// Aisha Dev
// adev@andrew.cmu.edu
// Project - 11
// Section E
//TURTLE API
function turtleLeft(d) {
this.angle -= d;
}
function turtleRight(d) {
this.angle += d;
}
function turtleForward(p) {
var rad = radians(this.angle);
var newx = this.x + cos(rad) * p;
var newy = this.y + sin(rad) * p;
this.goto(newx, newy);
}
function turtleBack(p) {
this.forward(-p);
}
function turtlePenDown() {
this.penIsDown = true;
}
function turtlePenUp() {
this.penIsDown = false;
}
function turtleGoTo(x, y) {
if (this.penIsDown) {
stroke(this.color);
strokeWeight(this.weight);
line(this.x, this.y, x, y);
}
this.x = x;
this.y = y;
}
function turtleDistTo(x, y) {
return sqrt(sq(this.x - x) + sq(this.y - y));
}
function turtleAngleTo(x, y) {
var absAngle = degrees(atan2(y - this.y, x - this.x));
var angle = ((absAngle - this.angle) + 360) % 360.0;
return angle;
}
function turtleTurnToward(x, y, d) {
var angle = this.angleTo(x, y);
if (angle < 180) {
this.angle += d;
} else {
this.angle -= d;
}
}
function turtleSetColor(c) {
this.color = c;
}
function turtleSetWeight(w) {
this.weight = w;
}
function turtleFace(angle) {
this.angle = angle;
}
function makeTurtle(tx, ty) {
var turtle = {x: tx, y: ty,
angle: 0.0,
penIsDown: true,
color: color(128),
weight: 1,
left: turtleLeft, right: turtleRight,
forward: turtleForward, back: turtleBack,
penDown: turtlePenDown, penUp: turtlePenUp,
goto: turtleGoTo, angleto: turtleAngleTo,
turnToward: turtleTurnToward,
distanceTo: turtleDistTo, angleTo: turtleAngleTo,
setColor: turtleSetColor, setWeight: turtleSetWeight,
face: turtleFace};
return turtle;
}
// global variables for the turtles
var turtleOne;
var turtleTwo;
var turtleThree;
var turtleFour;
var turtleFive;
var turtleSix;
var turtleSeven;
var turtleEight;
function setup() {
createCanvas(420, 420);
background(40, 60, 40);
// turtleOne details
turtleOne = makeTurtle(10, 0);
turtleOne.penDown();
turtleOne.setColor(255,0,0);
turtleOne.setWeight(0.3);
//turtleTwo details
turtleTwo = makeTurtle(60, 0);
turtleTwo.penDown();
turtleTwo.setColor(255,0,0);
turtleTwo.setWeight(0.3);
//turtleThree details
turtleThree = makeTurtle(110, 0);
turtleThree.penDown();
turtleThree.setColor(255,0,0);
turtleThree.setWeight(0.3);
//turtleFour details
turtleFour = makeTurtle(160, 0);
turtleFour.penDown();
turtleFour.setColor(255,0,0);
turtleFour.setWeight(0.3);
//turtleFive details
turtleFive = makeTurtle(210, 420);
turtleFive.penDown();
turtleFive.setColor(255,0,0);
turtleFive.setWeight(0.3);
//turtleSix details
turtleSix = makeTurtle(260, 420);
turtleSix.penDown();
turtleSix.setColor(255,0,0);
turtleSix.setWeight(0.3);
//turtleSeven details
turtleSeven = makeTurtle(310, 420);
turtleSeven.penDown();
turtleSeven.setColor(255,0,0);
turtleSeven.setWeight(0.3);
//turtleEight details
turtleEight = makeTurtle(360, 420);
turtleEight.penDown();
turtleEight.setColor(255,0,0);
turtleEight.setWeight(0.3);
}
function draw() {
// the movement for each turtle
turtleOne.right(100);
turtleOne.forward(80);
turtleOne.turnToward(90, mouseX, mouseY);
turtleTwo.right(110);
turtleTwo.forward(80);
turtleTwo.turnToward(90, mouseX, mouseY);
turtleThree.right(170);
turtleThree.forward(70);
turtleThree.turnToward(90, mouseX, mouseY);
turtleFour.right(100);
turtleFour.forward(100);
turtleFour.turnToward(90, mouseX, mouseY);
turtleFive.right(100);
turtleFive.forward(100);
turtleFive.turnToward(90, mouseX, mouseY);
turtleSix.right(100);
turtleSix.forward(100);
turtleSix.turnToward(90, mouseX, mouseY);
turtleSeven.right(100);
turtleSeven.forward(100);
turtleSeven.turnToward(90, mouseX, mouseY);
turtleEight.right(100);
turtleEight.forward(100);
turtleEight.turnToward(90, mouseX, mouseY);
}
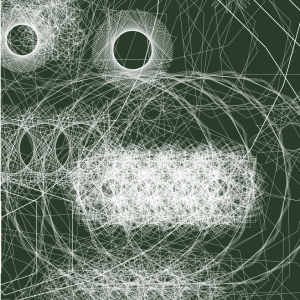
This project was good for experimenting with turtle graphics and just being free to learn it. I liked how this one iteration meanders across the canvas. It initially reminds me of a map with the elevation lines when it starts out but then becomes this sci-fi—dystopian—future—esque Arrival-ish language/code.

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)