For my final project, I’d like to propose making an interactive game with the skills we’ve learned this semester. I want to base this game off the game children sometimes play at home, where they pretend the floor is lava and they try to jump on furniture to keep off the floor.
The game would be a side-scroller, where you play as a child jumping through their house and avoiding the lava floor. Furniture will be randomly generated and scroll in from the right (there will be different kinds, like sofas, desks, chairs, cabinets… etc.) The longer you survive, the more points you rack up. Grabbing objects and power-ups will also increase your point total, and power-ups can give you speed or jump boosts.
I think this project is within scope, and encapsulates many of the ideas that we’ve learned this semester.

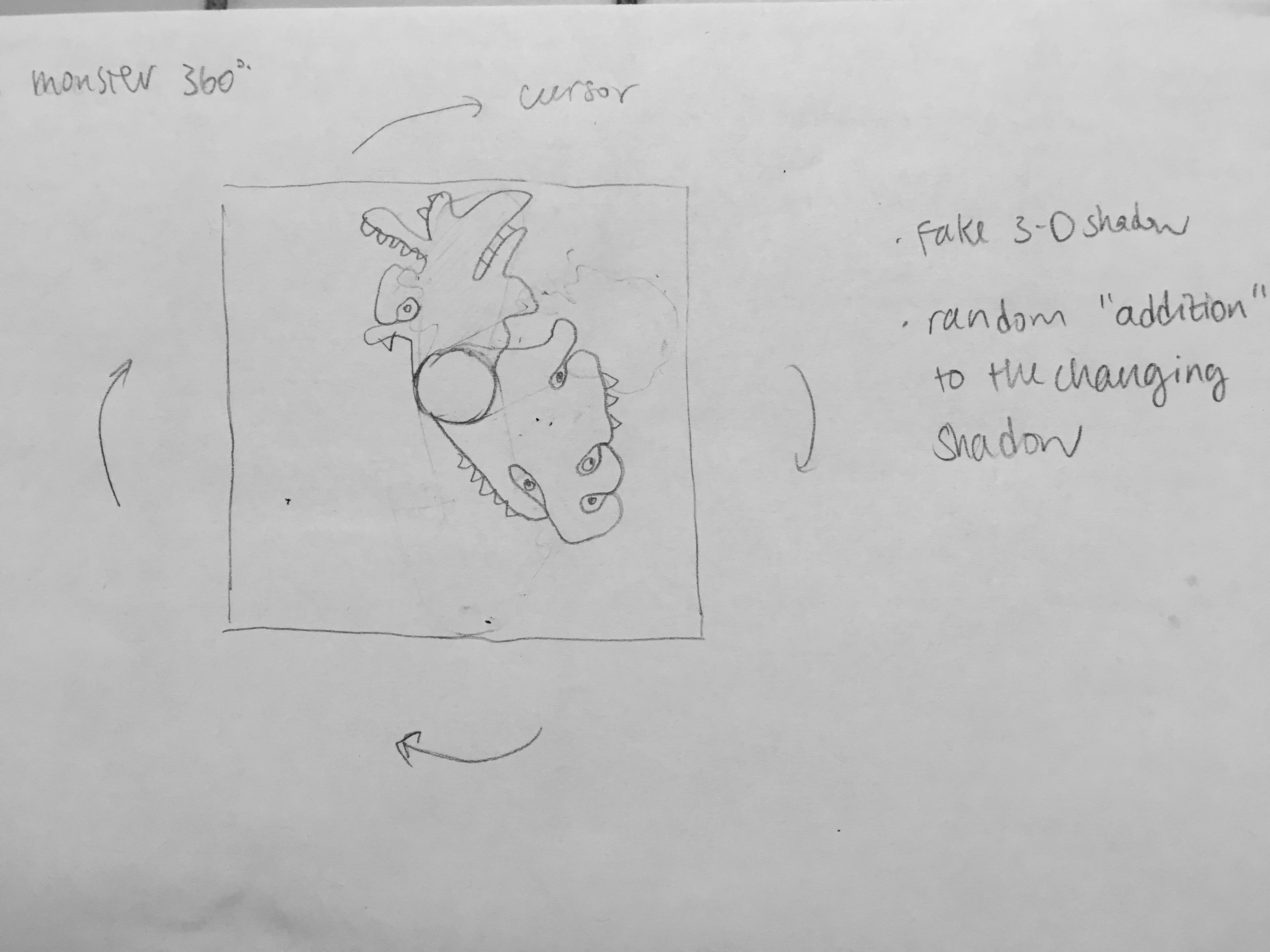
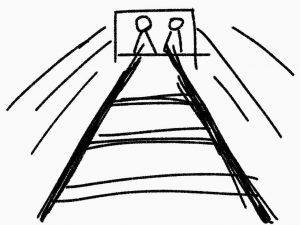
Sketch of what the game’s layout would look like.
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../../../wp-content/uploads/2020/08/stop-banner.png)