// helen tsui
// 15-104 section d
// hyt@andrew.cmu.edu
// project-07-composition-waves
function setup() {
createCanvas(480, 480);
background(44, 66, 81, 100);
}
function draw() {
drawcochleoid();
}
function drawcochleoid() {
// Eight Curve
map(mouseX, 0, width, 0, 200);
beginShape();
//stroke(209, 104, 104); //red
stroke(100 + mouseX / 2.5);
strokeWeight(0.5);
//fill(204 - i * 2, 46, 32);
fill(0);
//infinity
translate(width / 2, height / 2);
for(var i = 0; i < mouseX / 2; i += 0.5) {
var a = 1.9 * i;
var t = 6 * i;
var x1 = a * sin(t);
var y1 = a * sin(t) * cos(t);
var y2 = a * sin(t);
var x2 = a * sin(t) * cos(t);
vertex(x1, y1);
}
endShape();
// vertical shape
beginShape();
for(var i = 0; i < mouseX / 2; i += 0.5) {
var a = 0.9 * i;
var t = 12 * i;
var y2 = a * sin(t);
var x2 = a * sin(t) * cos(t);
vertex(x2, y2);
}
endShape();
}
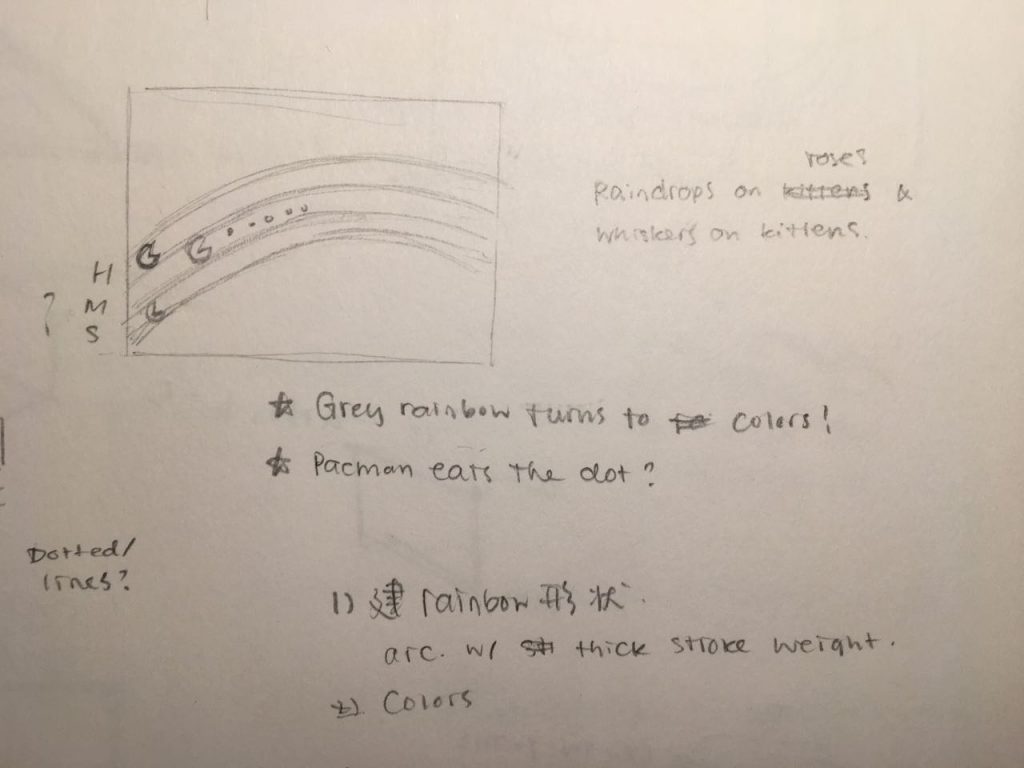
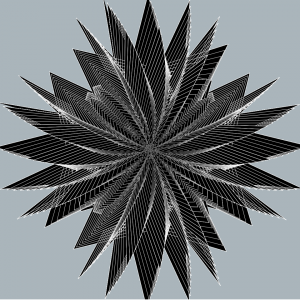
For this project, I browsed on the internet in search for parametric equations that could be embedded within the code, and after some search found the “infinite loop” sign that I was able to use. To create some dimensionality, I altered the color values in order to change the greyscale. Also, for the background part I happened to change values and created a similar “noise effect” as the background.
I also experimented with different proportions that led to different results, such as this one. If I had more time I wish to play with the details more to achieve a better landscape-like picture.

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)