// helen tsui
// 15-104 section d
// hyt@andrew.cmu.edu
// project-06-clock
function setup() {
createCanvas(480, 300);
angleMode(DEGREES);
}
function draw() {
// current time
var H = hour();
var M = minute();
var S = second();
// color palette
var transparency = 170; // alpha value
var red = color(255, 0, 0, 170);
var orange = color(255, 100, 0, 170);
var green = color(7, 150, 70, 170);
var yellow = color(255, 250, 55, transparency);
var blue = color(0, 155, 250, 170);
var purple = color(142, 78, 201, 170);
// draw rainbows
var hDiff = 30;// height difference each time
var initialHL = 190; // initial height on the left
var initialHR = 20; // initial height on the right
background(200 - H, 255 - M * 0.5, 210 - S * 0.7); // bg color randomizes as time goes by
//red
strokeWeight(25); // line thickness
stroke(red);
line(0, initialHL, width, initialHR);
//orange
stroke(orange);
line(0, initialHL + hDiff, width, initialHR + hDiff);
//green
stroke(green);
line(0, initialHL + hDiff * 2, width, initialHR + hDiff * 2);
//blue
stroke(blue);
line(0, initialHL + hDiff * 3, width, initialHR + hDiff * 3);
//purple
stroke(purple);
line(0, initialHL + hDiff * 4, width, initialHR + hDiff * 4);
//----------------------------
// HOURS dots
for (var dotH = 1; dotH <= 24; dotH++) {
noStroke();
fill(yellow);
rect(20 * H, initialHL + 30 - 7.1 * H, 3, 3);
// pacman shape
noStroke();
fill(yellow);
var angle1 = 20;
var angle2 = 310;
arc(20 * H - 20, initialHL + 40 - 7.1 * H, 20, 20, angle1, angle2);
}
// MINUTES dots
for (var dotM = 1; dotM <= 60; dotM++) {
noStroke();
fill(yellow);
rect(7.9 * M, initialHL + 60 - 2.8 * M, 3, 3);
// pacman shape
noStroke();
fill(yellow);
var angle1 = 20;
var angle2 = 310;
arc(7.9 * M - 20, initialHL + 70 - 2.8 * M, 20, 20, angle1, angle2);
}
// SECONDS dots
for (var dotS = 1; dotS <= 60; dotS++) {
noStroke();
fill(yellow);
rect(7.9 * S, initialHL + 90 - 2.8 * S, 3, 3);
// pacman shape
var angle1 = 20;
var angle2 = 310;
arc(7.9 * S - 20, initialHL + 100 - 2.8 * S, 20, 20, angle1, angle2);
}
// clock time shown on the left top side
fill(0, 100);
rotate(-20);
textFont("Courier New", [60]);
time = H + ":" + M + ":" + S;
text(time, -10, 163);
}
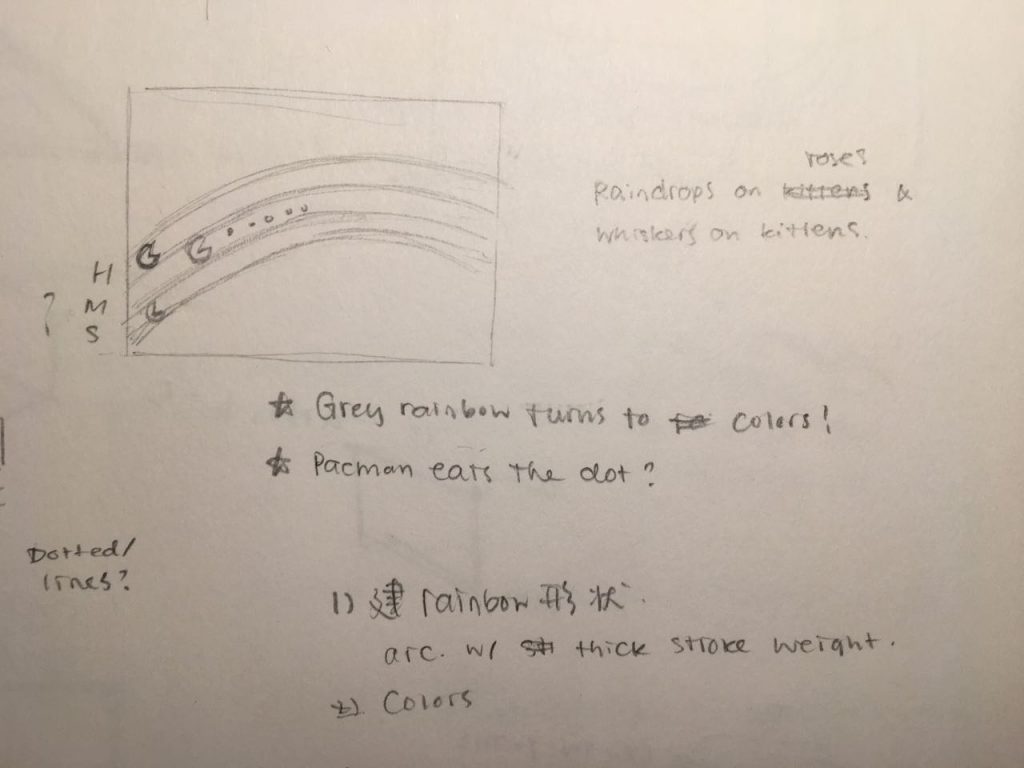
For this project, I had several ideas in mind, and somehow thought of the viral Nyan cats looped video on Youtube. Inspired by that, I decided to make a rainbow background with each Pacman moving as a way of representing the clock’s hour, minute, and seconds.

(A really rough sketch for ideation phase)
However, later I realized the extreme difficulty of drawing an arc movement for the Pacman, and resorted to a simpler version of straight lines of rainbow. Some of the variations within the projects are play with colors, transparency, movements and the background color gradient throughout time. I like how the final results turned out, and also enjoyed the process of making.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)