Overview
Hae Wan and my project in it’s original state cannot be displayed on wordpress because it uses the p5.gui library that isn’t included. We’ve made a modified version with p5 sliders that doesn’t include the full capabilities. Please scroll down to see that, but we would like the attached file to be what is graded. As per instruction of TA’s, we’ve included screenshots of how it works as well as a link to the video. Please download the packaged file below:
yuchienc-sectionC-haewanp-secionA-final
and run the index.html file. There’s no need to setup any servers; the p5.gui library is included. Simply type in any message you want in the “message” box and play around with the parameters to customize your text!
Here is a video of how it works:

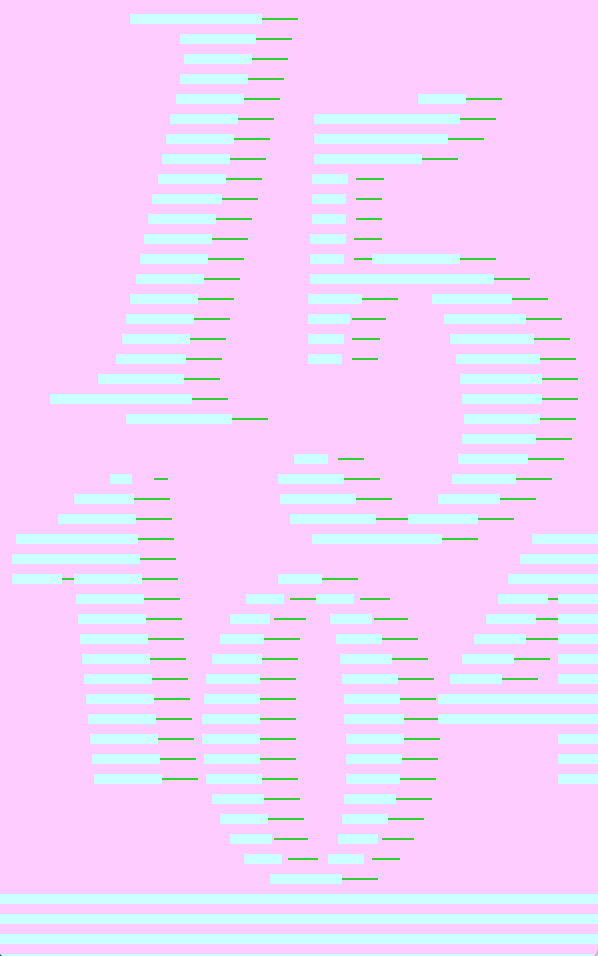
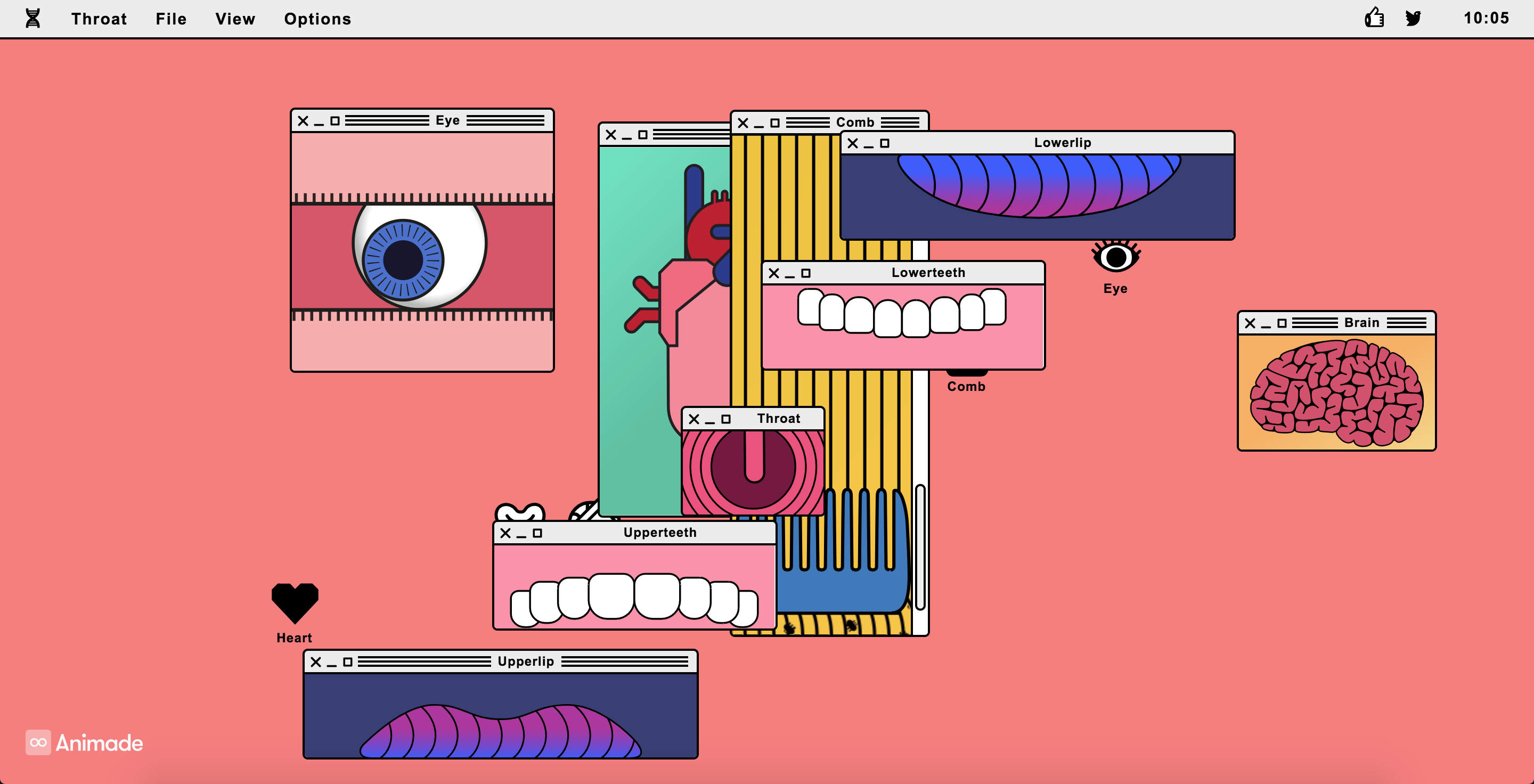
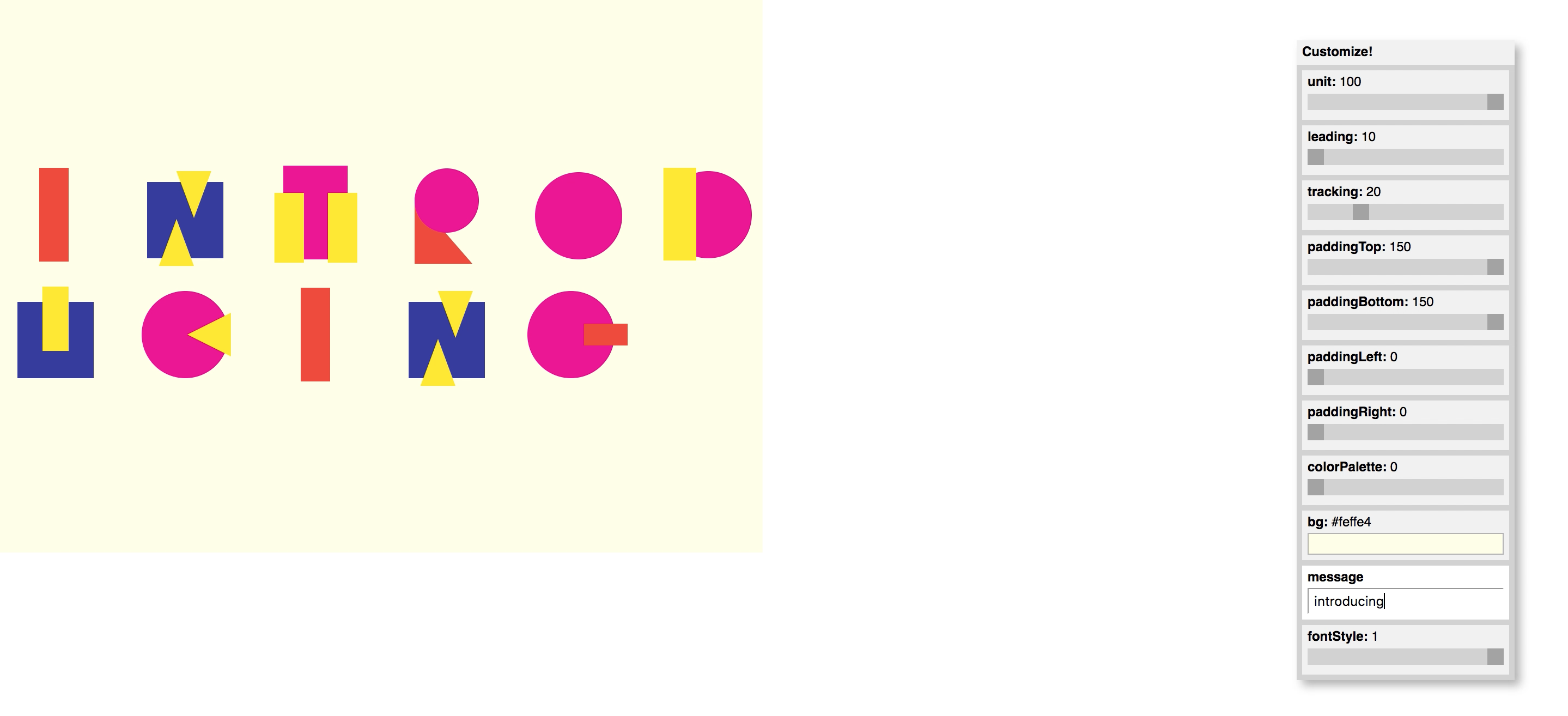
Running the index.html file in a browser with the gui created by p5.js library

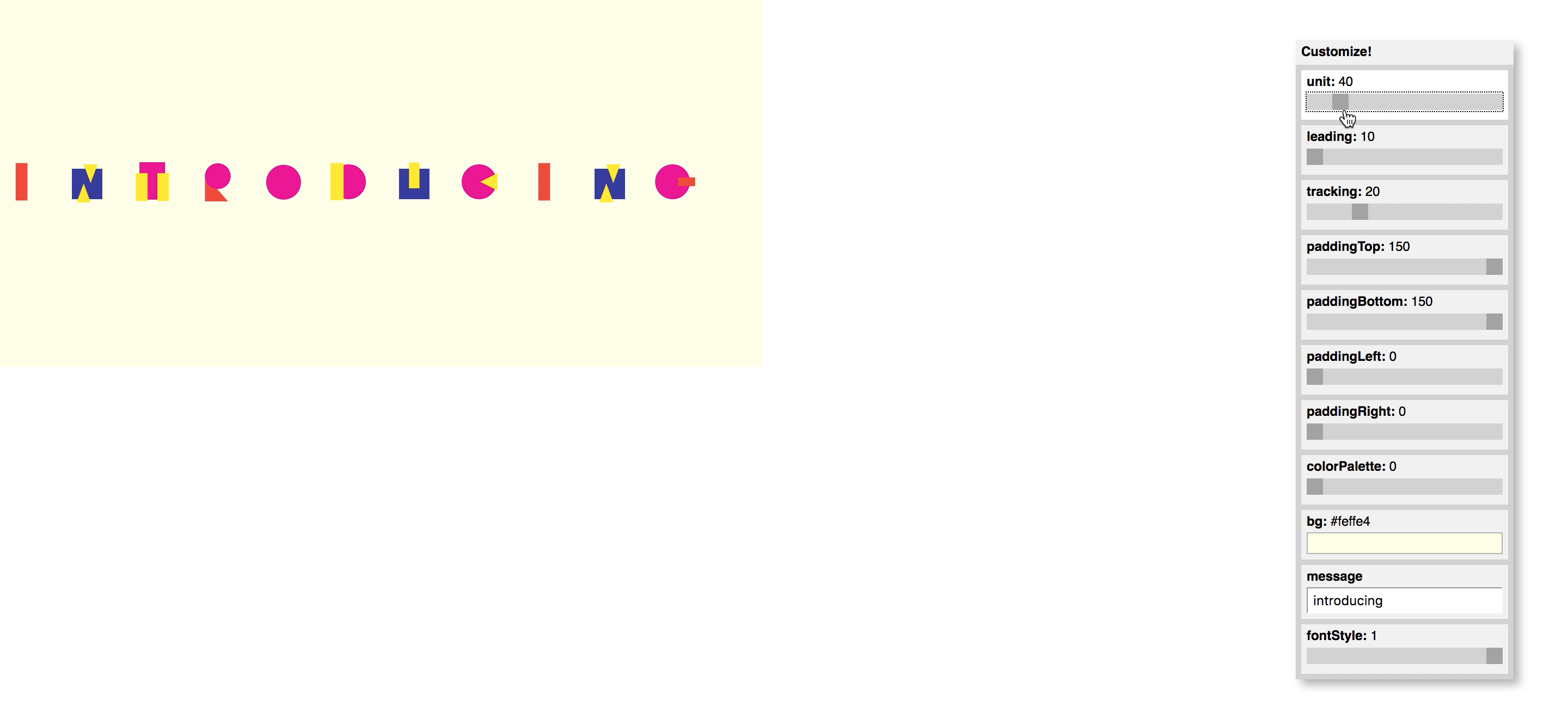
Showing how text can be resized
Showing different color palettes

Type of letter randomly changes when parameters are adjusted


Size of type can be resized

The vertical height of the canvas adapts to amount of text and can be used to create a pattern.
Demo
To interact with this demo, please type a few letters (don’t use spaces or backspace or punctuation) and play with the sliders!
var aSlider;
var bSlider;
var unit;
var padding;
var message = [];
var fontA = {'A': a_a, 'B': a_b, 'C': a_c, 'D': a_d, 'E': a_e, 'F': a_f,
'G': a_g, 'H': a_h, 'I': a_I, 'J': a_j, 'K': a_k, 'L': a_l,
'M': a_m, 'N': a_n, 'O': a_o, 'P': a_p, 'Q': a_q, 'R': a_r,
'S': a_s, 'T': a_t, 'U': a_u, 'V': a_v, 'W': a_w, 'X': a_x,
'Y': a_y, 'Z': a_z
}; //storing all functions of the haewan's font into an object];
function setup() {
createCanvas(480, 480);
noStroke();
aSlider = createSlider(0, 100, 50);
aSlider.position(330, 405);
bSlider = createSlider(0, 100, 0);
bSlider.position(330, 455);
}
function draw() {
background(250);
fill('#ef4131');
text('SIZE', 325, 390);
text('PADDING', 325, 440);
unit = aSlider.value();
padding = bSlider.value();
for (i = 0; i < message.length; i++) {
var cur = message[i];
typeletter(cur, i);
}
}
function typeletter(ltr, i) {
fontA[ltr](unit * i + padding*i, 0);
};
function keyPressed() {
message.push(key);
print(key);
}
////////////////////////////////////////////////////
/////////////////////TYPEFACE///////////////////////
////////////////////////////////////////////////////
function a_a(x, y) {
trngl(x + unit / 2, y, unit, 3)
trngl(x + unit / 2, y, unit, 4);
crcl(x + unit / 2, y + 2 * unit / 3, unit / 3);
}
function a_b(x, y) {
hlf_crcl(x, y + 3 * unit / 10, 3 * unit / 5, -HALF_PI);
hlf_crcl(x, y + 7 * unit / 10, 3 * unit / 5, -HALF_PI);
rctngl(x + unit / 6, y, unit, 'v');
}
function a_c(x, y) {
hlf_crcl(x, y + unit / 2, unit, HALF_PI);
crcl(x + unit / 2, y + unit / 2, unit / 3);
}
function a_d(x, y) {
rctngl(x, y, unit, 'v');
hlf_crcl(x - unit / 6, y + unit / 2, unit, -HALF_PI);
}
function a_e(x, y) {
rctngl(x + unit * 0.15, y, unit, 'v');
crcl(x + unit * 0.7, y + unit * 0.15, unit * 0.3);
crcl(x + unit * 0.7, y + unit * 0.5, unit * 0.3);
crcl(x + unit * 0.7, y + unit * 0.85, unit * 0.3);
}
function a_f(x, y) {
rctngl(x + unit * 0.15, y, unit, 'v');
crcl(x + unit * 0.7, y + unit * 0.15, unit * 0.3);
crcl(x + unit * 0.7, y + unit * 0.5, unit * 0.3);
}
function a_g(x, y) {
hlf_crcl(x, y + unit / 2, unit, 0);
hlf_crcl(x, y + unit / 2, unit, HALF_PI + QUARTER_PI);
}
function a_h(x, y) {
rctngl(x, y, unit, 'v');
crcl(x + unit * 0.5, y + unit * 0.5, unit * 0.3);
rctngl(x + 2 * unit / 3, y, unit, 'v');
}
function a_I(x, y) {
rctngl(x + unit / 3, y, unit, 'v');
}
function a_j(x, y) {
rctngl(x + unit / 2, y, 2 * unit / 3, 'v');
hlf_crcl(x, y + 2 * unit / 3, 2 * unit / 3, 0);
}
function a_k(x, y) {
trngl(x + unit / 3, y, unit, 2);
trngl(x + unit / 3, y, unit, 4);
rctngl(x, y, unit, 'v');
}
function a_l(x, y) {
rctngl(x, y, unit, 'v');
crcl(x + unit * 0.55, y + unit * 0.85, unit * 0.3);
}
function a_m(x, y) {
trngl(x, y, unit, 4);
trngl(x + unit / 2, y, unit, 4);
}
function a_n(x, y) {
trngl(x, y, unit, 4);
rctngl(x + unit / 2, y, unit, 'v');
}
function a_o(x, y) {
crcl(x + unit / 2, y + unit / 2, unit);
}
function a_p(x, y) {
hlf_crcl(x - unit / 6, y + 3 * unit / 10, 3 * unit / 5, -HALF_PI);
rctngl(x, y, unit, 'v');
}
function a_q(x, y) {
crcl(x + unit / 2, y + unit / 2, unit);
trngl(x + unit / 2, y + unit / 2, unit / 2, 4);
}
function a_r(x, y) {
trngl(x + unit / 3, y + unit / 2, unit / 2, 4);
hlf_crcl(x - unit / 6, y + 3 * unit / 10, 3 * unit / 5, -HALF_PI);
rctngl(x, y, unit, 'v');
}
function a_s(x, y) {
hlf_crcl(x + unit * 0.11, y + unit * 0.4, 3 * unit / 4, HALF_PI + QUARTER_PI);
hlf_crcl(x - unit * 0.11, y + unit * 0.6, 3 * unit / 4, TWO_PI - QUARTER_PI);
}
function a_t(x, y) {
rctngl(x + unit / 3, y, unit, 'v');
crcl(x + unit * 0.15, y + unit * 0.15, unit * 0.3);
crcl(x + unit * 0.85, y + unit * 0.15, unit * 0.3);
}
function a_u(x, y) {
rctngl(x, y, unit / 2, 'v');
rctngl(x + 2 * unit / 3, y, unit / 2, 'v');
hlf_crcl(x, y + unit / 2, unit, 0);
}
function a_v(x, y) {
trngl(x + unit / 2, y, unit, 1)
trngl(x + unit / 2, y, unit, 2);
crcl(x + unit / 2, y + unit / 3, unit / 3);
}
function a_w(x, y) {
trngl(x, y, unit, 2);
trngl(x + unit / 2, y, unit, 2);
}
function a_x(x, y) {
trngl(x + unit / 2, y, unit, 1);
trngl(x + unit / 2, y, unit, 2);
trngl(x + unit / 2, y, unit, 3);
trngl(x + unit / 2, y, unit, 4);
}
function a_y(x, y) {
rctngl(x + unit / 3, y + unit / 3, 2 * unit / 3, 'v');
hlf_crcl(x, y, unit, 0);
}
function a_z(x, y) {
push();
translate(x + unit / 2, y + unit / 2);
rotate(HALF_PI);
trngl(unit/6, - unit / 2, unit, 1);
pop();
rctngl(x, y, unit, 'h');
rctngl(x, y + 2 * unit / 3, unit, 'h');
}
/////////SHAPES TO DRAW///////////
function trngl(x, y, h, d) {
fill(239, 65, 49);
beginShape();
vertex(x, y);
vertex(x, y + h);
if (d % 2 == 0) {
vertex(x + h / 2, y + h * (2 % d) / 2);
} else {
vertex(x - h / 2, y + h * (2 % d) / 2);
}
endShape();
}
function crcl(x, y, r) {
fill(255, 230, 0);
ellipse(x, y, r, r);
}
function rctngl(x, y, h, d) {
fill(46, 49, 150);
if (d == 'v') {
rect(x, y, unit / 3, h);
} else {
rect(x, y, h, unit / 3);
}
}
function hlf_crcl(x, y, r, d) {
fill(236, 0, 140);
arc(x + unit / 2, y, r, r, d, d + PI);
}
Reflection
We split up the work by each of us designing our own typeface (denoted in comments). Rules and patterns are common in design of typefaces– you’ll notice that there is symmetry between lowercase “d”s, “p”s, “b”s and “q”s, so it was fun applying that idea of repetition to something computational. Bettina focused on writing the code for the GUI and how to compute the spacing for moving letters to new lines, have the canvas height grow with the type, etc. (the draw() and typeletter() functions, the fontB{} functions) And then Haewan focused on the fontA{} functions, and the revised version with p5 sliders so that something can be displayed on WordPress.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)