function setup() {
createCanvas(600,600);
background("#FFFFFF");
fill("#39B778"); /*green*/
noStroke();
ellipse(300,300,470,470); /*circle*/
}
function draw() {
fill("#EECE7A");
noStroke();
ellipse(300,260,270,270); /*face*/
fill("#EECE7A");
noStroke();
ellipse(300,300,260,350); /*lower half of face*/
fill("#E5B558");
rect(300,300,10, 50); /*bridge of nose*/
fill("#1E1E1E");
rect(210,235,50,5); /*right eyebrow*/
rect(345,235,50,5); /*left eyebrow*/
fill("#FFFFF");
ellipse(230,280,10,10); /*right eye*/
ellipse(370,280,10,10); /*left eye*/
fill("#1E1E1E");
rect(150,200,50,240); /*right hair*/
fill("#1E1E1E");
rect(420,200,50,240); /*left hair*/
fill("#1E1E1E");
arc(310,220,320,200, HALF_PI*6, PI); /*bangs*/
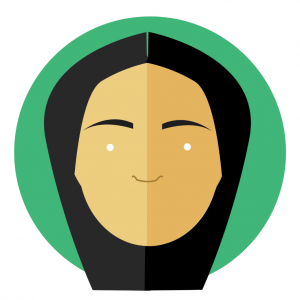
}So coding is new to me. Obviously. From a design stand point – I knew what I wanted but it was frustrating for me to not translate it to code. I hope for the end of the semester I can re-do this assignment and accomplish what I want. Here is what I ideally wanted it to look like: (2 iterations)


![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)