//maddy cha
//section e
//mecha@andrew.cmu.edu
var nPoints = 100;
function setup() {
createCanvas(480,480);
}
function draw() {
//background g value is increased with mouseX
background(255,constrain(map(mouseX,0,width,0,255),210,240),200);
frame();
//location of curve depends on mouse (but is constrained 60 pixels around center in x and y directions)
translate(constrain(mouseX,width/2-30,width/2+30),constrain(mouseY,height/2-30,height/2+30));
hypocycloid();
}
//draws outside black rectangle
function frame(){
noFill();
stroke(0);
rect(0,0,width-1,height-1);
}
function hypocycloid(){
var x;
var y;
var r;
var a = map(mouseX,0,width,0,150);
//increases amount of points on hypocycloid
//makes it so that points are increasing by whole numbers
var b = nf(map(mouseX,0,width,0,6),2,0);
push();
//rotates based on mouseX location
rotate(mouseX);
//opacity of shape is dependant on mouseX
fill(256,256,256,map(mouseX,0,width,0,100));
beginShape();
for (var i = 0; i < nPoints; i++) {
var t = map(i, 0, nPoints, 0, TWO_PI);
x = (a/b)*((b-1)*cos(t)-cos((b-1)*t))
y = (a/b)*((b-1)*sin(t)+sin((b-1)*t));
//draws points at x and y values (with some randomness)
//nPoints dictates how many points are drawn between lines
vertex(x+random(-2,2), y+random(-2,2));
}
endShape(CLOSE);
pop();
}
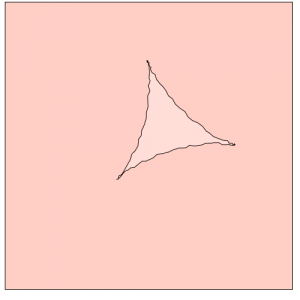
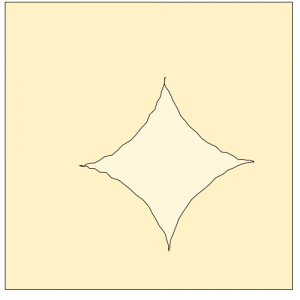
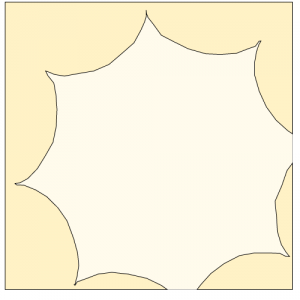
For this project, I started with creating a deltoid by implementing the formula into my code. Once I was able to understand how to do this, I wanted to expand my scope by looking at the overarching hypocycloid. I decided that I wanted my mouseX and mouseY interactions to increase the amount of cusps that would appear on my shape. In order to do this, I had to alter my original deltoid formula to take in a greater amount of variables.

Once I figured that out, I implemented more ways in which the user could interact with my code using their mouse. I relied on the constrain() and map() functions in order to make sure the shape stayed in the canvas. While mouseY was used to change the location of my shape, mouseX dictated the amount of cusps, the color of the background color, the size, fill opacity, and the rotation of the hypocycloid. Additionally I experimented with adding randomness so that my project would be more visually entertaining.



![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)
 Touching Air
Touching Air