// atraylor@andrew.cmu.edu
// Section B
// Project 06
function setup() {
createCanvas(400, 400);
}
function draw() {
background(255, 230, 154);
var offset = sin(millis()) * 2; // movement of hour circle
var h = hour();
var m = minute();
var s = second();
var hCol = map(h, 0, 23, 0, 255); //mapping hour to shade
fill(hCol);
ellipse(width/2, height/2 + offset, 50, 50); // hour circle
for (var i = 0; i < s; i++) { //drawing second dots
c = color(0);
drawSec(i, c);
}
for (var i = 0; i < m; i++){ //drawing minute circles
c = color(0, 40);
drawMin(i, c);
}
}
function drawSec(count, col, offset, offset2) { // fucntion for second dots
push();
offset = cos(millis()/ 350) * random(20, 50); // creating random oscillation
offset2 = sin(millis()/ 350) * random(20, 50);
translate(200, 200);
rotate(radians(count * 6));
fill(col);
ellipse(150 + offset, 0 + offset2, 8, 8);
pop();
}
function drawMin(count, col, offset, a){ // function for minute circles
push();
a = random(50, 70);
offset = sin(millis()) * random(1, 2);
translate(200, 200);
rotate(radians(count * 6));
fill(col);
ellipse(60 + offset, 0, a, a);
pop();
}
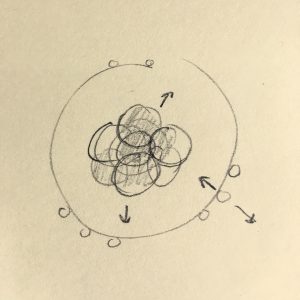
Time keeping is an interesting subject to me, especially when you begin to think about inaccuracy. My design is inspired by time keeping by measuring oscillation and resonance. I remember visiting NIST in elementary school to see their atomic clock which measures the resonance frequency of cesium to determine a second, and is the basis of time keeping in the US. While my design doesn’t illustrate a cesium atom’s resonance or the mechanics of atomic clocks, I was inspired to represent oscillation. 
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)