Dynamic Drawing
var circleW=150;
var circleH=150;
var circleX=320;
var circleY=240;
var earL=280;
var earR=200;
var earW=70;
var earH=320;
var innerearL=200;
var innerearR=280;
var innerearW=24;
var innerearH=280;
var smallerCircleW=50;
var smallerCircleH=50;
var smallerCircleX=160;
var armR=120;
var armL=360;
var eyes=15;
var eyesR=210;
var eyesL=265;
var pupil=8;
var pupilL=212;
var pupilR=267;
var rectY=165;
var rectW=150;
var rectH=150;
var antennaR=210;
var antennaL=265;
var angle=10;
var x1=50;
var y1=0;
var x2=250;
var y2=25;
var x3=50;
var y3=50;
function setup() {
createCanvas(480, 480);
}
function draw() {
background(230, mouseX, mouseY);
//made the background change based on the mouseX and mouseY positions
strokeWeight(0);
fill(255);
push();
translate(370,350);
//divided by 50 to make sure it rotates slower
rotate(mouseX/50);
//ears
ellipse(mouseX/7,earL,earH,earW);
ellipse(mouseX/7,earR,earH,earW);
//inside of ears
fill(255, 204, 204);
ellipse(mouseX/7,innerearL,innerearH,innerearW);
ellipse(mouseX/7,innerearR,innerearH,innerearW);
//the face
fill(255);
ellipse(mouseX / 7, circleY, circleW, circleH);
//the two circular arms
ellipse(mouseX / 7, armR, mouseX/7, mouseX/7);
ellipse(mouseX / 7, armL, mouseX/7, mouseX/7);
//body
rect(mouseX / 7, rectY, rectW, rectH);
fill(0);
//the two white eyes in the green blob
ellipse(mouseX / 8,eyesR,eyes,eyes);
ellipse(mouseX / 8,eyesL,eyes,eyes);
fill(255);
ellipse(mouseX/8,pupilR,pupil,pupil);
ellipse(mouseX/8,pupilL,pupil,pupil);
//carrot body
fill(mouseX, 153, 0);
triangle(x1,y1,x2,y2,x3,y3);
//the greens of the carrot
fill(102, 204, 0);
ellipse(40,5,mouseX/7,mouseX/7);
ellipse(25,15,mouseX/7,mouseX/7);
ellipse(20,30,mouseX/7,mouseX/7);
ellipse(50,25,mouseX/7,mouseX/7);
ellipse(40,40,mouseX/7,mouseX/7);
//blush will show up on the bunny's cheeks when mouse goes past 400 px of
//the canvas
if (mouseX>400){
fill(255, 153, 153);
ellipse(mouseX/7,innerearL-5,13,25);
ellipse(mouseX/7,innerearR,13,25);
}
pop();
}
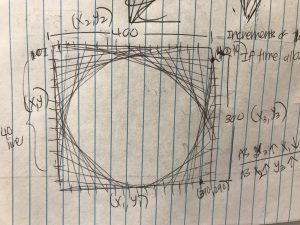
This project was actually extremely hard for me. I had a lot of ideas and inspirations but it was hard for me to actually execute them. I started off with something like this where I wanted the rectangles to move in a clockwise direction. After I got the rectangles moving the direction I wanted, I couldn’t really figure out how to slow down the rate at which they were moving and to make sure they stayed within the canvas, so this idea ended up being scrapped. I then started fiddling with the mouseX and mouseY functions and was able to use that for background in my current project. I threw in a circle since I originally wanted to create something where there was a circle in the middle and as the mouse moved to the left, the circle would split into 4, then 16 and so forth, but then that too was a little too hard for me to comprehend. I ended up connecting to together random shapes that somehow ended up looking like an Android figure. I tried using the translate, push, pop and rotate functions we learned in lab to finish off my project.
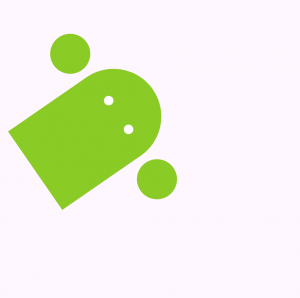
The result was a figure that looked something like this.

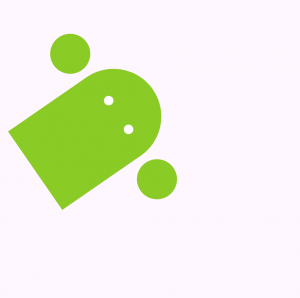
I tried to refine the work and make it look a little more presentable and nicer to look at as well as changed the color scheme a bit. I hope I can learn to use new and different functions to use in my future projects but as of right now, I still don’t have a full grasp of many functions so this was the best I could do.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)