

For most people in the world, creative processes and ideas usually are associated with words such as “unique,” “special,” or “innovative.” However, recently I have discovered a British artist who crafted something that might be contrary to people’s conventional connotations.
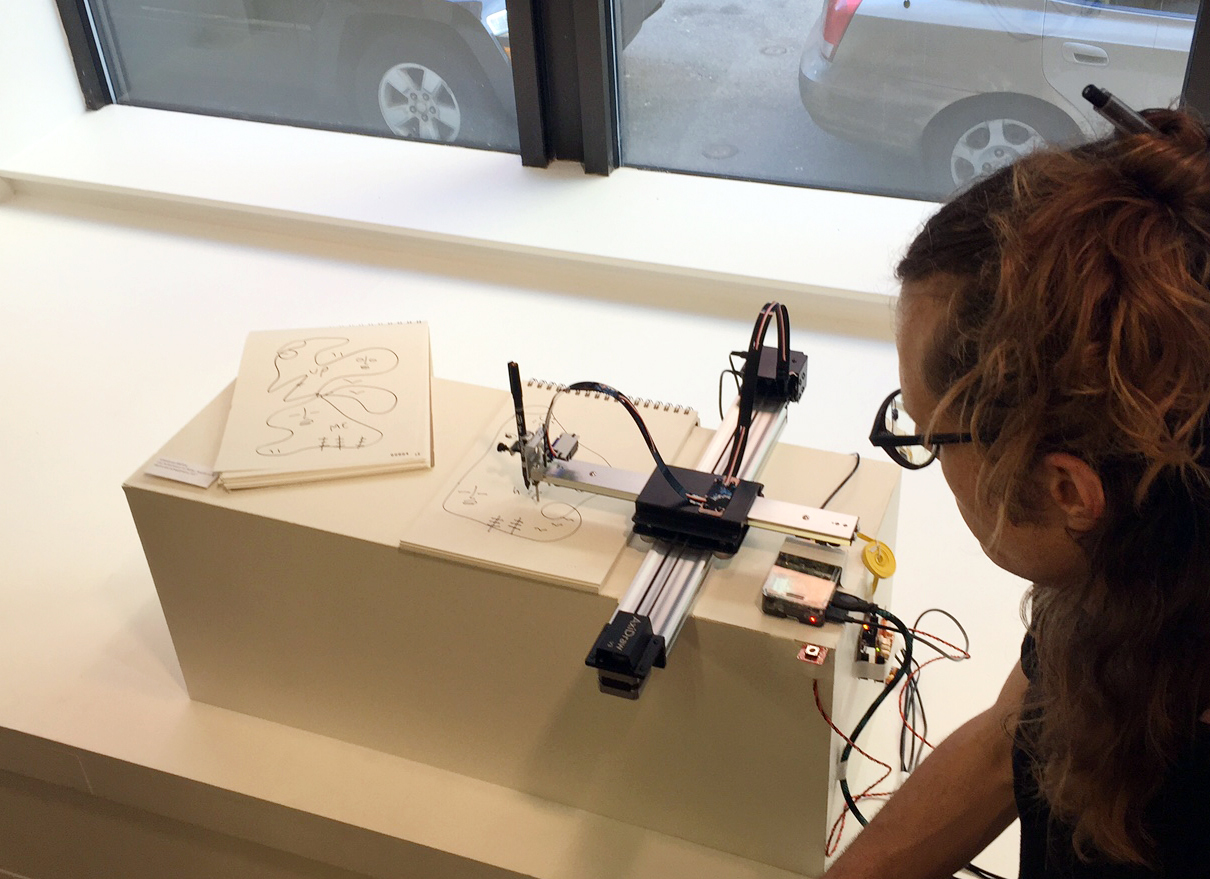
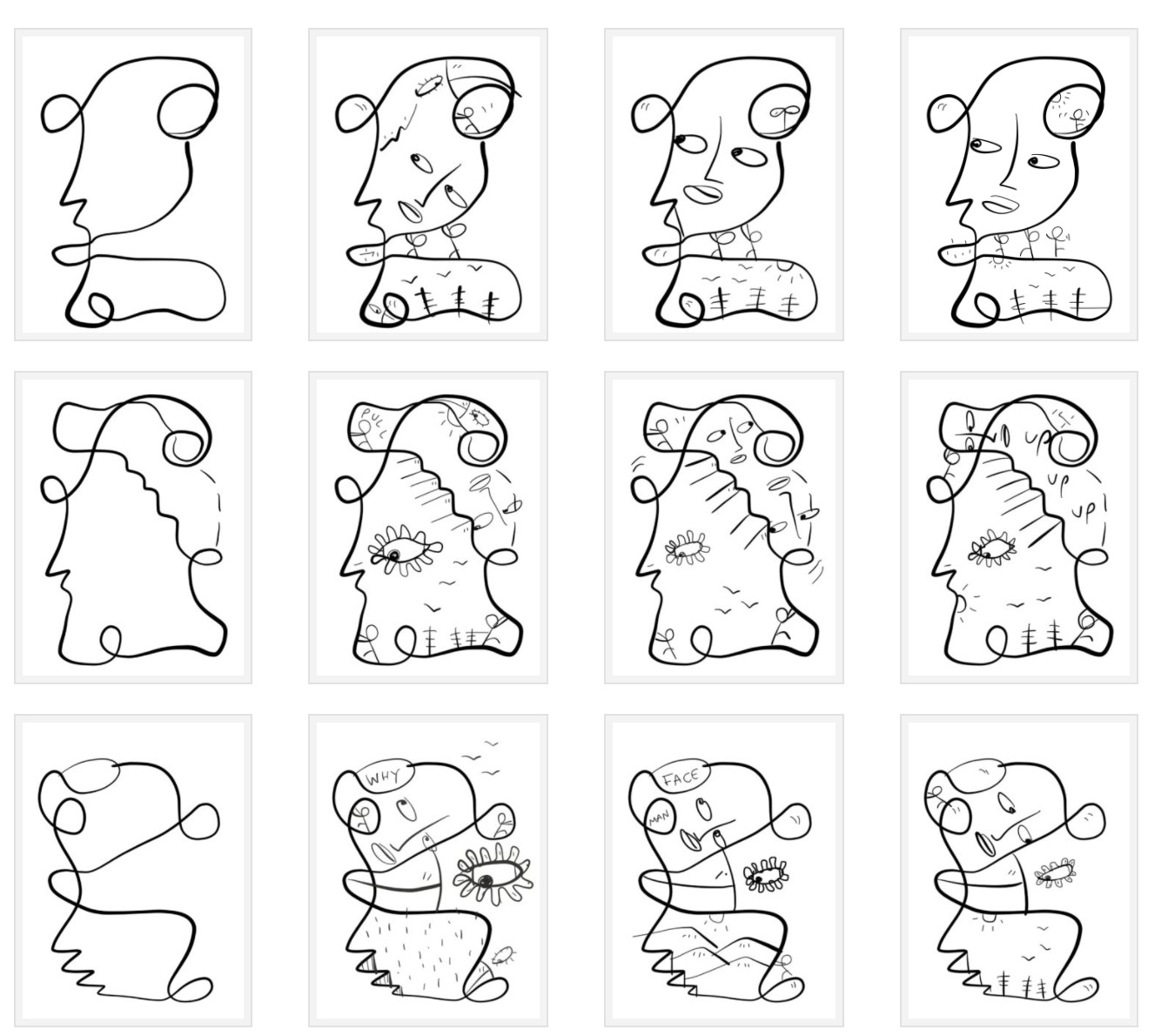
Shantell Martin, recently residing in New York, collaborated with computational cognitive neuroscientist Sarah Schwettmann to create a systematic “drawing machine” trained by deep neural leaning. What’s interesting about this algorithm-based drawing is that it completes its learning through Shantell Martin’s own three-hundred drawings, then extract common, recurring elements and tempts to rearrange the patterns for new creations. According to the artist herself, as she is more a improvised, “stream of conscious” kind of artist, this deep learning tool has enabled her to understand her “system of thought” and artistic style more.
Personally, I find the experimental art project intriguing since it’s almost like a prototype machine for the future world –dissembling the artists’ elements of style and ideologies and streamline-producing seemingly hand-drawn artworks to the audience. I think this project worth pondering and reflecting for all of us as we step into the creative industry in later days of our lives, to think about how we can utilize machines to a greater use and at the mean time maintain our own uniqueness and integrity.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)