//Dayoung Chung
//Section E
//dayoungc@andrew.cmu.edu
//Project-02
var eyeSize = 30;
var faceWidth = 200;
var faceHeight = 180;
var noseSize = 15;
var mouthSize = 30;
var background1 = (194);
var background2 = (94);
var background3 = (150);
var nose= 200
var earSize= 200
function setup() {
createCanvas(500, 620);
}
function draw() {
background(background1, background2, background3);
background(mouseX,mouseX,mouseY,mouseY)
ellipse(mouseX, mouseY,0,0);
//face
noStroke(0);
fill(107,104,100);
ellipse(width /2 , height /2 +30, faceWidth*1.2, faceHeight*1.1);
var eyeLX = width / 2 - faceWidth * 0.3;
var eyeRX = width / 2 + faceWidth * 0.3;
//eyes
fill(238,232,219);
ellipse(eyeLX, height / 2, eyeSize, eyeSize+10);
ellipse(eyeRX, height / 2, eyeSize, eyeSize+10);
//pupil
fill(64, 60, 58);
ellipse(eyeLX, height/2-5.5, eyeSize-3 , eyeSize-2);
ellipse(eyeRX, height/2-5.5, eyeSize-3, eyeSize-2);
//mouth
stroke(0);
strokeWeight(3);
noFill();
arc(width/2 ,height/2+80 ,mouthSize+10,mouthSize-10,0,PI);
//nose
noStroke(0);
fill(0);
ellipse(width/2,height/2+10,nose/7,nose/3);
//nostrills
noStroke(0);
fill(255);
ellipse(width/2-6,height/2+35,noseSize-10,4)
ellipse(width/2+6,height/2+35,noseSize-10,4)
//body
noStroke(0);
fill(107,104,100);
ellipse(width/2, height*3/4+100,180,300);
fill(238,232,219);
ellipse(width/2, height*3/4+150,100,300)
//ear
beginShape();
fill(107,104,100)
curveVertex(180, 290);
curveVertex(180,290);
curveVertex(150, 160);
curveVertex(125, 140);
curveVertex(100, 240);
curveVertex(140, 280);
curveVertex(160,290);
curveVertex(160,290);
endShape();
//ear2
beginShape();
fill(107,104,100)
curveVertex(310, 290);
curveVertex(310, 290);
curveVertex(340, 160);
curveVertex(365, 140);
curveVertex(390, 240);
curveVertex(360, 280);
curveVertex(340,290);
curveVertex(340,290);
endShape();
}
function mousePressed() {
// when the user clicks, these variables are reassigned
faceWidth = random(140, 200);
faceHeight = random(180, 150);
eyeSize = random(14, 40);
nose = random(120,300);
mouthSize = random(10,30);
background1 = random(0, 255);
background2 = random(0, 255);
background3 = random(0, 255);
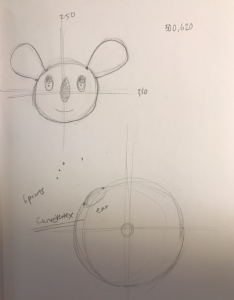
}For this project, I made a character with my favorite animal, which is koala. I sketched first before starting with actual p5js. In the end, I decided to use “curveVertex” forming the ears, and arc for the lips. I had fun learning how to use variables and why they are used.

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)