hamza
//hamza qureshi
//section e
//project 03
//hqq@andrew.cmu.edu
var newX = 320; //starting point at center
var newY = 240;
var dirX = 1; //directional vector
var speedX = 3; //horizontal speedX
var dirY = 1;
var speedY = 2; //vertical speed
var eyeDy = 0; //additive value for pupil position
var eyeDx = 0;
var drag = false; //calls drag abilities
function setup(){
createCanvas(640,480);
//noCursor();
angleMode(DEGREES);
cursor(CROSS); //preferred cursor
}
function draw(){
background(0);
noStroke();
rectMode(CORNER);
ellipseMode(CENTER);
var newColor1 = mouseX/1; //these variables are to be used
var newColor2 = mouseX/2; //to control how the color changes
var newColor3 = mouseX/3; //relative to the mouse position
var newColor4 = mouseX/4;
var newColor5 = mouseY/1;
var newColor6 = mouseY/2;
var newColor7 = mouseY/3;
var newColor8 = mouseY/4;
//row 1
fill(newColor1, newColor2, newColor3);
rect(0,0,40,40);
fill(newColor4, newColor5, newColor6);
rect(40,0,40,40);
fill(newColor7, newColor8, newColor7);
rect(80,0,40,40);
fill(newColor6, newColor5, newColor4);
rect(120,0,40,40);
fill(newColor3, newColor2, newColor1);
rect(160,0,40,40);
fill(newColor1, newColor8, newColor2);
rect(200,0,40,40);
fill(newColor7, newColor6, newColor6);
rect(240,0,40,40);
fill(newColor4, newColor5, newColor8);
rect(280,0,40,40);
fill(newColor1, newColor8, newColor1);
rect(320,0,40,40);
fill(newColor2, newColor7, newColor2);
rect(360,0,40,40);
fill(newColor3, newColor8, newColor3);
rect(400,0,40,40);
fill(newColor4, newColor5, newColor4);
rect(440,0,40,40);
fill(newColor5, newColor4, newColor5);
rect(480,0,40,40);
fill(newColor6, newColor3, newColor6);
rect(520,0,40,40);
fill(newColor7, newColor2, newColor7);
rect(560,0,40,40);
fill(newColor8, newColor1, newColor8);
rect(600,0,40,40);
fill(newColor1, newColor7, newColor1);
rect(640,0,40,40);
//row 2
fill(newColor2, newColor2, newColor3);
rect(0,40,40,40);
fill(newColor1, newColor5, newColor6);
rect(40,40,40,40);
fill(newColor1, newColor8, newColor7);
rect(80,40,40,40);
fill(newColor1, newColor5, newColor4);
rect(120,40,40,40);
fill(newColor1, newColor4, newColor1);
rect(160,40,40,40);
fill(newColor3, newColor8, newColor2);
rect(200,40,40,40);
fill(newColor1, newColor3, newColor6);
rect(240,40,40,40);
fill(newColor1, newColor5, newColor8);
rect(280,40,40,40);
fill(newColor2, newColor8, newColor1);
rect(320,40,40,40);
fill(newColor1, newColor7, newColor2);
rect(360,40,40,40);
fill(newColor1, newColor3, newColor3);
rect(400,40,40,40);
fill(newColor1, newColor5, newColor4);
rect(440,40,40,40);
fill(newColor1, newColor4, newColor5);
rect(480,40,40,40);
fill(newColor1, newColor3, newColor6);
rect(520,40,40,40);
fill(newColor1, newColor2, newColor7);
rect(560,40,40,40);
fill(newColor1, newColor1, newColor8);
rect(600,40,40,40);
fill(newColor2, newColor6, newColor1);
rect(640,40,40,40);
//row 3
fill(newColor8, newColor2, newColor3);
rect(0,80,40,40);
fill(newColor2, newColor5, newColor6);
rect(40,80,40,40);
fill(newColor2, newColor8, newColor7);
rect(80,80,40,40);
fill(newColor2, newColor5, newColor4);
rect(120,80,40,40);
fill(newColor2, newColor2, newColor1);
rect(160,80,40,40);
fill(newColor2, newColor8, newColor2);
rect(200,80,40,40);
fill(newColor8, newColor3, newColor6);
rect(240,80,40,40);
fill(newColor2, newColor5, newColor8);
rect(280,80,40,40);
fill(newColor3, newColor8, newColor1);
rect(320,80,40,40);
fill(newColor2, newColor7, newColor2);
rect(360,80,40,40);
fill(newColor2, newColor6, newColor3);
rect(400,80,40,40);
fill(newColor2, newColor5, newColor4);
rect(440,80,40,40);
fill(newColor8, newColor4, newColor5);
rect(480,80,40,40);
fill(newColor2, newColor3, newColor6);
rect(520,80,40,40);
fill(newColor2, newColor2, newColor7);
rect(560,80,40,40);
fill(newColor2, newColor1, newColor8);
rect(600,80,40,40);
fill(newColor3, newColor7, newColor1);
rect(640,80,40,40);
//row 4
fill(newColor8, newColor2, newColor3);
rect(0,120,40,40);
fill(newColor3, newColor5, newColor6);
rect(40,120,40,40);
fill(newColor3, newColor8, newColor7);
rect(80,120,40,40);
fill(newColor3, newColor5, newColor4);
rect(120,120,40,40);
fill(newColor3, newColor2, newColor1);
rect(160,120,40,40);
fill(newColor3, newColor8, newColor2);
rect(200,120,40,40);
fill(newColor8, newColor3, newColor6);
rect(240,120,40,40);
fill(newColor3, newColor5, newColor8);
rect(280,120,40,40);
fill(newColor4, newColor8, newColor1);
rect(320,120,40,40);
fill(newColor3, newColor7, newColor2);
rect(360,120,40,40);
fill(newColor3, newColor6, newColor3);
rect(400,120,40,40);
fill(newColor3, newColor5, newColor4);
rect(440,120,40,40);
fill(newColor8, newColor4, newColor5);
rect(480,120,40,40);
fill(newColor3, newColor3, newColor6);
rect(520,120,40,40);
fill(newColor3, newColor2, newColor7);
rect(560,120,40,40);
fill(newColor3, newColor1, newColor8);
rect(600,120,40,40);
fill(newColor4, newColor7, newColor1);
rect(640,120,40,40);
//row 5
fill(newColor5, newColor2, newColor3);
rect(0,160,40,40);
fill(newColor8, newColor5, newColor6);
rect(40,160,40,40);
fill(newColor4, newColor8, newColor7);
rect(80,160,40,40);
fill(newColor4, newColor5, newColor4);
rect(120,160,40,40);
fill(newColor4, newColor2, newColor1);
rect(160,160,40,40);
fill(newColor4, newColor8, newColor2);
rect(200,160,40,40);
fill(newColor4, newColor3, newColor6);
rect(240,160,40,40);
fill(newColor4, newColor5, newColor8);
rect(280,160,40,40);
fill(newColor5, newColor8, newColor1);
rect(320,160,40,40);
fill(newColor4, newColor7, newColor2);
rect(360,160,40,40);
fill(newColor4, newColor6, newColor3);
rect(400,160,40,40);
fill(newColor4, newColor5, newColor4);
rect(440,160,40,40);
fill(newColor4, newColor4, newColor5);
rect(480,160,40,40);
fill(newColor8, newColor3, newColor6);
rect(520,160,40,40);
fill(newColor4, newColor2, newColor7);
rect(560,160,40,40);
fill(newColor4, newColor1, newColor8);
rect(600,160,40,40);
fill(newColor5, newColor7, newColor1);
rect(640,160,40,40);
//row 6
fill(newColor6, newColor2, newColor3);
rect(0,200,40,40);
fill(newColor5, newColor5, newColor6);
rect(40,200,40,40);
fill(newColor5, newColor8, newColor7);
rect(80,200,40,40);
fill(newColor5, newColor5, newColor4);
rect(120,200,40,40);
fill(newColor5, newColor2, newColor1);
rect(160,200,40,40);
fill(newColor5, newColor8, newColor2);
rect(200,200,40,40);
fill(newColor5, newColor3, newColor6);
rect(240,200,40,40);
fill(newColor5, newColor5, newColor8);
rect(280,200,40,40);
fill(newColor6, newColor8, newColor1);
rect(320,200,40,40);
fill(newColor5, newColor7, newColor2);
rect(360,200,40,40);
fill(newColor5, newColor6, newColor3);
rect(400,200,40,40);
fill(newColor5, newColor5, newColor4);
rect(440,200,40,40);
fill(newColor5, newColor4, newColor5);
rect(480,200,40,40);
fill(newColor5, newColor3, newColor6);
rect(520,200,40,40);
fill(newColor5, newColor2, newColor7);
rect(560,200,40,40);
fill(newColor5, newColor1, newColor8);
rect(600,200,40,40);
fill(newColor6, newColor7, newColor1);
rect(640,200,40,40);
//row 7
fill(newColor6, newColor2, newColor1);
rect(0,240,40,40);
fill(newColor5, newColor5, newColor1);
rect(40,240,40,40);
fill(newColor5, newColor8, newColor1);
rect(80,240,40,40);
fill(newColor5, newColor5, newColor1);
rect(120,240,40,40);
fill(newColor5, newColor2, newColor2);
rect(160,240,40,40);
fill(newColor5, newColor8, newColor1);
rect(200,240,40,40);
fill(newColor5, newColor3, newColor1);
rect(240,240,40,40);
fill(newColor5, newColor5, newColor1);
rect(280,240,40,40);
fill(newColor6, newColor8, newColor2);
rect(320,240,40,40);
fill(newColor5, newColor7, newColor1);
rect(360,240,40,40);
fill(newColor5, newColor6, newColor1);
rect(400,240,40,40);
fill(newColor5, newColor5, newColor1);
rect(440,240,40,40);
fill(newColor5, newColor4, newColor1);
rect(480,240,40,40);
fill(newColor5, newColor3, newColor1);
rect(520,240,40,40);
fill(newColor5, newColor2, newColor1);
rect(560,240,40,40);
fill(newColor5, newColor1, newColor1);
rect(600,240,40,40);
fill(newColor6, newColor7, newColor2);
rect(640,240,40,40);
//row 8
fill(newColor6, newColor2, newColor3);
rect(0,280,40,40);
fill(newColor5, newColor5, newColor6);
rect(40,280,40,40);
fill(newColor5, newColor8, newColor7);
rect(80,280,40,40);
fill(newColor5, newColor5, newColor4);
rect(120,280,40,40);
fill(newColor5, newColor2, newColor1);
rect(160,280,40,40);
fill(newColor5, newColor8, newColor2);
rect(200,280,40,40);
fill(newColor5, newColor3, newColor6);
rect(240,280,40,40);
fill(newColor5, newColor5, newColor8);
rect(280,280,40,40);
fill(newColor6, newColor8, newColor1);
rect(320,280,40,40);
fill(newColor5, newColor7, newColor2);
rect(360,280,40,40);
fill(newColor5, newColor6, newColor3);
rect(400,280,40,40);
fill(newColor5, newColor5, newColor4);
rect(440,280,40,40);
fill(newColor5, newColor4, newColor5);
rect(480,280,40,40);
fill(newColor5, newColor3, newColor6);
rect(520,280,40,40);
fill(newColor5, newColor2, newColor7);
rect(560,280,40,40);
fill(newColor5, newColor1, newColor8);
rect(600,280,40,40);
fill(newColor6, newColor7, newColor1);
rect(640,280,40,40);
//row 9
fill(newColor5, newColor2, newColor3);
rect(0,320,40,40);
fill(newColor8, newColor5, newColor6);
rect(40,320,40,40);
fill(newColor4, newColor8, newColor7);
rect(80,320,40,40);
fill(newColor4, newColor5, newColor4);
rect(120,320,40,40);
fill(newColor4, newColor2, newColor1);
rect(160,320,40,40);
fill(newColor4, newColor8, newColor2);
rect(200,320,40,40);
fill(newColor4, newColor3, newColor6);
rect(240,320,40,40);
fill(newColor4, newColor5, newColor8);
rect(280,320,40,40);
fill(newColor5, newColor8, newColor1);
rect(320,320,40,40);
fill(newColor4, newColor7, newColor2);
rect(360,320,40,40);
fill(newColor4, newColor6, newColor3);
rect(400,320,40,40);
fill(newColor4, newColor5, newColor4);
rect(440,320,40,40);
fill(newColor4, newColor4, newColor5);
rect(480,320,40,40);
fill(newColor8, newColor3, newColor6);
rect(520,320,40,40);
fill(newColor4, newColor2, newColor7);
rect(560,320,40,40);
fill(newColor4, newColor1, newColor8);
rect(600,320,40,40);
fill(newColor5, newColor7, newColor1);
rect(640,320,40,40);
//row 10
fill(newColor8, newColor2, newColor3);
rect(0,360,40,40);
fill(newColor3, newColor5, newColor6);
rect(40,360,40,40);
fill(newColor3, newColor8, newColor7);
rect(80,360,40,40);
fill(newColor3, newColor5, newColor4);
rect(120,360,40,40);
fill(newColor3, newColor2, newColor1);
rect(160,360,40,40);
fill(newColor3, newColor8, newColor2);
rect(200,360,40,40);
fill(newColor8, newColor3, newColor6);
rect(240,360,40,40);
fill(newColor3, newColor5, newColor8);
rect(280,360,40,40);
fill(newColor4, newColor8, newColor1);
rect(320,360,40,40);
fill(newColor3, newColor7, newColor2);
rect(360,360,40,40);
fill(newColor3, newColor6, newColor3);
rect(400,360,40,40);
fill(newColor3, newColor5, newColor4);
rect(440,360,40,40);
fill(newColor8, newColor4, newColor5);
rect(480,360,40,40);
fill(newColor3, newColor3, newColor6);
rect(520,360,40,40);
fill(newColor3, newColor2, newColor7);
rect(560,360,40,40);
fill(newColor3, newColor1, newColor8);
rect(600,360,40,40);
fill(newColor4, newColor7, newColor1);
rect(640,360,40,40);
//row 11
fill(newColor8, newColor2, newColor3);
rect(0,400,40,40);
fill(newColor2, newColor5, newColor6);
rect(40,400,40,40);
fill(newColor2, newColor8, newColor7);
rect(80,400,40,40);
fill(newColor2, newColor5, newColor4);
rect(120,400,40,40);
fill(newColor2, newColor2, newColor1);
rect(160,400,40,40);
fill(newColor2, newColor8, newColor2);
rect(200,400,40,40);
fill(newColor8, newColor3, newColor6);
rect(240,400,40,40);
fill(newColor2, newColor5, newColor8);
rect(280,400,40,40);
fill(newColor3, newColor8, newColor1);
rect(320,400,40,40);
fill(newColor2, newColor7, newColor2);
rect(360,400,40,40);
fill(newColor2, newColor6, newColor3);
rect(400,400,40,40);
fill(newColor2, newColor5, newColor4);
rect(440,400,40,40);
fill(newColor8, newColor4, newColor5);
rect(480,400,40,40);
fill(newColor2, newColor3, newColor6);
rect(520,400,40,40);
fill(newColor2, newColor2, newColor7);
rect(560,400,40,40);
fill(newColor2, newColor1, newColor8);
rect(600,400,40,40);
fill(newColor3, newColor7, newColor1);
rect(640,400,40,40);
//row 12
fill(newColor2, newColor2, newColor3);
rect(0,440,40,40);
fill(newColor1, newColor5, newColor6);
rect(40,440,40,40);
fill(newColor1, newColor8, newColor7);
rect(80,440,40,40);
fill(newColor1, newColor5, newColor4);
rect(120,440,40,40);
fill(newColor1, newColor4, newColor1);
rect(160,440,40,40);
fill(newColor3, newColor8, newColor2);
rect(200,440,40,40);
fill(newColor1, newColor3, newColor6);
rect(240,440,40,40);
fill(newColor1, newColor5, newColor8);
rect(280,440,40,40);
fill(newColor2, newColor8, newColor1);
rect(320,440,40,40);
fill(newColor1, newColor7, newColor2);
rect(360,440,40,40);
fill(newColor1, newColor3, newColor3);
rect(400,440,40,40);
fill(newColor1, newColor5, newColor4);
rect(440,440,40,40);
fill(newColor1, newColor4, newColor5);
rect(480,440,40,40);
fill(newColor1, newColor3, newColor6);
rect(520,440,40,40);
fill(newColor1, newColor2, newColor7);
rect(560,440,40,40);
fill(newColor1, newColor1, newColor8);
rect(600,440,40,40);
fill(newColor2, newColor6, newColor1);
rect(640,440,40,40);
//row 13
fill(newColor1, newColor2, newColor3);
rect(0,480,40,40);
fill(newColor4, newColor5, newColor6);
rect(40,480,40,40);
fill(newColor7, newColor8, newColor7);
rect(80,480,40,40);
fill(newColor6, newColor5, newColor4);
rect(120,480,40,40);
fill(newColor3, newColor2, newColor1);
rect(160,480,40,40);
fill(newColor1, newColor8, newColor2);
rect(200,480,40,40);
fill(newColor7, newColor6, newColor6);
rect(240,480,40,40);
fill(newColor4, newColor5, newColor8);
rect(280,480,40,40);
fill(newColor1, newColor8, newColor1);
rect(320,480,40,40);
fill(newColor2, newColor7, newColor2);
rect(360,480,40,40);
fill(newColor3, newColor8, newColor3);
rect(400,480,40,40);
fill(newColor4, newColor5, newColor4);
rect(440,480,40,40);
fill(newColor5, newColor4, newColor5);
rect(480,480,40,40);
fill(newColor6, newColor3, newColor6);
rect(520,480,40,40);
fill(newColor7, newColor2, newColor7);
rect(560,480,40,40);
fill(newColor8, newColor1, newColor8);
rect(600,480,40,40);
fill(newColor1, newColor7, newColor1);
rect(640,480,40,40);
//allows newX and newY to be changed to the mouse position when dragged
if (drag){
newX = mouseX;
newY = mouseY;
}
ellipseMode(CORNER);
//draws body and eyes of carl
fill(32,120,240);
ellipse(newX,newY,100,100);
ellipseMode(CENTER);
fill(255);
stroke(0);
strokeWeight(2);
ellipse(newX+30,newY+30,15,15);
ellipse(newX+70,newY+30,15,15);
fill(0);
ellipse(newX+30+eyeDx,newY+27+eyeDy,6,6);
ellipse(newX+70+eyeDx,newY+27+eyeDy,6,6);
//divides canvas into quadrants and shifts pupils based on
//which quadrant it's in
if (newY < 240){
eyeDy = 6;
}
if (newY > 240){
eyeDy = 0;
}
if (newX < 320){
eyeDx = 2;
}
if (newX > 320){
eyeDx = -2;
}
//drawing the mouth and speech bubble
fill(190,20,86);
strokeWeight(3);
stroke(235,30,100);
rect(newX+20,newY+50,60,10,5);
fill(255);
noStroke();
triangle(newX-10,newY+10, newX-10,newY,newX-20,newY);
rect(newX-120,newY-40,110,40);
//creating directional text
fill(0);
textSize(20);
text("press any key to accelerate!", 30, 455);
text("drag carl for a new starting point!", 30, 475);
textSize(15);
//changes speech bubble statement based on where he is
if (newY >240){
text("wow so pretty",newX-110,newY-18);
}
if (newY <= 240){
text("cool, i guess",newX-110,newY-18);
}
//allows carl to bounce off edges of canvas
newX += dirX * speedX;
if (newX > width - 100 || newX < 0){
dirX = -dirX;
}
newY += dirY * speedY;
if (newY > height - 100 || newY < 0){
dirY = -dirY;
}
//accelerates when any key is pressed.
if (keyIsPressed){
speedX = speedX + 0.25;
}
}
//allows carl to be draged to slow him down
function mousePressed(){
if (dist(newX, newY, mouseX, mouseY) < 150){
drag = true;
}
}
function mouseReleased(){
drag = false;
speedX = speedX*0.4; //deccerates
speedY = speed*0.4;
}
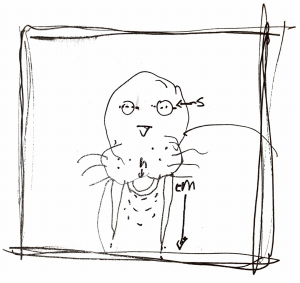
Carl’s back and ready to play in a colorful landscape. Wave your mouse around to adjust the color while Carl bounces around to observe. Press any key to accelerate Carl, and stop and drag him to tell him to slow down.



![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)