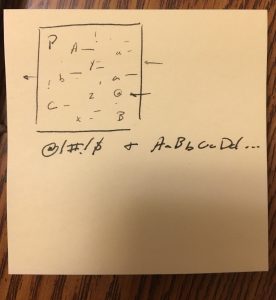
sketch
//atraylor
//Project 10, Section B
var letters = ['a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l',
'm', 'n', 'o', 'p', 'q', 'r', 's', 't','u', 'v', 'w', 'x', 'y', 'z', 'A', 'B',
'C', 'D', 'E', 'F','G', 'H', 'I', 'J', 'K','L', 'M', 'N', 'O', 'P', 'Q', 'R',
'S','T','U','V', 'W', 'X', 'Y', 'Z'];
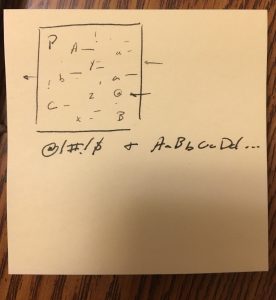
var symbols = ['!', '@', '#', '$', '%', '^', '&', '*', ')','(', '_', '-', '=',
'+', '~', '`', '[', ']', '{', '}', '|', '.', ',', '<', '>', '/', '?'];
var characters = [];
var grawlix = [];
function setup() {
createCanvas(480, 480);
for (var i = 0; i < 10; i++){
var rx = random(width);
var ry = random(height);
characters[i] = makeChar(rx, ry); //populate screen
}
for(var i = 0; i < 10; i ++){
var ry = random(width);
var rx = random(height);
grawlix[i] = makeGrawlix(rx, ry);
}
}
function draw() {
background(0);
updateAndDisplayChar();
characterDeath();
addRanProbChar();
updateAndDisplayGraw();
grawlixDeath();
addRanProbGraw();
}
function updateAndDisplayChar(){
for(var i = 0; i < characters.length; i++){ //draw and update characters
characters[i].move();
characters[i].draw();
}
}
function characterDeath(){ //kill characters that go off screen
var liveCharacters = [];
for(var i = 0; i < characters.length; i++){
if(characters[i].x + 50 > 0) {
liveCharacters.push(characters[i]);
}
}
characters = liveCharacters; //remember live
}
function addRanProbChar(){ //make more of the characters appear
var prob = 0.1;
if (random(0,1) < prob){
characters.push(makeChar(width, random(height)));
}
}
function charMove(){ //moving across screen
this.x += this.speed;
}
function charDraw(){
noStroke();
textSize(this.csize);
fill(this.charCol, 0, 0);
text(this.symbol, this.x, this.y);
}
function makeChar(birthlocationx, birthlocationy){
var char = {'x': birthlocationx,
'y': birthlocationy,
'charCol': pickColor(),
'speed': pickSpeed(),
'symbol': pickCharacter(),
'csize':(-1 * pickSpeed() * 10),
'move': charMove,
'draw': charDraw}
// char.move = charMove;
// char.draw = charDraw;
return char;
}
function pickCharacter(){
return letters[int(random(letters.length))];
}
function pickColor(){
return int(random(100, 255));
}
function pickSpeed(){
return random(-1, -5);
}
////////
function updateAndDisplayGraw(){
for(var i = 0; i < grawlix.length; i++){
grawlix[i].move();
grawlix[i].draw();
}
}
function grawlixDeath(){
var liveGrawlix = [];
for(var i = 0; i < grawlix.length; i++){
if(grawlix[i].gx + 50 > 0) {
liveGrawlix.push(grawlix[i]);
}
}
grawlix = liveGrawlix; //remember live
}
function addRanProbGraw(){
var prob = 0.07;
if (random(0,1) < prob){
grawlix.push(makeGrawlix(width, random(height)));
}
}
function grawMove(){
this.gx += this.gspeed;
}
function grawDraw(){
var frame = frameCount % 27; // go through all the symbols
textSize(this.gsize);
noStroke();
fill(this.grawCol, 0, 0);
text(symbols[frame],this.gx, this.gy);
}
function makeGrawlix(birthlocationx, birthlocationy){
var graw = {'gx':birthlocationx,
'gy':birthlocationy,
'grawCol': pickGrawColor(),
'gspeed': pickGrawSpeed(),
'gsize': (-1 * pickGrawSpeed() * 10),
'move': grawMove,
'draw':grawDraw
}
return graw;
}
function pickGrawColor(){
return random(100, 255);
}
function pickGrawSpeed(){
return random(-1, -5);
}
For this project, I wanted to do something that would feel dimensional. I ended up making flying letters. I think I would have liked to add more material flying by, but I settled for the amount present for simplicity.


![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)