipse(200, 200, c / 4, c / 4);
pop();
pop();
}

![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../../../wp-content/uploads/2020/08/stop-banner.png)