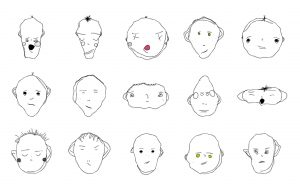
sketch
It was a fun and exciting challenge to think about how a face could change and randomize.
var eyeSize = 20;
var faceWidth = 100;
var faceHeight = 150;
var mouthshape = 0;
var eye_diff = 0;
var pupilSize = 10;
var noseType = 1;
var noseHeight = 14;
var noseWidth = 10;
var skin_color = 255;
var selector = 0;
function setup() {
createCanvas(300, 300);
}
function draw() {
background(180);
fill(skin_color);
var pink = color(242,120,130);
ellipse(width / 2, height / 2, faceWidth, faceHeight);
var eyeLX = (width / 2 - faceWidth * 0.3) + eye_diff;
var eyeRX = width / 2 + faceWidth * 0.3 - eye_diff;
var mouthHeight = (height/2) + faceHeight/4;
//drawing eyes
fill(255);
ellipse(eyeLX, height * 0.45, eyeSize, eyeSize);
ellipse(eyeRX, height * 0.45, eyeSize, eyeSize);
//drawing pupils
fill(0);
ellipse(eyeLX, height * 0.45, pupilSize, pupilSize);
ellipse(eyeRX, height * 0.45, pupilSize, pupilSize);
//drawing mouth
fill(pink);
if (mouthshape == 0) {
ellipse(width/2, mouthHeight,faceWidth/3,faceHeight/4);
}
else if (mouthshape == 1) {
arc(width/2, mouthHeight, faceWidth/3, faceWidth/3, 0, PI,CHORD);
}
else if (mouthshape == 2) {
arc(width/2, mouthHeight + faceWidth/6, faceWidth/3, faceWidth/3, PI, 0,CHORD);
}
else {
noFill();
arc(width/2, mouthHeight + faceWidth/10, faceWidth/10, faceWidth/10, 0.785, -HALF_PI);
arc(width/2, mouthHeight, faceWidth/10, faceWidth/10, 0.785, -HALF_PI);
}
//drawing nose
noFill();
if (noseType == 0){
triangle(width/2,height/2,width/2-noseWidth,height/2+noseHeight,width/2+noseWidth,height/2+noseHeight)
}
else if (noseType == 1){
ellipse(width/2,height/2,noseWidth,noseHeight);
}
else{
line(width/2,height/2+noseHeight, width/2,height/2-noseHeight);
line(width/2,height/2+noseHeight,width/2+noseWidth,height/2+noseHeight);
}
}
function mousePressed() {
// when the user clicks, these variables are reassigned
// to random values within specified ranges. For example,
// 'faceWidth' gets a random value between 75 and 150.
eye_type = random([0,1,2]);
eye_diff = random(-15,15);
faceWidth = random(180, 300);
faceHeight = random(180, 300);
eyeSize = random(30, 60);
pupilSize = random(10,30);
mouthshape = random([0,1,2,3]);
noseType = random([0,1,2]);
noseWidth = random(10,20);
noseHeight = random(12,28); //mouthshape = random(-1,2);
selector = random([0,1,2,3,4]);
if (selector == 0){
skin_color = color(255,205,148);
}
else if (selector == 1){
skin_color = color(86,46,25);
}
else if (selector == 2){
skin_color = color(255,255,255);
}
else if (selector == 3){
skin_color = color(255,227,159);
}
else {
skin_color = color(30,144,255);
}
}![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)