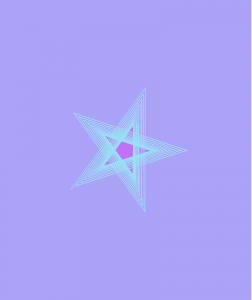
At first I really wanted to make something symmetrical but that just wasn’t working for me. So I decided to make a scribble star. It was a challenge working with the curves. I find myself constantly comparing the capabilities of p5 with Photoshop, which just makes me miss Photoshop. I did my best to hint at the qualities of stars while constrained to childlike scribbles.
sketch
// atraylor@andrew.cmu.edu
// Project 03 section B
function setup() {
createCanvas(480, 640);
}
function draw() {
var color1 = color(255, 249, 0); //first color for background
var color2 = color(101, 25, 204); // second color
var num = map(mouseX, 0, width, 0, .80); // making a number based on mouse
var backColor = lerpColor(color1, color2, num); // lerp between color 1 and 2
background(backColor); // color from above
// first squiggle star
var bend = map(mouseX, 0, width, -5, 5); //setting the mouseX output to a new scale from -5 to 5
curveTightness(bend); // a value from -5 to 5 determines curve for vertex points
noFill();
stroke(255, 249, 0);
beginShape();
curveVertex(204,89);
curveVertex(102, 515);
curveVertex(462, 251);
curveVertex(102, 515);
curveVertex(204, 89);
curveVertex(378, 515);
curveVertex(18, 251);
curveVertex(462, 251);
curveVertex(102, 515);
endShape();
//second star
push();
var sScale = map(mouseX, 0, width, 0, -60);
var bend2 = map(mouseX, 0, width, 5, -5); //setting the mouseX output to a new scale from -5 to 5
curveTightness(bend2); // a value from -5 to 5 determines curve for vertex points
noFill();
stroke(255, 249, 0);
beginShape();
curveVertex(204,89 - sScale); //transforming points based on sScale variable
curveVertex(102 - sScale, 515 + sScale);
curveVertex(462 + sScale, 251);
curveVertex(102 - sScale, 515 + sScale);
curveVertex(204, 89 - sScale);
curveVertex(378 + sScale, 515 + sScale);
curveVertex(18 - sScale, 251);
curveVertex(462 + sScale, 251);
curveVertex(102 - sScale, 515 + sScale);
endShape();
pop();
// first square
push();
var rot = map(mouseY, 0, height, 45, 360); // rotation based on mouseY
var recScale = map(mouseX, 0, width, 1, .75); // scale from 1 to .75 based on mouseX
stroke(255, 249, 0);
rectMode(CENTER);
translate(240, 320);
scale(recScale);
rotate(radians(rot));
rect(0,0,400,400);
pop();
//second square
push();
var rot2 = map(mouseY, 0, height, -45, -360);
stroke(255, 249, 0);
rectMode(CENTER);
translate(240, 320);
scale(recScale);
rotate(radians(rot2));
rect(0,0,400,400);
pop();
// ellipse
push();
var cScale = map(mouseX, 0, width, 1, .75);// scale based on mouseX
stroke(255, 249, 0);
fill(255, 249, 0, 40);
translate(240, 320);
scale(cScale);
ellipse(0, 0, 410, 410);
pop();
}

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)







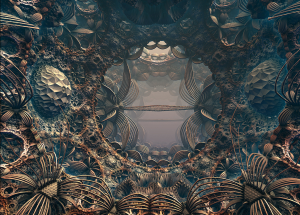
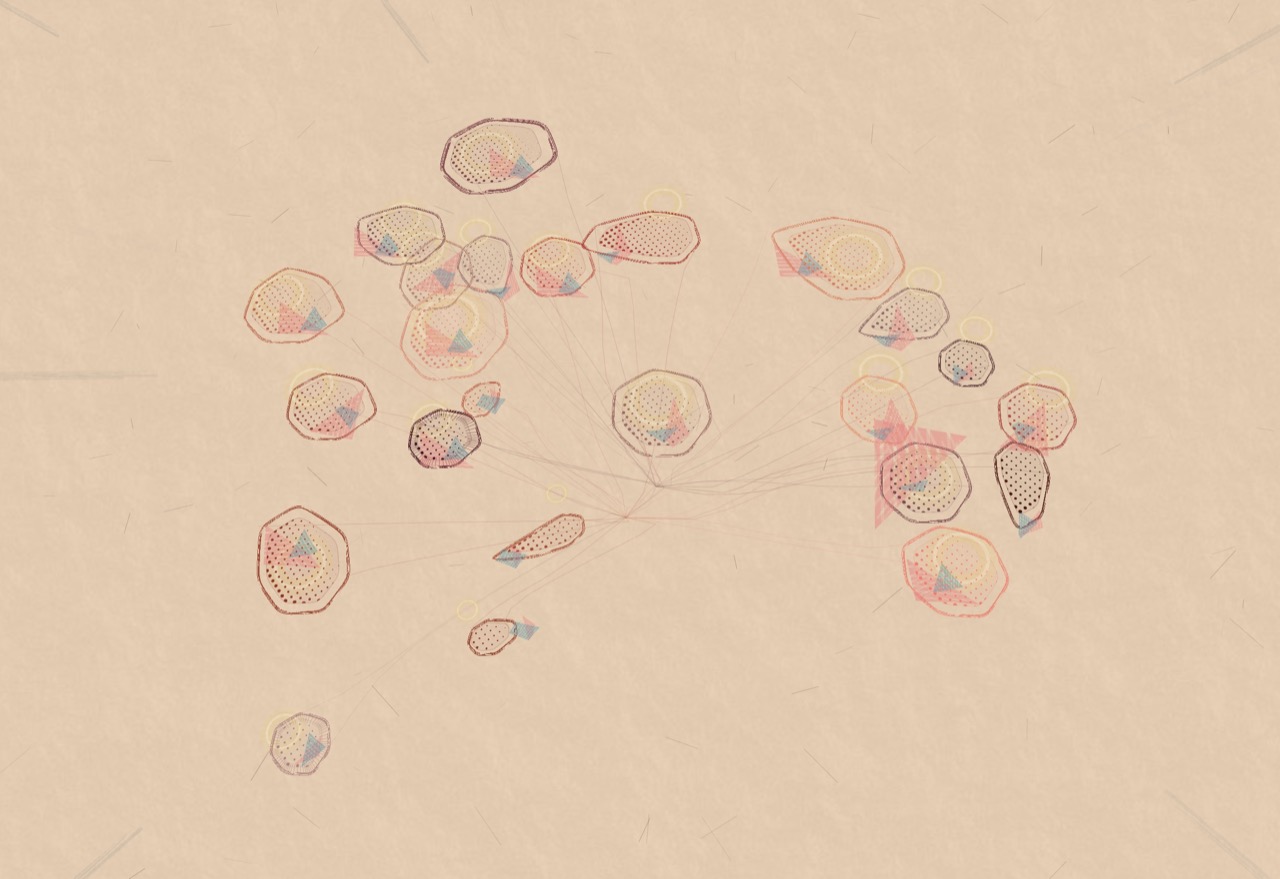
 3d art is something that I’m passionate about and for this post I wanted to talk about art that inspires my own personal pieces. But, I wouldn’t learn much if I were to discuss something wholly familiar. However I don’t have much knowledge of generative 3d art. I chose
3d art is something that I’m passionate about and for this post I wanted to talk about art that inspires my own personal pieces. But, I wouldn’t learn much if I were to discuss something wholly familiar. However I don’t have much knowledge of generative 3d art. I chose