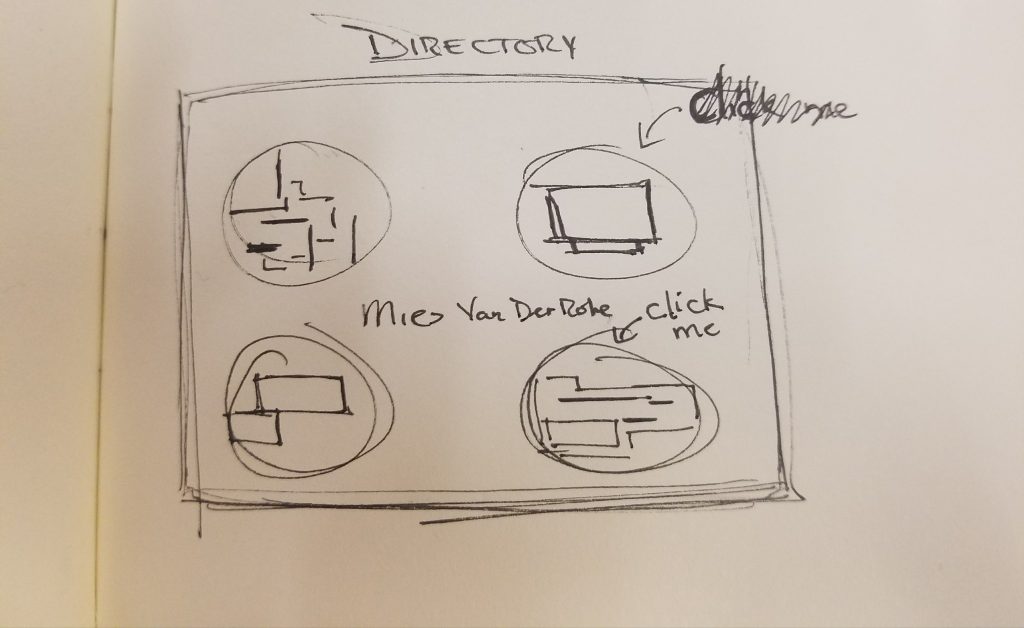
For the final project, I will be working with Ryu Kondrup to create a program which animates the drawings of famous 20th century buildings by Mies van der Rohe. The generative graphics will be used to draw building plans, as well as a perspective or axonometric view of a few of his buildings. In addition to this, we are thinking of incorporating some interactive elements: possibly using the mouse to complete the drawings, color them in or reveal an underlying image of the building that matches the linework. We will also be including a directory for the user to pick which image they would like to see generated next. We will be using Turtle Graphics to complete this project.

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)