//Daphne Lee
//15-104::1 (9:30am) Section D
//daphnel@andrew.cmu.edu
//Final-Project
//x is x location of ball;
//y is y location of ball;
var x = 200;
var y = 200;
var dirx = 1;
var diry = 5;
var speed = 0.75;
var paddleWidth = 75;
var paddleHeight = 10;
var ballDiam = 20;
var score = 0;
var lives = 3;
var scaled = 0.6;
var blockRowCount = 4;
var blockColCount = 13;
var blockWidth = 50;
var blockHeight = 20;
var blockPadding = 10;
var blockOffsetX = 30;
var blockOffsetY = 10;
var blockXArr = [];
var blockYArr = [];
var statusArr = [];
var started = false;
//preloaded items
var bg;
var girlLeft;
var girlRight;
var girlYPosition = 150;
var girlsSize = 100;
var press;
var enter;
function preload() {
bg = loadImage("https://i.imgur.com/kElOb6m.jpg");
//items on the start page before game starts
if(started==false){
press = loadImage("https://i.imgur.com/kbAP99M.png");
enter = loadImage("https://i.imgur.com/4ijF2zc.png")
// the girl gifs on the start screen
girlLeft = createImg("https://i.imgur.com/IjEVc03.gif");
girlLeft.position(150 * scaled, girlYPosition * scaled);
girlLeft.size(girlsSize, girlsSize)
girlRight = createImg("https://i.imgur.com/IjEVc03.gif");
girlRight.position(500 * scaled, girlYPosition * scaled);
girlRight.size(girlsSize, girlsSize);
}
}
function setup() {
createCanvas(800, 400);
for(var i = 0; i < blockRowCount * blockColCount; i++) {
//status makes sure if blocks disappear or remain
statusArr.push(1);
}
}
function collision(){
for(var c = 0; c < blockColCount; c++){
for(var r = 0; r < blockRowCount; r++){
if(statusArr[r * blockColCount + c] == 1) {
var radius = ballDiam / 2;
//creating the blocks;
var blockX = c * (blockWidth + blockPadding) + radius
var blockY = r * (blockHeight + blockPadding) + radius;
//collision points for each block;
var minXCollide = blockX - radius;
var maxXCollide = blockX + radius + blockWidth;
var minYCollide = blockY - radius;
var maxYCollide = blockY + radius + blockHeight;
var collidesX = (x > minXCollide & x < maxXCollide);
var collidesY = (y > minYCollide & y < maxYCollide)
//what happens as a result of the collision;
if(collidesX & collidesY) {
diry = -diry;
score++;
statusArr[r * blockColCount + c] = 0;
}
}
}
}
}
function countScore(){
stroke(255);
strokeWeight(1);
textSize(15);
//gives you a score when you lose
text("Score: " + score, width - 70, height - 10);
}
function drawLives(){
stroke(255);
strokeWeight(1);
textSize(15);
//shows you the number of lives you have
text("Lives: " + lives, 10, height - 10);
}
//creating the end result of what happens if you destroy all the blocks
function congrats(){
if(score == blockColCount * blockRowCount){
fill("lavender");
textStyle(BOLD);
textFont("cursive", 50);
text("Congratulations You Won!", 120, 200);
}
}
function draw() {
scale(scaled);
background(bg);
noStroke();
var textWidth = 150;
var textHeight = 50;
//creates the beginning press enter text before the game starts
if(started == false){
image(press, 340, 150, textWidth, textHeight);
image(enter, 340, 210, textWidth, textHeight);
}
if(started){
//ping pong ball
rectMode(CENTER);
fill(255);
ellipse(x, y, ballDiam, ballDiam);
//the paddle on the bottom
fill(100, 300);
rect(mouseX * scaled * 3, height - paddleHeight, paddleWidth,
paddleHeight);
//moves the ball
x += dirx * speed;
y += diry * speed;
//left and right wall boundaries
if(x > width - ballDiam / 2 || x < ballDiam / 2) {
dirx = -dirx;
}
//top wall boundary
if(y < ballDiam / 2){
diry = -diry;
}
// else if(y > height + ballDiam / 2){
if(lives > 0 & y > height + ballDiam / 2){
x = width / 2;
y = height / 2;
lives --;
} else if(lives == 0){
speed = 0;
stroke(0);
fill("lavender");
textStyle(BOLD);
textFont("cursive", 50);
//creating text to show if you fail to complete game
text("GAME OVER", 250, 200);
textSize(20);
text("Score: " + score, 350, 250);
}
//Collision detection for the paddle
var radius = ballDiam / 2;
var minXCollide = (mouseX * scaled * 3) - radius - paddleWidth / 2;
var maxXCollide = (mouseX * scaled * 3) + radius + paddleWidth / 2;
var minYCollide = (height - paddleHeight) - radius - paddleHeight / 2;
var maxYCollide = (height - paddleHeight) + radius + paddleHeight / 2
var collidesX = (x >= minXCollide & x <= maxXCollide);
var collidesY = (y >= minYCollide & y <= maxYCollide)
if(collidesX && collidesY) {
if(diry > 0) {
diry = -diry;
dirx = random(-5, 5);
dirx = -dirx;
}
}
countScore();
drawLives();
rectMode(CORNER);
//creating the blocks
for(var c = 0; c < blockColCount; c++){
for(var r = 0; r < blockRowCount; r++) {
if(statusArr[r * blockColCount + c] == 1) {
var blockX = c * (blockWidth + blockPadding) + ballDiam / 2;
var blockY = r * (blockHeight + blockPadding) + ballDiam / 2;
fill(100, 100);
stroke(255);
strokeWeight(1);
rect(blockX, blockY, blockWidth, blockHeight);
}
}
}
collision();
congrats();
}
}
function keyPressed() {
// start the game
if(keyCode == 13){
//hides the girls running in the beginning frame before the game starts
girlLeft.hide();
girlRight.hide();
started = true;
}
}
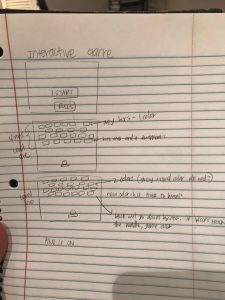
I had a lot of ideas for my proposal but I found implementing the ideas I had difficult. For my project, I focused on keeping it at one level. You start out with three lives and whenever you die, the ball will reset at the middle of the canvas and move downwards from there. Once the 3 chances are used, it’s game over. I made it so that even if you are late in hitting the ball and you hit the left or right edge of the paddle, the ball could still be saved and move back up. As long as any contact with the paddle is made, the ball will be in play. When two side by side blocks are simultaneously hit by a ball due to the ball hitting the blocks directly in between the blocks, both blocks will disappear and the ball will continue moving upwards or diagonally until it has reached a solid border like the wall or the edge of another block.
Some Key Points
- Note that the ball moves randomly at all times so you need to make sure to keep your focus on the direction of the ball at all times.
- Refresh the page to play the game again.
- The ball is reset in the middle of the screen when you die and will immediately start moving again towards a random downwards direction.
For Graders:: TIP! Playing this game takes a while so if you would like, you can increase the PaddleWidth from 75 to 800 or 900 and center it on the screen and let it just run itself until the blocks are all gone.
This game does not work as well on WordPress due to some parts of the code that could not be scaled well. Please click below for the Zip File to the full size of the game.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)