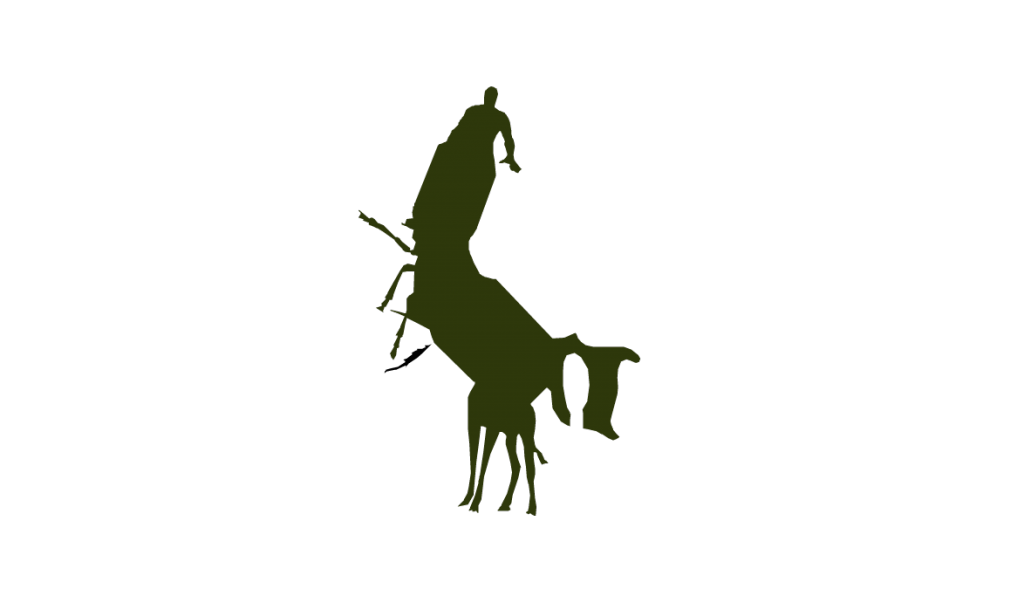
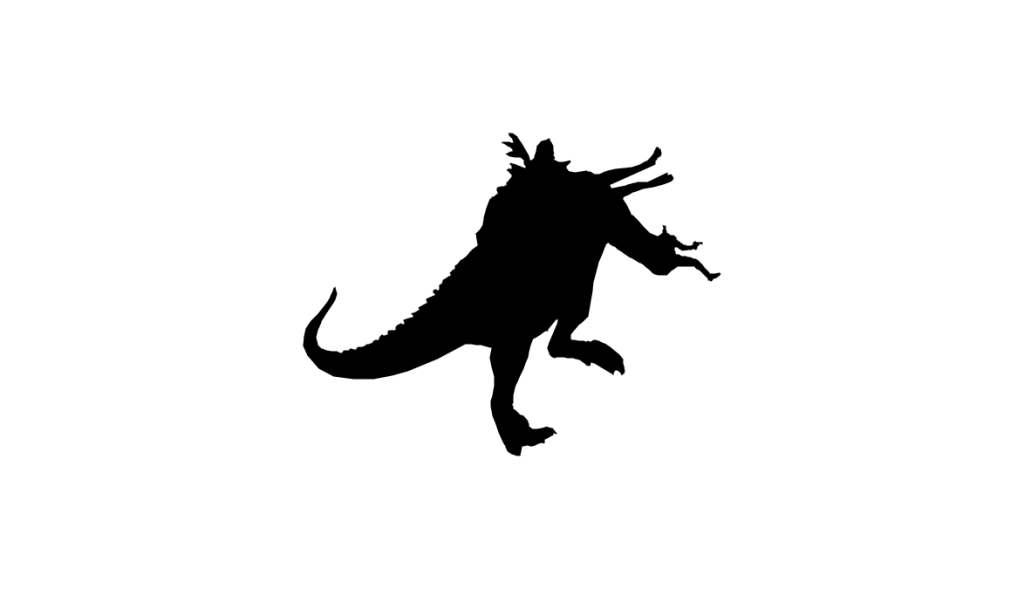
I really enjoyed this project. Changing primitives to recognizable forms is nothing new to me, but the removal of a dimension and the disjunction between transforms, functions, and immediate results through a line of code, was a curve ball. I just kept the reference material close by, mocked up a sketch in Photoshop, and did my best not to nitpick.
I was having trouble with the rotate function particularly. You can see in my code that in the beginning I had no idea how it worked and just took what it gave me and tweaked the location with a translate function. Later (with the spinning things) I finally found a detailed reference on rotation.
(Oh, and next time I’ll make it a size that fits so it won’t get occluded by the side menu)
AOT01
// atraylor Section B
function setup() {
createCanvas(600,600);
background(255, 255, 255, );
frameRate(60);
}
function draw() {
background(245);
translate(-25,0);
//hair
fill(0, 255, 0, 200);
noStroke();
ellipse(179, 277, 255, 255);
fill(0, 255, 0, 150);
noStroke();
ellipse(107, 161, 109, 99);
//neck
push();
fill(255, 0, 0, 200);
noStroke();
translate(220,-20);
rotate(radians(28.16));
rect(119, 382, 103, 107);
pop();
//shoulder
fill(255, 0, 0, 230);
noStroke();
triangle(80, 464, 181, 484, 206, 593);
//face
fill(255, 0, 0, 200);
noStroke();
triangle(105, 334, 318, 247, 265, 486);
//nose
fill(128, 128, 255, 225);
noStroke();
translate(-1,0);
triangle(281,414, 298, 351, 312, 395);
//eye
fill(0, 0, 255, 200);
noStroke();
triangle(251, 349, 284, 338, 278, 360);
//glasses
stroke(0, 0, 255, 230);
strokeWeight(10);
line(307, 326, 293, 387);
stroke(0, 0, 255, 200);
strokeWeight(5);
line(117, 316, 302, 348);
//ear
fill(128, 128, 255, 230);
noStroke();
triangle(120, 321, 148, 314, 136, 370);
//Arm
stroke(255, 0, 0, 255);
strokeWeight(45);
line(371, 605, 429, 509);
fill(255,0,0,255);
noStroke();
translate(8,0);
triangle(426, 544, 405, 600, 374, 600);
//
push(); //square
translate(442, 347);
rotate(radians(frameCount));
fill(255, 0, 0, 200);
noStroke();
rect(0, 0, 50, 50);
pop();
push(); //triangle
translate(483, 378);
rotate(radians( -(frameCount * 1.5)));
fill(0, 0, 255, 200);
noStroke();
triangle(0, 0, 53, 17, 31, 53);
pop();
push(); //ellipse
translate(533, 360);
rotate(radians(frameCount * 1.2));
fill(0, 255, 0, 200);
noStroke();
ellipse(0, 0, 43, 83);
pop();
fill(0, 128, 255, 80); //glow
noStroke();
ellipse(483, 378, 250, 250);
//
push();
translate(-3, 0); //translate whole hand
push(); //palm
fill(255,0,0,255);
noStroke();
rotate(radians(-16.22));
translate(-150, 100)
rect(404, 479, 91, 60);
pop();
stroke(255, 0, 0, 255); //thumb
strokeWeight(25);
line(466, 491, 504, 441);
stroke(255, 0, 0, 255); //index
strokeWeight(25);
line(478, 509, 545, 496);
fill(255,0,0,255);
noStroke();
translate(8,0);
triangle(489, 485, 478, 509, 545, 498);
stroke(255, 0, 0, 255);
strokeWeight(20);
line(545, 495, 562, 460);
stroke(255, 0, 0, 255);
strokeWeight(20);
line(562, 460, 571, 429);
stroke(255, 0, 0, 100); //middle
strokeWeight(20);
line(488, 496, 533, 480);
stroke(255, 0, 0, 100);
strokeWeight(20);
line(533, 480, 555, 462);
stroke(255, 0, 0, 100);
strokeWeight(20);
line(555, 462, 548, 430);
stroke(255, 0, 0, 100);
strokeWeight(20);
line(538, 476, 536, 452);
pop();
}


![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)

