
Text stroke included for clarity
For my final project, I was interested in experimenting with typography and, similar to the projects I cited in my Looking Outwards post for this week, giving a sense of motion and dynamics to a medium that’s intended to be static.
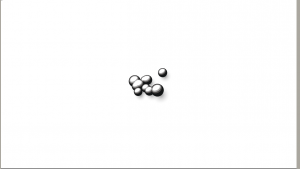
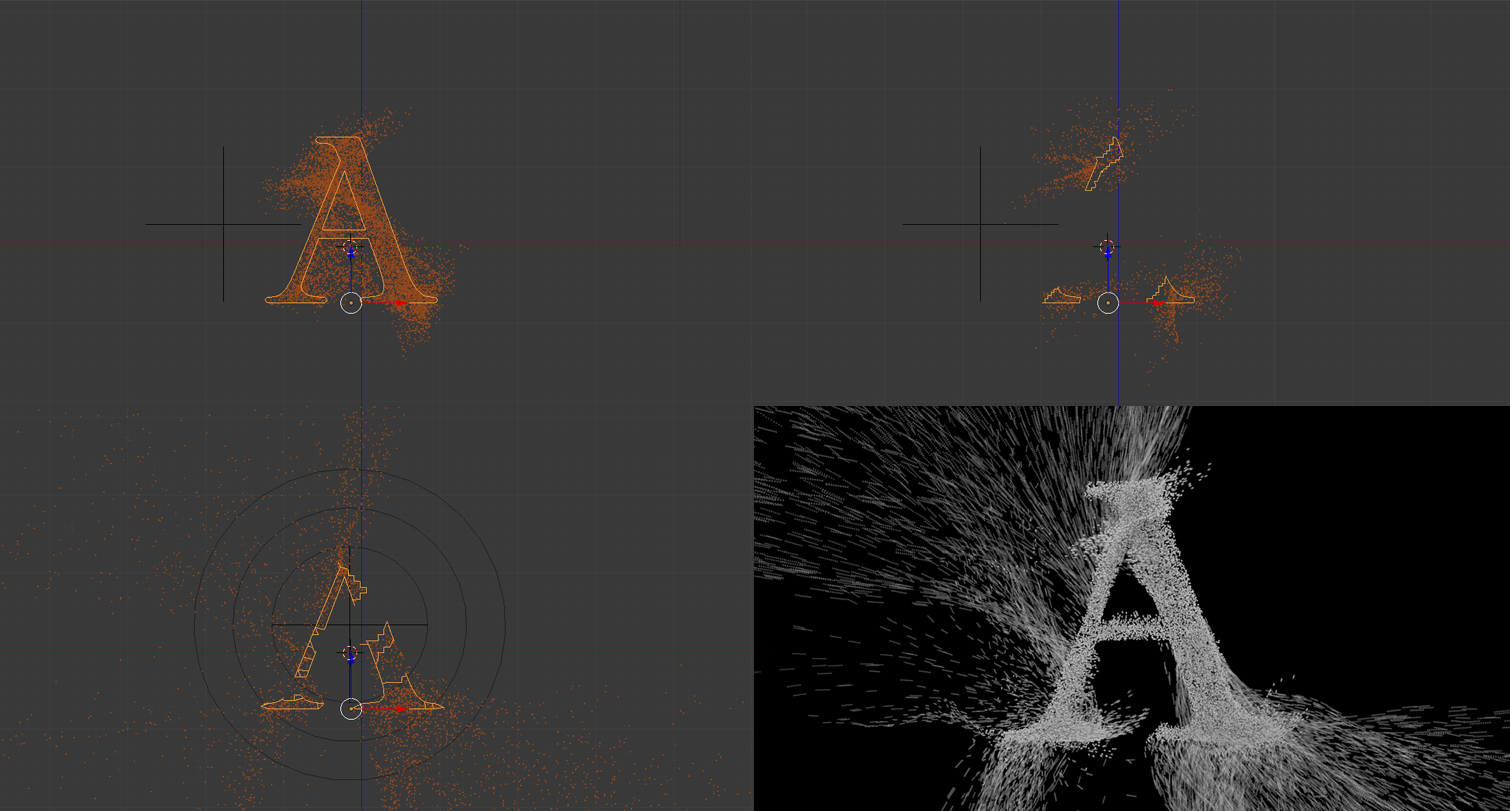
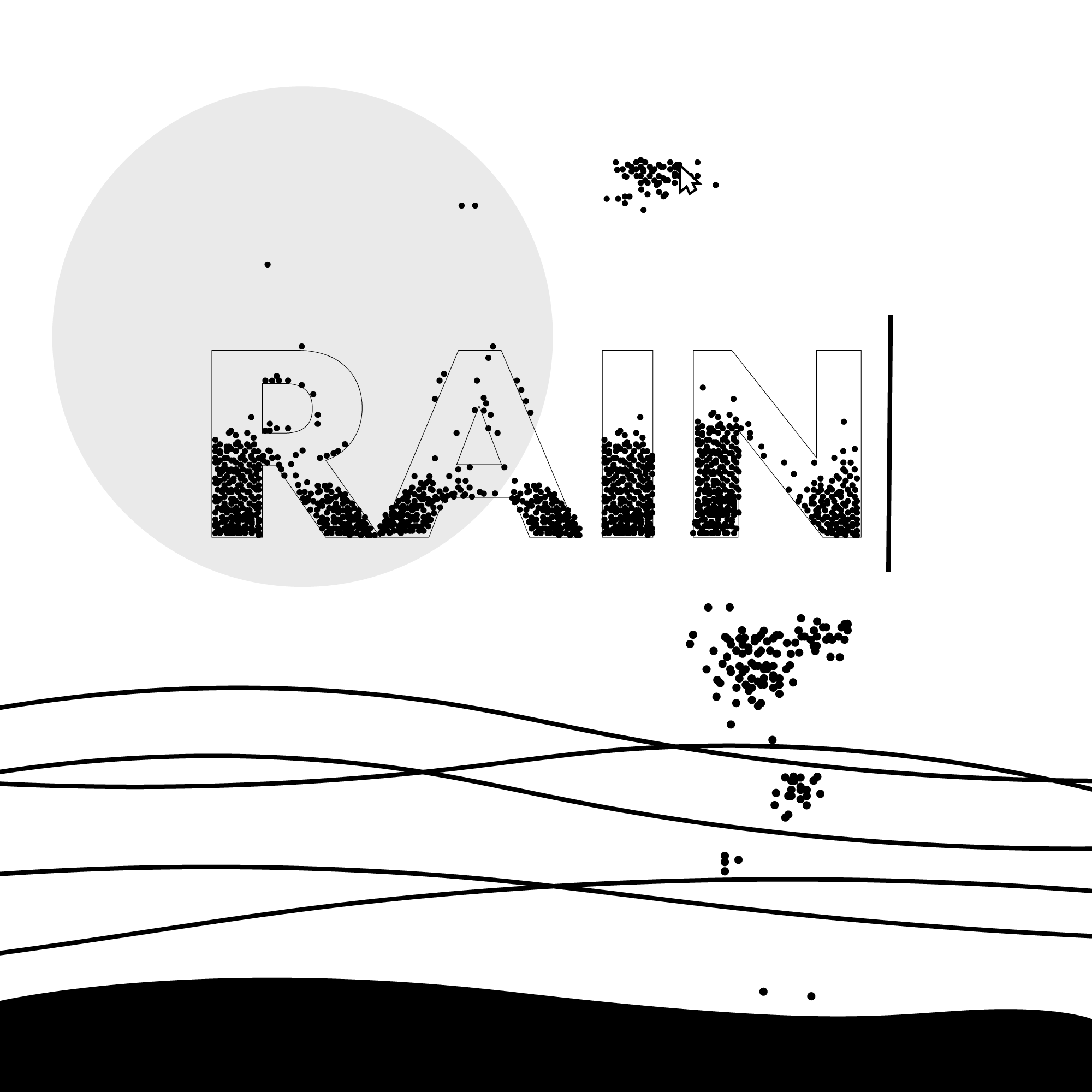
Taking this idea of fluidity in a literal sense, I’d like to create a piece where type that is given and edited by the user serves as vessels for water particles dropped from above, gradually filling the shapes and revealing the text. If a character is deleted, the particles remain, but drop into the water below, slightly raising the water level. The text itself would not be visible (stroke in the image is provided for clarity), and would rely on user input from the mouse to spawn particles to fill the shapes and give form to their thoughts, so to speak. The biggest challenges here would be to essentially build a loose physics engine from the ground up in a manner that could support having this many objects on-screen, as well as potentially developing a typeface specifically for this project to allow for contours to serve as barriers for the particles.
While not feasible for this class, but a thought for the future, I’d like to see this be a kind of collective journal across users – with the anonymity that the internet provides, it’d allow the user to send out their thoughts for others to fill and uncover, filling the pool underneath with the collective consciousness of its users.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)