//atraylor@andrew.cmu.edu
//Section B
//Project 11
var frames = [];
var current = 0;
var numFrames = 7;
var x = 0;
var y = 0;
var t1;
var t2;
var t3;
var t4;
var t5;
var t6;
var t8;
function preload(){
var filenames = [];
filenames[0] = "https://i.imgur.com/1wsGt0D.png";
filenames[1] = "https://i.imgur.com/NGkxNhE.png";
filenames[2] = "https://i.imgur.com/E5rk1gn.png";
filenames[3] = "https://i.imgur.com/dQtQDok.png";
filenames[4] = "https://i.imgur.com/UIXXokF.png";
filenames[5] = "https://i.imgur.com/pbZI4oD.png";
filenames[6] = "https://i.imgur.com/eDwmWBE.png";
filenames[7] = "https://i.imgur.com/bXLQ8DK.png";
for(var i = 0; i < filenames.length; i++){
frames.push(loadImage(filenames[i]));
}
}
function setup() {
createCanvas(274, 274);
frameRate(10);
background(255,100,100);
t1 = makeTurtle(width/2, height/2);
t2 = makeTurtle(width/3, height/2);
t3 = makeTurtle(50, 50);
t4 = makeTurtle(100, 60);
t5 = makeTurtle(50, 50);
t6 = makeTurtle(150, 50);
t7 = makeTurtle(50, 50);
t8 = makeTurtle(50, 50);
frames[current].loadPixels();
current = (current + 1) % numFrames;
image(frames[current], 0, 0); //background image
}
function draw() {
frames[current].loadPixels();
current = (current + 1) % numFrames;
// image(frames[current], 0, 0);
//getting color from frames
var framepixcolor = frames[current].get(t1.x, t1.y);
var valueAtPix = brightness(framepixcolor);
//turtles drawing lines color of the moving gif
t1.setColor(color(valueAtPix));
t1.setWeight(2);
t1.forward(5);
var a = mouseX;
var b = mouseY;
t1.turnToward(a, b, 10);
framepixcolor = frames[current].get(t2.x, t2.y);
valueAtPix = brightness(framepixcolor);
t2.setColor(color(valueAtPix));
t2.setWeight(1);
t2.forward(1);
t2.turnToward(a, b, 3);
framepixcolor = frames[current].get(t3.x, t3.y);
valueAtPix = brightness(framepixcolor);
t3.setColor(color(valueAtPix));
t3.setWeight(5);
t3.forward(4);
t3.turnToward(a, b, random(8,10));
framepixcolor = frames[current].get(t4.x, t4.y);
valueAtPix = brightness(framepixcolor);
t4.setColor(color(valueAtPix));
t4.setWeight(6);
t4.forward(2);
t4.turnToward(a, b, random(1, 10));
framepixcolor = frames[current].get(t5.x, t5.y);
valueAtPix = brightness(framepixcolor);
t5.setColor(color(valueAtPix));
t5.setWeight(1.5);
t5.forward(5);
t5.turnToward(a, b, random(7, 10));
framepixcolor = frames[current].get(t6.x, t6.y);
valueAtPix = brightness(framepixcolor);
t6.setColor(color(valueAtPix));
t6.setWeight(1);
t6.forward(4);
t6.turnToward(a, b, random(4, 10));
framepixcolor = frames[current].get(t7.x, t7.y);
valueAtPix = brightness(framepixcolor);
t7.setColor(color(valueAtPix));
t7.setWeight(3);
t7.forward(1);
t7.turnToward(a, b, random(2, 10));
framepixcolor = frames[current].get(t8.x, t8.y);
valueAtPix = brightness(framepixcolor);
t8.setColor(color(valueAtPix));
t8.setWeight(.5);
t8.forward(2);
t8.turnToward(a, b, random(2, 10));
}
/////////
function turtleLeft(d) {
this.angle -= d;
}
function turtleRight(d) {
this.angle += d;
}
function turtleForward(p) {
var rad = radians(this.angle);
var newx = this.x + cos(rad) * p;
var newy = this.y + sin(rad) * p;
this.goto(newx, newy);
}
function turtleBack(p) {
this.forward(-p);
}
function turtlePenDown() {
this.penIsDown = true;
}
function turtlePenUp() {
this.penIsDown = false;
}
function turtleGoTo(x, y) {
if (this.penIsDown) {
stroke(this.color);
strokeWeight(this.weight);
line(this.x, this.y, x, y);
}
this.x = x;
this.y = y;
}
function turtleDistTo(x, y) {
return sqrt(sq(this.x - x) + sq(this.y - y));
}
function turtleAngleTo(x, y) {
var absAngle = degrees(atan2(y - this.y, x - this.x));
var angle = ((absAngle - this.angle) + 360) % 360.0;
return angle;
}
function turtleTurnToward(x, y, d) {
var angle = this.angleTo(x, y);
if (angle < 180) {
this.angle += d;
} else {
this.angle -= d;
}
}
function turtleSetColor(c) {
this.color = c;
}
function turtleSetWeight(w) {
this.weight = w;
}
function turtleFace(angle) {
this.angle = angle;
}
function makeTurtle(tx, ty) {
var turtle = {x: tx, y: ty,
angle: 0.0,
penIsDown: true,
color: color(128),
weight: 1,
left: turtleLeft, right: turtleRight,
forward: turtleForward, back: turtleBack,
penDown: turtlePenDown, penUp: turtlePenUp,
goto: turtleGoTo, angleto: turtleAngleTo,
turnToward: turtleTurnToward,
distanceTo: turtleDistTo, angleTo: turtleAngleTo,
setColor: turtleSetColor, setWeight: turtleSetWeight,
face: turtleFace};
return turtle;
}
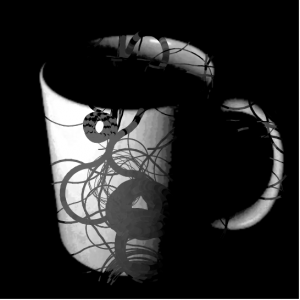
For this assignment I wanted to use the turtles to reveal a gif, but I realized that that wasn’t the best method. I ended up having them draw values based on the brightness of the gif frames on a still from the gif. The result is a coffee cup infested with worms.



![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)