project02variablefaces
/*
Name: Colleen Duong
Class Section: D; 9:30AM
Email: cduong@andrew.cmu.edu
Project-02-Variable Faces
*/
//List of Variables that are used for the Front Character
var eyeSize = 20;
var faceWidth = 200;
var faceHeight = 200;
var Blush = 60;
var Mouth = 30;
var Sprout = 30;
var BodyShake = 300;
//List of Variables for the background Characters
var ShadowPosseHead = 100;
var ShadowPosseBody = 200;
var ShadowBack = 0;
var ShadowMiddle = 30;
var ShadowFront = 60;
function setup() {
createCanvas(640, 480);
}
function draw() {
background(137, 0, 0);
noStroke();
//Stalkers Body (Left/Black). The variables will make the shapes move left and right frequently
fill(ShadowBack);
ellipse(ShadowPosseBody+80, 450, ShadowPosseHead, ShadowPosseHead);
ellipse(ShadowPosseBody+130, 450, ShadowPosseHead, ShadowPosseHead);
ellipse(ShadowPosseBody+150, 420, ShadowPosseHead, ShadowPosseHead);
ellipse(ShadowPosseBody-100, 450, ShadowPosseHead, ShadowPosseHead);
ellipse(ShadowPosseBody-200, 450, ShadowPosseHead, ShadowPosseHead);
//Stalkers Body (Left/DarkGrey). The variables will make the shapes move left and right frequently
fill(ShadowMiddle);
ellipse(ShadowPosseBody, 350, ShadowPosseHead, ShadowPosseHead);
rect(ShadowPosseBody, 380, 20, 40, 10);
arc(ShadowPosseBody+10, 440, 70, 70, PI, 0);
rect(ShadowPosseBody-30, 430, 75, 70, 10);
ellipse(ShadowPosseBody-100, 370, ShadowPosseHead, ShadowPosseHead);
rect(ShadowPosseBody-100, 400, 20, 40, 10);
arc(ShadowPosseBody-90, 460, 70, 70, PI, 0);
rect(ShadowPosseBody-125, 460, 70, 70);
//Stalkers Body (Left/LightGrey). The variables will make the shapes move left and right frequently
fill(ShadowFront);
ellipse(ShadowPosseBody-50, 400, ShadowPosseHead, ShadowPosseHead);
rect(ShadowPosseBody-50, 430, 20, 40, 10);
arc(ShadowPosseBody-40, 490, 70, 70, PI, 0);
rect(ShadowPosseBody-80, 480, 75, 70, 10);
ellipse(ShadowPosseBody+80, 400, ShadowPosseHead, ShadowPosseHead);
rect(ShadowPosseBody+80, 430, 20, 40, 10);
arc(ShadowPosseBody+90, 490, 70, 70, PI, 0);
rect(ShadowPosseBody+60, 480, 75, 70, 10);
ellipse(ShadowPosseBody-150, 400, ShadowPosseHead-10, ShadowPosseHead-10);
rect(ShadowPosseBody-150, 430, 20, 40, 10);
arc(ShadowPosseBody-140, 485, 70, 70, PI, 0);
rect(ShadowPosseBody-170, 480, 75, 70, 10);
//Stalkers Body (Right/Black). The variables will make the shapes move left and right frequently
fill(ShadowBack);
ellipse(ShadowPosseBody+300, 450, ShadowPosseHead, ShadowPosseHead);
ellipse(ShadowPosseBody+400, 450, ShadowPosseHead+10, ShadowPosseHead+10);
ellipse(ShadowPosseBody+200, 450, ShadowPosseHead, ShadowPosseHead);
//Stalkers Body (Right/DarkGrey). The variables will make the shapes move left and right frequently
fill(ShadowMiddle);
ellipse(ShadowPosseBody+300, 350, ShadowPosseHead, ShadowPosseHead);
rect(ShadowPosseBody+300, 380, 20, 40, 10);
arc(ShadowPosseBody+310, 440, 70, 70, PI, 0);
rect(ShadowPosseBody+280, 430, 75, 70, 10);
ellipse(ShadowPosseBody+200, 370, ShadowPosseHead, ShadowPosseHead);
rect(ShadowPosseBody+200, 400, 20, 40, 10);
arc(ShadowPosseBody+210, 460, 70, 70, PI, 0);
rect(ShadowPosseBody+180, 445, 70, 70);
//Stalkers Body (Right/LightGrey). The variables will make the shapes move left and right frequently
fill(ShadowFront);
ellipse(ShadowPosseBody+250, 400, ShadowPosseHead, ShadowPosseHead);
rect(ShadowPosseBody+250, 430, 20, 40, 10);
arc(ShadowPosseBody+260, 490, 70, 70, PI, 0);
rect(ShadowPosseBody+230, 480, 75, 70, 10);
ellipse(ShadowPosseBody+380, 400, ShadowPosseHead, ShadowPosseHead);
rect(ShadowPosseBody+380, 430, 20, 40, 10);
arc(ShadowPosseBody+390, 490, 70, 70, PI, 0);
rect(ShadowPosseBody+360, 480, 75, 70, 10);
//Face Shape. Variables makes the face change size.
fill(256);
ellipse(width / 2, height / 2, faceWidth, faceHeight);
//Blush. Variables makes blush change size in correlation with the eyes.
var eyeLX = width / 2.1 - faceWidth * 0.25;
var eyeRX = width / 2.1 + faceWidth * 0.25;
fill(255, 114, 129);
ellipse(eyeLX, 270, Blush, Blush);
ellipse(eyeRX+20, 270, Blush, Blush);
//Eyes. Variables makes blush change size in correlation with the head.
fill(0);
rect(eyeLX, height / 2.3, eyeSize, eyeSize*2, 10);
rect(eyeRX, height / 2.3, eyeSize, eyeSize*2, 10);
//Mouth. Variable makes mouth change size.
fill(0);
arc(310, 290, Mouth, Mouth, PI, 0);
//Sprout. Variable makes sprout grow in height
fill(201, 208, 126);
ellipse(290, 100, 50, 30);
ellipse(340, 100, 50, 30);
rect(305, 100, 20, Sprout+30, 10);
//Body. Variable makes body move right to left to make it look as though it's shaking.
fill(256);
rect(BodyShake+5, 310, 35, 50, 10);
arc(BodyShake+30, 390, 100, 100, PI, 0);
rect(BodyShake-20, 385, 100, 100);
}
function mousePressed() {
faceWidth = random(180, 220);
faceHeight = random(180, 220);
eyeSize = random(10, 30);
Blush = random(50, 70);
ShadowPosseBody = random(190, 210);
Mouth = random(10, 50);
Sprout = random(20, 30);
ShadowBack = random(0, 20);
ShadowMiddle = random(30, 50);
ShadowFront = random(60, 80);
BodyShake = random(295, 305);
}
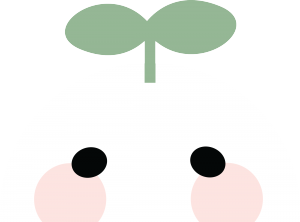
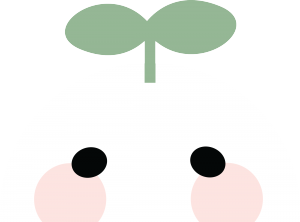
For my code I wanted to draw a character that I tend to doodle a lot.

Initially I wanted to make the sprout look evil and scary, but after coding it I realized it wasn’t really possible with it’s basic characteristics, which were ellipse eyes, blush, and a big sprout coming out of its head. So after coding the sprout and making the facial features and the sprout move I decided to continue with my “evil and scary” idea and made these shadow-like creatures behind my sprout character. Initially I was going to just leave them there but I wanted them to move a little as if they were moving towards the sprout character.
At this point I thought I was done but I thought having the sprout character’s body stay still made the entire picture look a bit static when it was clicked on, so I decided to make it look as though the sprout character’s body was shaking as the shadows behind it were coming after it.
My ideas did not really come in an orderly manner so my code was a bit difficult to work with and a bit unorganized, but hopefully it is easier to read after I added some comments to it.




![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)