//eyes
var eyeSize = 12;
var eyeAdd1 = 10;
var eyeAdd2 = 30;
var eyeAdd3 = 20;
var eyeAdd4 = 30;
//face
var faceWidth = 130;
var faceHeight = 150;
var roundX1 = 20;
var roundX2 = 20;
var roundY1 = 20;
var roundY2 = 20;
//mouth
var roundXX1 = 10;
var roundXX2 = 10;
var roundYY1 = 10;
var roundYY2 = 10;
var mouthWidth = 30;
var mouthHeight = 18;
var mouthX = 34;
//color
var colorR = 60;
var colorG = 200;
var colorB = 10;
var colorPr = 250;
var colorPg = 122;
var colorPb = 129;
var colorLr = 250;
var colorLg = 220;
var colorLb = 220;
var colorBr = 10;
var colorBg = 10;
var colorBb = 200;
//eyebrows
var browWidth = 10;
var browHeight = 10;
//nose
var noseHeight = 12;
var noseWidth = 6;
//hair
var hairX = 300;
var hairY = 190;
var hairWidth = 60;
var hairHeight = 30;
//eyebrows
var arcA = 0;
var arcB = 0;
var arcC = 0;
var arcD = 0;
function setup() {
createCanvas(640,480);
angleMode(degrees);
textSize(12);
}
function draw() {
background(255);
//face
noStroke();
fill(colorLr,colorLg,colorLb);
strokeWeight(3);
rect(280,200, faceWidth, faceHeight,roundX1, roundX2, roundY1, roundY2);
//eyes
noStroke();
fill(colorG+50,colorB+60,colorR);
var eyeLX = width / 2 - faceWidth * 0.25;
var eyeRX = width / 2 + faceWidth * 0.25;
ellipse(eyeLX+eyeAdd1, height / 2+eyeAdd2, eyeSize, eyeSize);
ellipse(eyeRX+eyeAdd3, height / 2+eyeAdd4, eyeSize, eyeSize);
//text bubble
fill(colorLr,colorLg-40,colorLb-30);
strokeWeight(1.5);
noStroke();
rect(147,280,104,40,30,30,0,30);
triangle(220,290,200,320,260,320);
//text
noStroke();
fill(255);
text("w o w z a ! !",168,293,400,400);
//nose
fill(colorPr, colorPb, colorPg);
rect(((eyeLX+eyeRX)/2),height/2+eyeAdd2,noseWidth,noseHeight,40);
//hair
noStroke();
fill(colorG+50,colorB+60,colorR);
rect(hairX,hairY,hairWidth,hairHeight,200);
//eyebrows
noFill();
strokeWeight(2);
stroke(colorG+50,colorB+60,colorR);
arc(eyeLX,height/2,40,40,PI+3.4-arcA,HALF_PI+arcB,OPEN);
arc(eyeRX+6,height/2,40,40,HALF_PI-0.4-arcC,HALF_PI+0.6+arcD,OPEN);
//blush
fill(colorLr,colorLg-40,colorLb-30);
noStroke();
rect(eyeLX+eyeAdd1-10,height/2+eyeAdd2+12, 20,14,80)
rect(eyeRX+eyeAdd3-10,height/2+eyeAdd4+12, 20,14,80)
//mouth
strokeWeight(3);
stroke(colorPr, colorPb, colorPg);
fill(255);
rect(280+mouthX,height/2+eyeAdd2+20, mouthWidth, mouthHeight+random(0,10),roundXX1, roundXX2, roundYY1, roundYY2);
}
function mousePressed() {
// when the user clicks, these variables are reassigned
// to random values within specified ranges. For example,
// 'faceWidth' gets a random value between 75 and 150.
faceWidth = random(130, 150);
faceHeight = random(150, 200);
eyeSize = random(12, 15);
roundX1 = random(10,70);
roundX2 = random(10,70);
roundY1 = random(10,70);
roundY2 = random(10,70);
colorR = random(10,80);
colorG = random(100,230);
colorB = random(10,80);
eyeAdd1 = random(0,20);
eyeAdd2 = random(30,70);
eyeAdd3 = random(0,20);
eyeAdd4 = random(30,70);
roundXX1 = random(1,9);
roundXX2 = random(1,9);
roundYY1 = random(1,9);
roundYY2 = random(1,9);
mouthHeight = random(20,50);
mouthWidth = random(20,50);
mouthX = random(20,30);
colorPr = random(200,255);
colorPg = random(100,150);
colorPb = random(100,150);
colorLr = random(270,255);
colorLg = random(220,255);
colorLg = random(220,255);
noseWidth = random(4,10);
noseHeight = random(9,14);
hairWidth = random(30,100);
hairHeight = random(20,50);
hairX = random(300,320);
arcA = random(0,0.4);
arcB = random(0,0.4);
arcC = random(0,0.4);
arcD = random(0,0.4);
colorBr = random(0,140);
colorBg = random(0,40);
colorBb = random(200,255);
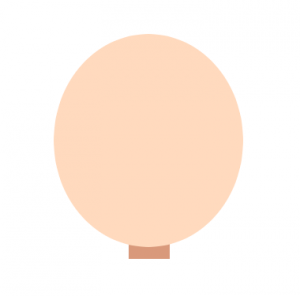
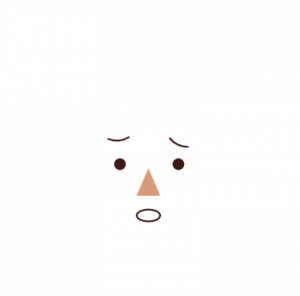
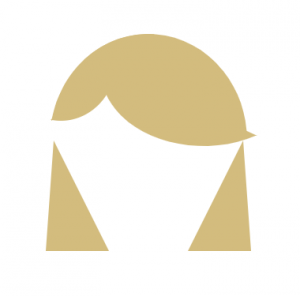
}My process in completing this project was similar to the last one in that I worked trial and error through all of the elements of the face–starting with a base shape and going on to the eyes, mouth, nose, etc. As an attempt to stay consistent with the style of the face I created for the previous project, I decided generate faces with a similar worried expression. Rather than have my code be completely randomized, I set a lot of limitations to the range of values so as to be able to be able to have more control over the random nature of the project.

In the end, I focused most on creating a good color scheme in which all of the facial elements would go well together. I had a lot of trouble with this given the amount of randomization in my code. In order to achieve the color scheme that I liked, I altered the range of numbers for the R, G, and B values. I focused on having more warm pastel tones in my project so that the faces I generated would be aesthetically pleasing in a series.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)