John Cage, famous for his “indeterminate” approach to music and art, composed an aleatoric piece called “Music of Changes.” Aleatoric music is music in which at least some element is randomly generated or somehow left to chance. This particular composition, composed in 1951, is a 43 minute piano solo, employing not only the keys but also the strings, pedals, and lid of the piano itself. He had based his composition off of a Chinese oracle book called I Ching (or Book of Changes). Using the chance-based operators listed in I Ching, Cage computed charts to use for various aspects of his piece – tempo, notes, rhythm, etc. – so that the piece would be entirely random. As with a large body of his work, Cage wanted to explore the “ability of a piece to be performed in substantially different ways.”
I really admire this piece for its exploration of patterns and how it embraced complete randomness. Music is heavily based on patterns – repeating choruses and motifs, among others – and we consider “good” music to have such patterns. This piece in contrast seems very disconnected and disorienting, and challenges those notions of “good” music. It is thought-provoking and interesting, if hard to listen to.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)
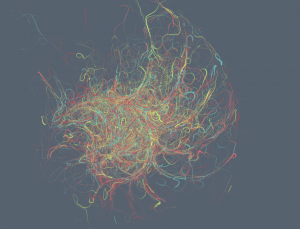
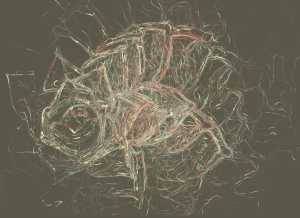
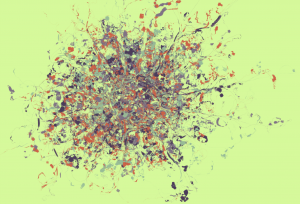
 Noise Field is an interactive, mouse-based random activity program running on p5.js. As a function, Noise Field uses Perlin Noise — a gradient-based procedural algorithm that increases the believability of computer-generated animations –and noise parameters based on mouse movement and placement to generate colored ellipses from central points. With that being said, randomness is present as clicking produces a random set of parameters for the movement of the ellipses.
Noise Field is an interactive, mouse-based random activity program running on p5.js. As a function, Noise Field uses Perlin Noise — a gradient-based procedural algorithm that increases the believability of computer-generated animations –and noise parameters based on mouse movement and placement to generate colored ellipses from central points. With that being said, randomness is present as clicking produces a random set of parameters for the movement of the ellipses.