sketch
function setup() {
createCanvas(600, 720);
}
var dir = 1;
var speed = 0.4;
var diam = 50;
function draw() {
background(140, 196, 249,);
//sun and the clouds
scale(0.91, 0.91);
fill(254, 194, 15);
noStroke ();
ellipse(158.31,130.26, diam, diam);
diam += dir * speed;
if (diam > 147) {
dir = -dir;
diam = 147;
} else if (diam < 120) {
dir = -dir;
diam = 120;
}
fill (255, 200);
triangle (56.98, 171.1, 43.35, 222.62, 126.3, 187.65);
fill(39, 170, 225);
triangle(77, 163, 48, 203, 158, 169);
fill(255, 180);
triangle(132.6, 221, 92, 177, 204, 154);
fill (255, 200);
triangle (56.98, 171.1, 43.35, 222.62, 126.3, 187.65);
fill(122, 199, 226);
triangle(121, 184, 177, 226, 231, 188);
fill(255, 220);
triangle(200, 145.5, 151, 221, 278, 183);
fill(30, 67, 132, 140);
triangle(147, 180, 262, 230, 203, 163);
//features
//eyes
fill(0);
triangle(391.96, 316.21, 413.86, 308.32, 440.01, 321.4);
fill(180, 130, 140);
triangle(331.78, 295.69, 335.27, 303.7, 348.63, 302.17);
fill(0);
triangle(331.78, 295.69, 343.28, 290.7, 348.63, 302.17);
fill(0);
triangle(348.63, 302.17, 343.28, 290.7, 360.7, 305.93);
fill(0);
triangle(355.2, 294.47, 343.28, 290.7, 360.7, 305.93);
//mouth
fill(190, 140, 140);
triangle(390.92, 333.33, 335.59, 363.51, 400, 389.94);
fill;
triangle(400, 389.94, 361.67, 398.56, 351.03, 384.26)
fill(78, 49, 30);
triangle(335.59, 363.51, 335.59, 384.26, 361.67, 398.56);
fill(255);
triangle(335.59, 363.51, 400, 389.94, 351.03, 384.26);
//teeth
//hair
fill(0);
triangle(420.29, 192.24, 442.13, 269.25, 407.64, 216.38);
fill(38, 33, 29);
triangle(420.29, 192.24, 442.13, 269.25, 522.29, 312.93);
fill(20, 20, 17);
triangle(420.29, 192.24, 482.36, 211.78, 522.29, 312.93);
fill(0);
triangle(482.36, 211.78, 522.29, 312.93, 537.53, 269.25);
fill(53, 33, 26);
triangle(537.53, 269.25, 522.29, 312.93, 619.14, 541.67);
fill(77, 37, 23);
triangle(522.29, 312.93, 515.69, 433.62, 619.14, 541.67);
fill(93, 47, 25);
triangle(442.13, 269.25, 522.29, 312.93, 515.69, 433.62);
fill(42, 18, 13);
triangle(515.69, 433.62, 507.32, 482.99, 580.06, 500.85);
fill(93, 47, 25);
triangle(515.69, 433.62, 496.15, 473.85, 492.49, 570.4);
fill(68, 40, 27);
triangle(469.3, 329.96, 515.69, 433.62, 496.15, 473.85);
fill(29, 16, 13);
triangle(469.3, 329.96, 496.15, 473.85, 453.62, 457.76);
fill(47, 21, 18);
triangle(469.3, 329.96, 457.16, 360.83, 453.62, 457.76);
fill(102, 66, 48);
triangle(442.13, 269.25, 434.99, 290.62, 469.3, 329.96);
fill(73, 50, 40);
triangle(434.99, 290.62, 469.3, 329.96, 457.16, 360.83);
fill(94, 62, 48);
triangle(442.13, 269.25, 434.99, 290.62, 469.3, 329.96);
fill(121, 75, 60);
triangle(434.99, 302.17, 457.16, 360.83, 434.99, 290.62);
fill;
triangle(457.16, 360.83, 453.62, 457.76, 453.62, 398.56);
fill;
triangle(434.99, 290.62, 457.16, 360.83, 434.99, 290.62);
fill;
triangle(434.99, 302.17, 442.13, 329.96, 457.16, 360.83);
fill(20, 20, 17);
triangle(407.64, 216.38, 352.47, 211.78, 361.67, 230.75);
fill(38, 33, 29);
triangle(352.47, 211.78, 361.67, 230.75, 331.78, 295.69);
fill(50, 24, 14);
triangle(311.09, 338.22, 327.3, 514.91, 300.26, 581.47);
fill(0);
triangle(364.07, 440.22, 339.05, 443.49, 380.06, 502.01);
fill(53, 33, 26);
triangle(407.64, 216.38, 442.13, 269.25, 434.99, 290.62);
fill;
triangle(339.05, 443.49, 380.06, 502.01, 367.41, 524.43);
fill(76, 51, 41);
triangle(320.29, 389.94, 331.78, 593.39, 367.41, 524.43);
fill;
triangle(311.09, 338.22, 320.29, 389.94, 327.3, 514.01);
fill(102, 61, 40);
triangle(311.09, 338.22, 327.3, 514.01, 300.26, 581.47);
fill(53, 33, 26);
triangle(327.3, 514.01, 331.78, 593.39, 278.91, 634.77);
fill(76, 51, 41);
triangle(331.78, 593.39, 283.51, 649.71, 278.91, 634.77);
fill(102, 61, 40);
triangle(250.17, 641.67, 278.91, 634.77, 283.51, 649.71);
fill;
triangle(581.17, 662.36, 613.39, 689.94, 613.39, 745.11);
fill(53, 33, 26);
triangle(581.17, 662.36, 598.45, 757.76, 561.67, 788.79);
//face
fill(49, 55, 70);
triangle(407.64, 216.38, 361.67, 230.75, 345.2, 266.53);
fill(160, 100, 84);
triangle(407.64, 216.38, 345.2, 266.53, 372.3, 266.53);
fill(198, 144, 118);
triangle(407.64, 216.38, 390.03, 292.44, 372.3, 266.53);
fill(220, 165, 134);
triangle(407.64, 216.38, 390.03, 292.44, 434.99, 290.62);
fill(0);
triangle(335.59, 433.62, 339.05, 443.49, 414.54, 433.62);
fill(49, 55, 70);
triangle(331.78, 295.69, 311.09, 338.22, 320.29, 351.44);
fill;
triangle(311.09, 338.22, 320.29, 351.44, 320.29, 389.94);
fill(160, 100, 84);
triangle(331.78, 295.69, 346.72, 329.96, 320.29, 351.44);
fill(220, 165, 134);
triangle(337.4, 308.58, 364.07, 312.93, 346.72, 329.96);
fill(49, 55, 70);
triangle(341.16, 275, 343.28, 290.7, 331.78, 295.69);
fill(160, 100, 84);
triangle(335.59, 405.46, 361.67, 398.56, 361.67, 433.62);
fill(89, 52, 40);
triangle(414.54, 433.62, 398.11, 515.26, 380.83, 448.98);
fill(49, 55, 70);
triangle(320.29, 351.44, 335.59, 363.51, 320.29, 389.94);
fill(49, 55, 70);
triangle(364.07, 440.22, 380.83, 448.98, 398.11, 515.26);
fill;
triangle(364.07, 440.22, 398.11, 515.26, 380.06, 502.01);
fill(53, 33, 26);
triangle(364.07, 440.22, 380.83, 448.98, 414.54, 433.62);
fill(198, 144, 118);
triangle(361.67, 398.56, 361.67, 433.62, 390.03, 433.62);
fill(50, 50, 50);
triangle(335.59, 405.46, 335.59, 433.62, 361.67, 433.62);
fill(49, 55, 70);
triangle(335.59, 363.51, 335.59, 433.62, 320.29, 389.94);
fill(39, 20, 20);
triangle(320.29, 351.44, 335.59, 363.51, 346.72, 329.96);
fill(220, 165, 134);
triangle(442.13, 329.96, 434.99, 370.69, 404.6, 374.76) ;
fill(198, 144, 118);
triangle(434.99, 370.69, 404.6, 374.76,394.03, 416.09);
fill;
triangle(442.13, 329.96, 457.16, 360.83, 453.62, 398.56);
fill;
triangle(442.13, 329.96, 453.62, 398.56, 434.99, 370.69);
fill(187, 131, 98);
triangle(434.99, 370.69, 453.62, 398.56, 394.03, 416.09);
fill;
triangle;
fill(160, 100, 84);
triangle(394.03, 416.09, 414.54, 433.62, 453.62, 398.56);
fill(160, 100, 84);
triangle(394.03, 416.09, 414.54, 433.62, 390.03, 433.62);
fill(220, 165, 134);
triangle(361.67, 398.56, 400, 389.94, 390.03, 433.62);
fill;
triangle;
fill(110, 62, 40);
triangle(400, 389.94, 404.6, 374.76, 385.6, 343.1);
//eyebrows
fill(80);
triangle(390.03, 292.44, 434.99, 290.62, 434.99, 302.17);
fill(50);
triangle(364.07, 282.3, 355.2, 271.18, 341.16, 275);
//eyebrows done
fill(102, 61, 40);
triangle(345.2, 266.53, 372.3, 266.53, 341.16, 275);
fill(160, 100, 84);
triangle(355.2, 271.18, 372.3, 266.53, 364.07, 282.3);
fill(110, 62, 40);
triangle(335.59, 384.26, 335.59, 405.46, 361.67, 398.56);
fill(160, 100, 84);
triangle(372.3, 266.53, 390.03, 292.44, 372.3, 308.58);
fill(160, 100, 84);
triangle(390.03, 292.44, 388.24, 312.93, 413.86, 308.32);
fill(187, 131, 98);
triangle(390.03, 292.44, 434.99, 302.17, 413.86, 308.32);
fill(251, 204, 171);
triangle(434.99, 302.17, 440.01, 321.4, 413.86, 308.32);
fill;
triangle;
fill(251, 204, 171);
triangle(442.13, 329.96, 407.64, 338.67, 404.6, 374.76);
fill;
triangle(372.3, 308.58, 385.6, 343.1, 355.2, 334.23);
fill;
triangle(385.6, 343.1, 360.37, 343.1, 389.15, 354.66);
fill;
triangle(360.37, 343.1, 362.41, 352.36, 389.15, 354.66);
fill(220, 165, 134);
triangle(453.62, 457.76, 398.11, 515.26, 496.15, 473.85);
fill(187, 131, 98);
triangle(414.54, 433.62, 453.62, 457.76, 398.11, 515.26);
fill(89, 52, 40);
triangle(453.62, 398.56, 453.62, 457.76, 414.54, 433.62);
fill(198, 144, 118);
triangle(398.11, 515.26, 369.49, 573.14, 496.15, 473.85);
fill(0);
triangle(380.06, 502.01, 398.11, 515.26, 331.78, 593.39);
fill(53, 42, 48);
triangle(398.11, 515.26, 331.78, 593.39, 369.49, 573.14);
fill;
triangle;
fill(187, 131, 98);
triangle(495.08, 502.01, 492.49, 570.4, 432.82, 627.72);
fill(198, 144, 118);
triangle(492.49, 570.4, 509.94, 600.46, 432.82, 627.72);
fill(220, 165, 134);
triangle(432.82, 627.72, 509.94, 600.46, 509.94, 690.98);
fill(187, 131, 98);
triangle(507.32, 482.99, 492.49, 570.4, 509.94, 600.46);
fill(45, 40, 38);
triangle(509.94, 600.46, 509.94, 690.98, 582.67, 666.2);
fill(119, 80, 70);
triangle(507.32, 482.99, 509.94, 600.46, 661.32, 690.98);
fill(66, 47, 44);
triangle(509.94, 600.46, 640.23, 718.23, 661.32, 690.98);
fill(187, 131, 98);
triangle(507.32, 482.99, 661.32, 634.77, 661.32, 690.98);
fill(198, 144, 118);
triangle(507.32, 482.99, 580.06, 500.85, 661.32, 634.77);
fill(187, 131, 98);
triangle(580.06, 500.85, 619.14, 541.67, 661.32, 634.77);
fill(160, 100, 84);
triangle(619.14, 541.67, 661.32, 586.84, 661.32, 634.77);
fill(187, 131, 98);
triangle(640.23, 718.23, 661.32, 690.98, 661.32, 800);
fill(198, 144, 118);
triangle(640.23, 718.23, 661.32, 800, 606.55, 800);
//face details
fill(160, 100, 84);
triangle(341.16, 275, 364.07, 282.3, 343.28, 290.7);
fill(187, 131, 98);
triangle(364.07, 282.3, 369.28, 298.93, 343.28, 290.7);
fill(66, 47, 44);
triangle(364.07, 282.3, 372.3, 295.69, 372.3, 308.58);
fill(119, 80, 70);
triangle(372.3, 266.53, 372.3, 295.69, 364.07, 282.3);
fill(198, 144, 118);
triangle(387.31, 323.56, 385.6, 343.1, 442.13, 329.96);
fill(220, 165, 134);
triangle(385.6, 343.1, 407.64, 338.67, 404.6, 374.76);
fill(255, 214, 191);
triangle(390.03, 292.44, 372.3, 308.58, 385.6, 343.1);
fill(198, 144, 118);
triangle(355.2, 294.47, 369.28, 298.93, 364.07, 312.93);
fill(240, 185, 164);
triangle(355.2, 334.23, 350.73, 343.1, 385.6, 343.1);
fill(49, 55, 70);
triangle(346.72, 329.96, 350.73, 343.1, 341.16, 346.73);
fill;
triangle(346.72, 329.96, 355.2, 334.23, 350.73, 343.1);
fill;
triangle(346.72, 329.96, 355.2, 334.23, 364.07, 312.93);
fill(119, 80, 70);
triangle(369.28, 298.93, 372.3, 308.58, 364.07, 312.93);
fill(49, 55, 70);
triangle(364.07, 312.93, 372.3, 308.58, 355.2, 334.23);
fill(119, 80, 70);
triangle(337.4, 308.58, 364.07, 312.93, 335.27, 303.7);
fill;
triangle(350.48, 308.58, 360.7, 305.93, 364.07, 312.93);
fill;
triangle(335.27, 303.7, 350.48, 308.58, 360.7, 305.93);
fill;
triangle(348.63, 302.17, 335.27, 303.7, 360.7, 305.93);
fill;
triangle(388.24, 312.93, 391.96, 316.21, 413.86, 308.32);
fill;
triangle(388.24, 312.93, 402.29, 325.31, 387.31, 323.56);
fill;
triangle(391.96, 316.21, 418.48, 327.2, 402.29, 325.31);
fill;
triangle(440.01, 321.4, 442.13, 329.96, 418.48, 327.2);
fill(240, 185, 164);
triangle(391.96, 316.21, 418.48, 327.2, 440.01, 321.4);
//nose and mouth details
fill(49, 55, 70);
triangle(341.16, 346.73, 363.75, 358.47, 350.73, 343.1);
fill(189, 130, 100);
triangle(350.73, 343.1, 360.37, 343.1, 363.75, 358.47);
fill(198, 144, 118);
triangle(374.76, 353.42, 378.1, 358.47, 389.15, 354.66);
fill(40);
triangle(362.41, 352.36, 374.76, 353.42, 363.75, 358.47);
fill(40);
triangle(378.1, 358.47, 374.76, 353.42, 363.75, 358.47);
fill(40, 30, 30);
triangle(341.16, 346.73, 335.59, 363.51, 363.75, 358.47);
fill(189, 130, 100);
triangle(335.59, 363.51, 349.67, 367.65, 350.96, 360.76);
fill(198, 144, 118);
triangle(350.96, 360.76, 349.67, 367.65, 363.75, 358.47);
fill;
triangle(349.67, 367.65, 363.75, 358.47, 358.29, 372.24);
fill;
triangle(363.75, 358.47, 358.29, 372.24, 367.41, 370.69);
fill;
triangle(363.75, 358.47, 367.41, 370.69, 378.1, 358.47);
fill(220, 184, 168);
triangle(378.1, 358.47, 367.41, 370.69, 390.92, 376.9);
fill(230, 210, 198);
triangle(378.1, 358.47, 400, 389.94, 389.15, 354.66);
//inner clothes
fill(21, 24, 29);
triangle(283.51, 649.71, 266.84, 707.52, 319.19, 800) ;
fill(40, 41, 39);
triangle(283.51, 649.71, 319.19, 800, 356.28, 627.72);
fill(10, 10, 10);
triangle(283.51, 649.71, 356.28, 627.72, 331.78, 593.39);
fill(70, 65, 59);
triangle(356.28, 627.72, 319.19, 800, 391.96, 745.11);
fill(40, 41, 30);
triangle(331.78, 593.39, 356.28, 627.72, 496.15, 473.85);
fill(70, 65, 59);
triangle(356.28, 627.72, 432.82, 627.72, 496.15, 473.85);
fill(40, 41, 30);
triangle(495.08, 502.01, 496.15, 473.85, 432.82, 627.72);
fill;
triangle(391.96, 745.11, 319.19, 800, 495.08, 800);
fill(76, 67, 60);
triangle(391.96, 745.11, 495.08, 800, 509.94, 690.98);
fill(30, 31, 29);
triangle(509.94, 690.98, 582.67, 666.2, 495.08, 800);
fill(10, 10, 10);
triangle(582.67, 666.2, 567.441, 800, 495.08, 800);
fill(89, 85, 80);
triangle(432.82, 627.72, 356.28, 627.72, 391.96, 745.11);
fill(71, 68, 64);
triangle(391.96, 745.11, 509.94, 690.98, 432.82, 627.72);
fill(0);
triangle(400.11, 308.58, 391.96, 316.21, 413.86, 308.32);
}
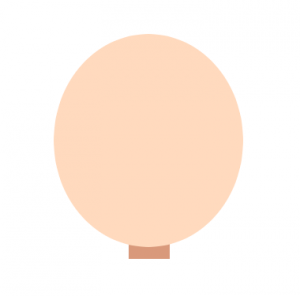
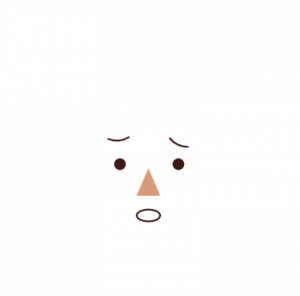
For this project, I attempted to create a cubist-style self portrait. I wanted to make it look as realistic as possible, but I realized that with the little set of skills that I have at the moment, the only way to do so was to create small areas of different colors using triangles, which I thought would be more appropriate than rectangles or quadrilaterals in depicting small details and color differences among the features.
It was not so hard to write the program since the code consisted mostly of triangles, but it was rather difficult to assign each of them the right color and the appropriate size.
I also made the sun to change its size as a little experiment of what I learned in the lecture today.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)