Notional Field is an interactive installation created by Annica Cuppetelli and Cristobal Mendoza. The work is a wall-mounted sculpture containing vertical and parallel elastic like cords that are projected onto a flat surface. The motion of these lines are determined by an algorithm that forced them to respond to any movement in direction that occurs directly in front of them. What I found really interesting about this project is how it looks so three-dimensional – when the cords move around there is shadow movement that makes the work seem all the more believable. Furthermore, when the cords are pushed towards a corner of two walls, they almost bounce off and project onto the adjacent wall that makes the cords look as though they are actually jumping off of the wall.
According to the artists, the piece revolves around the idea of interface, which is interpreted as the point of contact between two different entities, and is displayed in the work in several ways: between the viewer and the piece (a human/computer interface); between the real and the virtual (the physical structure and its relationship with the projected structure); between the foreground and the background (as the projection interferes with the sculpture).
Author: ssharada@andrew.cmu.edu
ssharada-project-02-variable-face-section-a
//Shariwa Sharada
//Section A
//ssharada@andrew.cmu.edu
//Project-02-Variable Face
var x = 0
var y = 0
var eyeWidth = 12.5
var eyeHeight = 17.5
var earWidth = 50
var earHeight = 100
var bodyWidth = 350
var bodyHeight = 750
var armPlacementX = 100
var armPlacementY = 675
var noseWidth = 20
var noseHeight = 30
var eyeColour = (119,79,56)
var noseColour = (119,79,56)
var bodyColour = (255, 254, 240)
function setup() {
createCanvas(500, 800);
background(218,239,239);
}
function draw() {
if (random(1) > 0.5) {
stroke(114, 169, 182);
strokeWeight(.5);
line(x, y, x-40, y-40);
}
else {
stroke(114, 169, 182);
strokeWeight(.5);
line(x, y-40, x-40, y);
}
x += 60;
if (x > width) {
x = 0;
y += 10;
}
if (y > height) {
background(218,239,random(220,260));
x = 0;
y = 0;
}
//ears
push();
rotate(PI*3.8);
translate(-475,150);
fill(bodyColour);
stroke(241,212,175);
strokeWeight(2);
ellipse(width/1.6, height/1.9, earWidth, earHeight);
ellipse(width/3.2, height/1.8, earWidth, earHeight);
pop();
//body, arm, ears
push();
rotate(PI*3.8);
translate(-475,150);
fill(bodyColour);
stroke(241,212,175);
strokeWeight(2);
ellipse(width/2, height/1.06, bodyWidth, bodyHeight);
ellipse(armPlacementX, armPlacementY, width/4, height/2);
pop();
//paw fingers
stroke(119, 79, 56);
strokeWeight(1.5);
line(armPlacementX-25, armPlacementY+47, armPlacementX, armPlacementY+75);
push();
translate(-11, 4);
line(armPlacementX-25, armPlacementY+47, armPlacementX, armPlacementY+75);
pop();
push();
translate(-18, 14);
line(armPlacementX-25, armPlacementY+47, armPlacementX, armPlacementY+75);
pop();
//eyes
fill(eyeColour);
noStroke();;
ellipse(width/3, height/1.17, eyeWidth, eyeHeight);
ellipse(width/2.3, height/1.25, eyeWidth, eyeHeight);
//nose
push();
rotate(PI*0.175);
translate(340,-160);
fill(noseColour);
ellipse(width/2.3, height/1.25, noseWidth, noseHeight);
pop();
//mouth
push();
noFill();
stroke(eyeColour);
arc(250, 700, 75, 120, PI*0.17, PI/1.73);
pop();
}
function mouseClicked(){
background(218,239,random(220,260));
y=0
x=0
earWidth = random(25, 75);
earHeight = random(75, 125);
eyeWidth = random(5, 25);
eyeHeight = random(10, 30);
armPlacementX = random(75, 125);
armPlacementY = random(650, 700);
eyeColour = (random(99,139),random(59,99),random(56,166));
noseColour =(random(99,139),random(59,99),random(56,166));
noseWidth = random (noseWidth-7.5, noseWidth+7.5);
noseHeight = random (noseHeight-7.5, noseHeight+7.5);
}
This is a polar bear that is waving at you with a little precipitation around him. The eyes, arm movement, background, nose, and ears have been made variable through colour and/or positioning.
ssharada-Looking Outwards 01

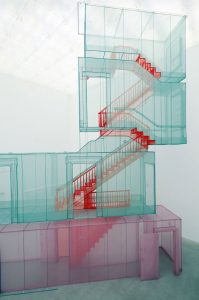
Do-ho Suh is a Korean sculptor and installation artist. His creates beautiful and delicate replicas of houses that he has lived in using wireframe structures and translucent, organza like fabric.
The fabric is used to highlight the “invisible memory” that one develops from experiencing a given space; the fabric also is an easily found material in Korea giving the viewer’s experience more value rather than the skin. Suh’s work is a 1:1 replica of the houses that he grew up in allowing for visitors to walk through them and live Suh’s memories of these houses. To create such large and complex pieces, Suh had to use a 3D scanning machine to get precise dimensions.

Suh’s work is a traditional representation of what a house is – when you look at the sculpture of his Rhode Island house, it is exactly what you would imagine an American house to be. Yet, the experience is different when you can see through the floors,ceilings, and walls.
You experience how one space in the house relates to another. I appreciate his work because it’s a physical manifestation of what we are taught in our architecture studios – understand the relationships between spaces and then only create them.

His work serves to show how the meaning of home can be different to everyone – the architect creating the space, the person occupying the space for a number of years, and the foreigner who has never experienced the space before. It also shows how technology can let us know what these experiences are for without it Suh would have not been able to create his sculptures and without it no one would have been able to see his experiences through a different view.
Technology could be the way to help us better understand other people.
ssharada-project01-selfportrait
//Shariwa Sharada
//Section A
//ssharada@andrew.cmu.edu
//Assignment-01
function setup() {
}
function draw() {
createCanvas(600, 800);
background(241, 242, 247);
fill(100);
noStroke();
triangle(0, 0, 0, 700, 400, 0);
fill(211, 221, 230);
noStroke();
triangle(0, 300, 600, 400, 600, 750);
fill(193, 196, 203);
noStroke();
triangle(100, 800, 600, 0, 600, 300);
//nose
noFill();
stroke(136, 66, 66);
strokeWeight(3);
curve(200, 100, 500, 240, 510, 325, 200, 200);
//face
fill(227, 201, 203);
noStroke();
arc(350, 310, 330, 330, PI/0.8, PI/3.0, CHORD);
//eye big
fill(205, 162, 164);
ellipse(450, 210, 110, 40);
//eye medium
fill(193, 196, 203);
ellipse(450, 210, 40, 40);
//eye small
fill(77, 43, 50);
ellipse(440, 210, 20, 15);
//dimple
push();
fill(207, 174, 176);
noStroke();
rotate(PI/0.1675);
translate(-10, 50);
ellipse(430, 325, 5, 30);
pop();
//upper lip
fill(170, 87, 91);
noStroke();
triangle(mouseX, mouseY, 530, 370, 520, 340);
//lower lip
fill(194, 93, 97);
triangle(mouseX, mouseY, 530, 375, 520, 390);
//rotated and scaled hair
push()
scale(0.75, 0.75);
translate(700, 900);
rotate(PI*3.0);
noFill();
stroke(159, 104, 107);
strokeWeight(3);
arc(350, 310, 450, 450, PI, PI/0.6);
arc(350, 310, 325, 325, PI/1.5, PI/0.625);
strokeWeight(6);
arc(350, 310, 400, 400, PI/1.5, PI/0.9);
strokeWeight(1.75);
arc(350, 310, 350, 350, PI/1.4, PI/0.595);
strokeWeight(2);
arc(350, 310, 175, 175, PI/1.3, PI/0.7);
strokeWeight(3.5);
arc(350, 310, 200, 200, PI/1.7, PI/0.85);
strokeWeight(2.5);
arc(350, 310, 230, 230, PI/1.9, PI/0.95);
strokeWeight(4);
arc(350, 310, 250, 250, PI/1.5, PI/0.7);
strokeWeight(2);
arc(350, 310, 275, 275, PI/1.4, PI/0.65);
stroke(214, 176, 178);
strokeWeight(2.25);
arc(350, 310, 375, 375, PI/1.35, PI/0.58);
strokeWeight(3);
arc(350, 310, 400, 400, PI/0.8, PI/0.6);
strokeWeight(1);
arc(350, 310, 150, 150, PI/1.7, PI/0.8);
strokeWeight(3.5);
arc(350, 310, 300, 300, PI/2, PI/0.675);
strokeWeight(5);
arc(350, 310, 420, 420, PI/0.9, PI/0.6);
pop();
//smaller rotated and scaled hair
push()
scale(0.55, 0.55);
translate(150, 875);
noFill();
stroke(193, 154, 157);
strokeWeight(3);
arc(350, 310, 450, 450, PI, PI/0.6);
arc(350, 310, 325, 325, PI/1.5, PI/0.625);
strokeWeight(6);
arc(350, 310, 400, 400, PI/1.5, PI/0.9);
strokeWeight(1.75);
arc(350, 310, 350, 350, PI/1.4, PI/0.595);
strokeWeight(2);
arc(350, 310, 175, 175, PI/1.3, PI/0.7);
strokeWeight(3.5);
arc(350, 310, 200, 200, PI/1.7, PI/0.85);
strokeWeight(2.5);
arc(350, 310, 230, 230, PI/1.9, PI/0.95);
strokeWeight(4);
arc(350, 310, 250, 250, PI/1.5, PI/0.7);
strokeWeight(2);
arc(350, 310, 275, 275, PI/1.4, PI/0.65);
stroke(227, 197, 198);
strokeWeight(2.25);
arc(350, 310, 375, 375, PI/1.35, PI/0.58);
strokeWeight(3);
arc(350, 310, 400, 400, PI/0.8, PI/0.6);
strokeWeight(1);
arc(350, 310, 150, 150, PI/1.7, PI/0.8);
strokeWeight(3.5);
arc(350, 310, 300, 300, PI/2, PI/0.675);
strokeWeight(5);
arc(350, 310, 420, 420, PI/0.9, PI/0.6);
pop();
//even smaller rotated and scaled hair
push()
scale(0.5, 0.5);
translate(825, 1750);
rotate(PI*3.0);
noFill();
stroke(229, 198, 200);
strokeWeight(3);
arc(350, 310, 450, 450, PI, PI/0.6);
arc(350, 310, 325, 325, PI/1.5, PI/0.625);
strokeWeight(6);
arc(350, 310, 400, 400, PI/1.5, PI/0.9);
strokeWeight(1.75);
arc(350, 310, 350, 350, PI/1.4, PI/0.595);
strokeWeight(2);
arc(350, 310, 175, 175, PI/1.3, PI/0.7);
strokeWeight(3.5);
arc(350, 310, 200, 200, PI/1.7, PI/0.85);
strokeWeight(2.5);
arc(350, 310, 230, 230, PI/1.9, PI/0.95);
strokeWeight(4);
arc(350, 310, 250, 250, PI/1.5, PI/0.7);
strokeWeight(2);
arc(350, 310, 275, 275, PI/1.4, PI/0.65);
stroke(240, 222, 223);
strokeWeight(2.25);
arc(350, 310, 375, 375, PI/1.35, PI/0.58);
strokeWeight(3);
arc(350, 310, 400, 400, PI/0.8, PI/0.6);
strokeWeight(1);
arc(350, 310, 150, 150, PI/1.7, PI/0.8);
strokeWeight(3.5);
arc(350, 310, 300, 300, PI/2, PI/0.675);
strokeWeight(5);
arc(350, 310, 420, 420, PI/0.9, PI/0.6);
pop();
//ear outside
fill(244, 225, 220);
ellipse(310, 325, 30, 130);
//ear3
fill(231, 211, 207);
stroke(193, 196, 203);
strokeWeight(1);
arc(310, 325, 25, 90, PI*.4, PI*1.45, CHORD);
//ear2
fill(214, 192, 186);
stroke(156, 163, 179);
strokeWeight(1);
arc(310, 325, 20, 80, PI/3.0, PI, CHORD);
//hair
noFill();
stroke(127, 65, 68);
strokeWeight(3.5);
arc(350, 310, 200, 200, PI/1.7, PI/0.85);
strokeWeight(2.5);
arc(350, 310, 230, 230, PI/1.9, PI/0.95);
strokeWeight(4);
arc(350, 310, 250, 250, PI/1.5, PI/0.7);
strokeWeight(2);
arc(350, 310, 275, 275, PI/1.4, PI/0.65);
//earhole2
fill(231, 204, 197 );
noStroke();
ellipse(310, 377, 7.5, 12.5);
//earhole1
fill(218, 185, 177);
noStroke();
ellipse(310, 377, 2.5, 2.5);
//eyebrow1
fill(137, 131, 131);
noStroke();
quad(450, 160, 440, 170, 490, 190, 500, 180)
//eyebrow2
fill(137, 131, 131);
noStroke();
triangle(450, 160, 455, 170, 375, 190)
//hair
noFill();
stroke(127, 65, 68);
strokeWeight(3);
arc(350, 310, 450, 450, PI, PI/0.6);
arc(350, 310, 325, 325, PI/1.5, PI/0.625);
strokeWeight(6);
arc(350, 310, 400, 400, PI/1.5, PI/0.9);
strokeWeight(1.75);
arc(350, 310, 350, 350, PI/1.4, PI/0.595);
strokeWeight(2);
arc(350, 310, 175, 175, PI/1.3, PI/0.7);
stroke(187, 136, 138);
strokeWeight(2.25);
arc(350, 310, 375, 375, PI/1.35, PI/0.58);
strokeWeight(3);
arc(350, 310, 400, 400, PI/0.8, PI/0.6);
strokeWeight(1);
arc(350, 310, 150, 150, PI/1.7, PI/0.8);
strokeWeight(3.5);
arc(350, 310, 300, 300, PI/2, PI/0.675);
strokeWeight(5);
arc(350, 310, 420, 420, PI/0.9, PI/0.6);
//earring bottom
fill(189, 138, 50);
noStroke();
ellipse(310, 420, 40, 40);
//earring top
noFill();
stroke(226, 171, 75);
strokeWeight(1.5);
ellipse(310, 390, 25, 25);
//lip mark
fill(226, 171, 75);
ellipse(500, 330, 2.5, 2.5);
}
My self-portrait is a side view of my face. I used the arcs to make my hair which is long. I made the mouth interactive as my mouth is one of my most telling features.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)