jiheek1_project2(faceVariables)
//Jihee Kim
//15-104 MWF 9:30
//jiheek1@andrew.cmu.edu
//project2 face variables
//section D
var pupilRed = 226;
var pupilGreen = 172;
var pupilBlue = 75;
var ribbonRed = 255;
var ribbonGreen = 160;
var ribbonBlue = 228;
var lashHeight = 320;
var mouthWidth = 41;
var mouthHeight = 28;
var earLoc = 360;
function setup() {
createCanvas(480, 640);
}
function draw() {
background(242, 187, 205);
//these variables will allow the mouse to control the pupils within the eyeball (white area)
var x = constrain(mouseX, 203.5, 216.5);
var y = constrain(mouseY, 263.5, 276.5);
//ears
noStroke();
fill(239, 220, 228);
ellipse(width/2-80, earLoc, 20, 20);
ellipse(width/2+80, earLoc, 20, 20);
//face
noStroke();
fill(239, 220, 228);
ellipse(width/2, height/2+40, 160, 160);
//legs
fill(239, 220, 228);
rect(width/2-15, height/2+200, 8, 8); //left leg
rect(width/2+8, height/2+200, 8, 8); //right leg
//eyes shape (white area)
fill(255);
noStroke();
ellipse(210, 350, 35, 35); //left eye
ellipse(270, 350, 35, 35); //right eye
//pupils shape
fill(pupilRed, pupilGreen, pupilBlue);
noStroke();
ellipse(x, 354, 22, 22); //left eye
ellipse(y, 354, 22, 22); //right eye
//mouth
fill(0);
noStroke();
ellipse(240, 396, mouthWidth, mouthHeight);
//clothes
fill(255);
quad(width/2-50, height/2+200, width/2-15, height/2+120, width/2+15, height/2+120, width/2+50, height/2+200); //under dress
fill(ribbonRed, ribbonGreen, ribbonBlue);
quad(width/2-15, height/2+120, width/2-50, height/2+200, width/2+15, height/2+120, width/2+50, height/2+200); //cape
ellipse(width/2-22.5, height/2-40, 45, 45); //ribbon_left
ellipse(width/2+22.5, height/2-40, 45, 45); //ribbon_right
ellipse(width/2-11, height/2+208, 8, 8); //left shoe
ellipse(width/2+12, height/2+208, 8, 8); //right shoe
//lashes
fill(0);
stroke(0);
strokeWeight(1);
line(204, 332, 200, lashHeight+5); //left_first
line(210, 332, 210, lashHeight); //left_second
line(216, 332, 220, lashHeight+5); //left_third
line(264, 332, 260, lashHeight+5); //right_first
line(270, 332, 270, lashHeight); //right_second
line(276, 332, 280, lashHeight+5); //right_third
}
function mousePressed() {
pupilRed = random(200, 250);
pupilGreen = random(160, 230);
pupilBlue = random(60, 180);
lashHeight = random(295, 320);
ribbonRed = random (100, 255);
ribbonGreen = random (0, 180);
ribbonBlue = random (150, 240);
mouthWidth = random (0, 41);
mouthHeight = random (0, 41);
earLoc = random (360, 370);
}


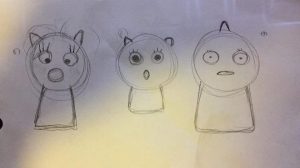
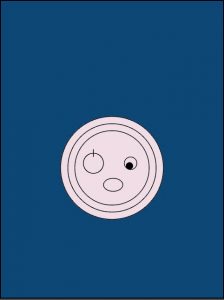
To begin with, I sketched a faces that I wanted to code just to visualize some possible variations and used Adobe Illustrator to get the approximate dimensions. In this project, I varied the sizes and colors of facial elements and apparels. I also incorporated constrains to make the pupils more interactive.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)