sketch
var com = true;function setup() {
createCanvas(360, 360);
background(0);
}
function draw() {
noStroke();
if (com){
background(0);
for (var j = 0; j < 300; j++){
var x = random(0,360);
var y = random(0,360);
fill(255);
ellipse(x,y,2,2);
}
com = false;
}
fill(0);
rect(0,height-50,width,50);
var H = hour();
var M = minute();
var S = second();
var mappedS = map(S, 0,59, 0,360);
var div = 216/24;
var seg = div - 4;
var cut_start = width/2-109;
var cut_end = width/2+109;
fill(120);
ellipse(width/2,height/2, 220,220);
fill(80);
ellipse(width/2-40,height/2-35,55,55);
fill(60);
ellipse(width/2-43,height/2-38,15,15);
fill(0);
ellipse(width/2-43,height/2-38,4,4);
noFill();
strokeWeight(2);
stroke(color(60,255,28));
arc(width/2-40,height/2-35,53,53,0,radians(mappedS));
if (S == 59){
line(width/2-43,height/2-38, width/2-40,height/2-61.5);
line(width/2-43,height/2-38, width/2-13.5,height/2-35);
line(width/2-43,height/2-38, width/2-66.5,height/2-35);
line(width/2-43,height/2-38, width/2-40,height/2-8.5);
strokeWeight(5);
line(width/2-43,height/2-38,0,0);
com = true;
}
var length = 85;
var moved = M*(width + 85)/60;
stroke(180);
strokeWeight(1);
fill(180);
triangle(width-moved,height-17, width+70-moved,height-5,width+70-moved,height-29);
triangle(width+70-moved,height-5,width+70-moved,height-29,width+85-moved,height-17);
rect(width+45-moved,height-30,30,10);
rect(width+55-moved,height-35,15,10);
rect(width+60-moved,height-45,5,10);
rect(width+55-moved,height-42,15,3);
stroke(90);
strokeWeight(1);
line(width+5-moved,height-17,width+80-moved,height-17);
noFill()
stroke(40);
strokeWeight(2);
arc(width/2-43,height/2-38,22,22,0,radians(360));
stroke(color(30,140,40));
stroke(80);
strokeWeight(3);
line(width/2-109,height/2,width/2+109,height/2);
for (var i = 0; i < H; i++){
stroke(255);
strokeWeight(1);
line(cut_start+1+i*div, height/2, cut_start+1+i*div+seg,height/2);
}
var box_s = width/2 - 85;
noStroke();
fill(105);
for (var i = 0; i < 3; i++){
rect(box_s + 20*i,height/2+10,10, 40)
}
rect(box_s + 60, height/2+10, 70, 20);
for (var i = 0; i < 2; i++){
rect(box_s + 135 + 20*i,height/2+10,15, 60-i*10)
}
rect(box_s + 60, height/2+35,20,65);
rect(box_s + 87.5, height/2+35, 42.5,42.5);
rect(box_s + 87.5, height/2+82.5,42.5, 10);
arc(box_s + 50, height/2+60, 85,65, radians(90),radians(180));
arc(box_s + 85, height/2-10,180,180,radians(270),radians(360));
fill(120);
rect(box_s + 100, height/2-100,10,90);
rect(box_s + 125, height/2-90,10,80);
rect(box_s + 150, height/2-70,10,60);
}
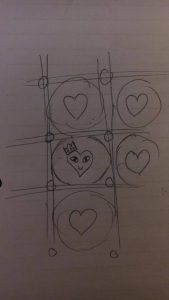
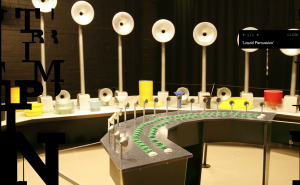
I am a huge star wars fan and this was a fun project for me. I started off of thing about rings and how that can represent time, which then lead me to the death star on how the cannon needs to charge to fire. Below are some sketches that described what I had in mind before implementing it in p5.js. The seconds are represented by the green charging ring of the cannon of the Death Star. At the end of every min, the canon will fire. The lights at the equator of the Death Star represent each hour of the day. For example, 7AM will have 7 lights lit up. Finally the Star destroyer at the bottom moves across the screen every hour.


![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)




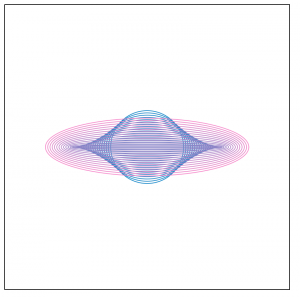
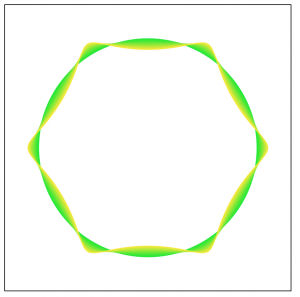
 For this week, the project that I have chosen to write about is Matt Deslauriers experimentation and project on generative art with node.js and canvas, from May 11th, 2016. What his program does basically, similar to some projects we do, is on a mouse press the canvas will use a new random set of values and parameters to create a new and random art work. What really intrigues me about this project is how even though the art is created through random algorithms, it still has structure and a sense of flow and ebb to it. It has patterns and colors unique to each one. The creator has a series of different palettes and the randomizer will choose one of them. It feels very organic and life like where the art just kinda grows out of the canvas. The random and unstructured splashes of colors also reminds me of Jackson Pollock’s painting. Below is a Link:
For this week, the project that I have chosen to write about is Matt Deslauriers experimentation and project on generative art with node.js and canvas, from May 11th, 2016. What his program does basically, similar to some projects we do, is on a mouse press the canvas will use a new random set of values and parameters to create a new and random art work. What really intrigues me about this project is how even though the art is created through random algorithms, it still has structure and a sense of flow and ebb to it. It has patterns and colors unique to each one. The creator has a series of different palettes and the randomizer will choose one of them. It feels very organic and life like where the art just kinda grows out of the canvas. The random and unstructured splashes of colors also reminds me of Jackson Pollock’s painting. Below is a Link: