//Hannah Kim
//Section A
//hannahk2@andrew.cmu.edu
//Project-07
var nPoints = 100;
var EPITROCHOID = 0; // Cartesian Parametric Form [x=f(t), y=g(t)]
var CRANIOID = 1; // Polar explicit form [r =f(t)]
var curveMode = EPITROCHOID;
var numObjects = 10;
var centerX;
var centerY;
var angle = 0;
var distance = 100;
function setup() {
// creates canvas
createCanvas(500, 500);
centerX = width/2;
centerY = height/2;
noStroke();
ellipseMode(CENTER);
}
function draw() {
background(0, 0, 0, 20);
// draw the frame
fill(0);
stroke(255, 0, 0, 40);
noFill();
rect(0, 0, width-1, height-1);
// draw the curve and rotate at different angles
push();
translate(width / 2, height / 2);
drawecurve();
rotate(PI/3.0);
drawecurve();
rotate(2*PI /3.0);
drawecurve();
pop();
//function to draw the curve
function drawecurve() {
var x;
var y;
var a = 70.0;
var b = a / 2.0;
var h = constrain(mouseY / 20.0, 0, b);
var ph = mouseX / 80.0;
beginShape();
for (var i = 0; i < nPoints; i++) {
var t = map(i, 0, nPoints, 0, TWO_PI);
x = (a + b) * cos(t) - h * cos(ph + t * (a + b) / b);
y = (a + b) * sin(t) - h * sin(ph + t * (a + b) / b);
vertex(x, y);
}
endShape(CLOSE);
}
var angleObject = 360/numObjects;
//creates for loop which creates ellipses
for (var i=0;i<numObjects ;i++) {
angle = frameCount;
//makes the distance between the ellipses change according to mouseX
distance = sin(radians(mouseX))*150;
var posX = centerX + distance *cos( radians(angleObject*i + angle) );
var posY = centerY + distance *sin( radians(angleObject*i + angle) );
//creates different curves and lines
//makes one curve grow in width depending on mouseY
//changes size of curves based on var posX and posY
fill(255, 0, 0, 0);
ellipse(posX, posY, 10, 10);
stroke(255, 0, 0, 40);
strokeWeight(1);
line(centerX, centerY, posX, posY);
line(centerX, centerY, posX-100, posY-100);
line(centerX, centerY, posX+100, posY+100);
//ellipse(posX, posY, mouseY, 100);
ellipse(posX, posY, 200, 200);
}
}
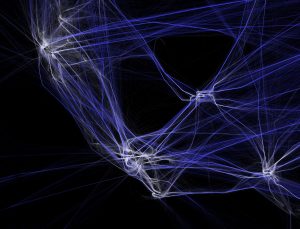
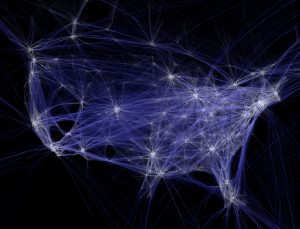
I really enjoyed making this project and playing with the different parameters of the curves. I tried to make something resembling a rotating planet/orb.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)