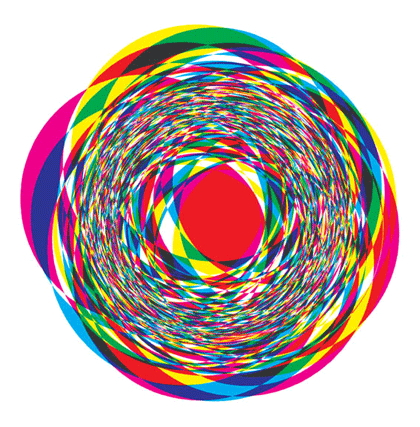
sketch
//Rebecca Enright
//Section A
//renright@andrew.cmu.edu
//Project-04; String Art
function setup() {
createCanvas(640, 480);
}
function draw() {
background(0);
//iteration for dark blue lines
for (i = 0; i < 20; i = i + 1) {
//create variable for changing y value
var a = (i * 10);
//dark blue lines across canvas left to right
stroke(10,82,180);
line(width/2, height/2, width - mouseX, a);
}
//iteration for red lines
for (i = 0; i < 20; i = i + 1) {
//reestablish a
a = (i * 10);
//red lines from right to left across canvas
stroke(255,0,0);
line(width/2,height/2,mouseX,a);
}
//iteration for green lines
for (i = 0; i < 20; i = i + 1) {
//reestablish a
a = (i * 10);
//green lines going up from left to above the dark blue
stroke(0,255,0);
line(0, height, width/2, a);
//second set of green lines from right to above dark blue
line(width,height,width/2,a);
}
//iteration for pink lines
for (i = 0; i < 50; i = i + 1) {
//create variables for x1, y1, x2, y2
var x = 0;
var y = 480;
var xx = 320;
var yy = 0;
//create variables for increments of x1,y1 and x2,y2
var xstep = (i*20);
var ystep = (i*5);
var xxstep = (i*.1);
var yystep = (i*10);
//increment x,y and xx,yy values
x -= xstep;
y -= ystep;
xx += xxstep;
yy += yystep;
//create pink curvy lines that overlap green
stroke(255,124,155);
line(x,y,xx,yy);
}
//iteration for 2nd set of pink lines
for (i = 0; i < 50; i = i + 1) {
//create variables for x1, y1, x2, y2
x = 640;
y = 480;
xx = 320;
yy = 0;
//create variables for increments of x1,y1 and x2,y2
xstep = (i*20);
ystep = (i*5);
xxstep = (i*.1);
yystep = (i*10);
//increment x,y and xx,yy values
x += xstep;
y += ystep;
xx += xxstep;
yy += yystep;
//create pink curvy lines near purple curve
stroke(255,124,155);
line(x,y,xx,yy);
}
//iteration for yellow lines
for (i = 0; i < 50; i = i + 1) {
//create variables for x1, y1, x2, y2
x = 0;
y = 480;
xx = 0;
yy = 0;
//create variables for increments of x1,y1 and x2,y2
xstep = (i*20);
ystep = (i*5);
xxstep = (i*.1);
yystep = (i*10);
//increment x,y and xx,yy values
x += xstep;
y += ystep;
xx += xxstep;
yy += yystep;
//create yellow curvy lines
stroke(255,255,0);
line(x,y,xx,yy);
}
//iteration for purple lines
for (i = 0; i < 50; i = i + 1) {
//create variables for x1, y1, x2, y2
x = 640;
y = 480;
xx = 640;
yy = 0;
//create variables for increments of x1,y1 and x2,y2
xstep = (i*20);
ystep = (i*5);
xxstep = (i*.1);
yystep = (i*10);
//increment x,y and xx,yy values
x -= xstep;
y += ystep;
xx += xxstep;
yy += yystep;
//create purple curvy lines that overlap green
stroke(151,0,151);
line(x,y,xx,yy);
}
for (i = 0; i < 43; i = i + 1) {
var a = (i * 15);
stroke(0,255,255);
line(width/2,height/2 - 50,a,480);
}
}
This project was a lot of fun to experiment with. I have always wanted to try creating string art, and it’s a cool experience to do it using technology, especially because the strings have the ability to move if you want them to.
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../../../wp-content/uploads/2020/08/stop-banner.png)