//Jihee Kim
//15-104 MWF 9:30
//jiheek1@andrew.cmu.edu
//project3 dynamic drawing
//section D
var backgroundRed = 124;
var backgroundGreen = 124;
var backgroundBlue = 124;
var angle = 0;
var move = 0;
var wbSize = 100;
function setup() {
createCanvas(640, 480);
}
function draw() {
//the background gets lighter in grayscale from left to right
background(backgroundRed, backgroundGreen, backgroundBlue);
backgroundRed = map(mouseX, 0, width, 0, 124);
backgroundGreen = map(mouseX, 0, width, 0, 124);
backgroundBlue = map(mouseX, 0, width, 0, 124);
if (mouseX > width) {
backgroundRed = 0;
backgroundGreen = 0;
backgroundBlue = 0;
}
if (mouseX < 0) {
backgroundRed = 124;
backgroundGreen = 124;
backgroundBlue = 124;
}
//draw debris from destyoed buildlings floating, rotating in the air
fill(255);
noStroke();
push();
translate(100, 100);
rotate(radians(angle));
translate(move, 0);
ellipse(0, 0, 2, 2); //particle rotates
pop();
angle = angle + 2;
move = move + 0.04;
push();
translate(280, 190);
rotate(radians(angle));
translate(move, 0);
ellipse(0, 0, 3, 3);
pop();
push();
translate(25, 60);
rotate(radians(angle));
translate(move, 0);
ellipse(0, 0, 2, 2);
pop();
push();
translate(500, 20);
rotate(radians(angle));
translate(move, 0);
ellipse(0, 0, 2, 2);
pop();
push();
translate(320, 20);
rotate(radians(angle));
translate(move, 0);
ellipse(0, 0, 2, 2);
pop();
push();
translate(50, 20);
rotate(radians(angle));
translate(move, 0);
ellipse(0, 0, 2, 2);
pop();
push();
translate(555, 175);
rotate(radians(angle));
translate(move, 0);
ellipse(0, 0, 3, 3);
pop();
push();
translate(545, 172);
rotate(radians(angle));
translate(move, 0);
ellipse(0, 0, 1, 1);
pop();
push();
translate(530, 172);
rotate(radians(angle));
translate(move, 0);
ellipse(0, 0, 1, 1);
pop();
push();
translate(190, 140);
rotate(radians(angle));
translate(move, 0);
ellipse(0, 0, 2, 2);
pop();
push();
translate(185, 110);
rotate(radians(angle));
translate(move, 0);
ellipse(0, 0, 4, 4);
pop();
push();
translate(20, 400);
rotate(radians(angle));
translate(move, 0);
ellipse(0, 0, 5, 5);
pop();
push();
translate(400, 320);
rotate(radians(angle));
translate(move, 0);
ellipse(0, 0, 5, 5);
pop();
push();
translate(375, 335);
rotate(radians(angle));
translate(move, 0);
ellipse(0, 0, 5, 5);
pop();
//add some randomness to the particles
//position of the mouse will determine some particles' speed
push();
if (mouseY >= 240) {
rotate(millis()/100); //bottom half of canvas = fast spinning speed
}
if (mouseY <= 240) {
rotate(millis()/500); //top half of canvas = slow spinning speed
}
translate(50, 100);
rotate(radians(angle));
translate(move, 0);
ellipse(0, 0, 2, 2);
pop();
push();
if (mouseY >= 240) {
rotate(millis()/100); //bottom half of canvas = fast spinning speed
}
if (mouseY <= 240) {
rotate(millis()/500); //top half of canvas = slow spinning speed
}
translate(50, 20);
rotate(radians(angle));
translate(move, 0);
ellipse(0, 0, 2, 2);
pop();
push();
if (mouseY >= 240) {
rotate(millis()/100); //bottom half of canvas = fast spinning speed
}
if (mouseY <= 240) {
rotate(millis()/500); //top half of canvas = slow spinning speed
}
translate(310, 55);
rotate(radians(angle));
translate(move, 0);
ellipse(0, 0, 2, 2);
pop();
push();
if (mouseY >= 240) {
rotate(millis()/100); //bottom half of canvas = fast spinning speed
}
if (mouseY <= 240) {
rotate(millis()/500); //top half of canvas = slow spinning speed
}
translate(310, 200);
rotate(radians(angle));
translate(move, 0);
ellipse(0, 0, 5, 5);
pop();
push();
if (mouseY >= 240) {
rotate(millis()/100); //bottom half of canvas = fast spinning speed
}
if (mouseY <= 240) {
rotate(millis()/500); //top half of canvas = slow spinning speed
}
translate(550, 170);
rotate(radians(angle));
translate(move, 0);
ellipse(0, 0, 3, 3);
pop();
push();
if (mouseY >= 240) {
rotate(millis()/100); //bottom half of canvas = fast spinning speed
}
if (mouseY <= 240) {
rotate(millis()/500); //top half of canvas = slow spinning speed
}
translate(510, 140);
rotate(radians(angle));
translate(move, 0);
ellipse(0, 0, 1, 1);
pop();
push();
if (mouseY >= 240) {
rotate(millis()/100); //bottom half of canvas = fast spinning speed
}
if (mouseY <= 240) {
rotate(millis()/500); //top half of canvas = slow spinning speed
}
translate(165, 135);
rotate(radians(angle));
translate(move, 0);
ellipse(0, 0, 2, 2);
pop();
push();
if (mouseY >= 240) {
rotate(millis()/100); //bottom half of canvas = fast spinning speed
}
if (mouseY <= 240) {
rotate(millis()/500); //top half of canvas = slow spinning speed
}
translate(150, 300);
rotate(radians(angle));
translate(move, 0);
ellipse(0, 0, 5, 5);
pop();
//a wrecking ball swings across the canvas and breaks buildings
//draw the chain (an array of same sized ellipses or 'beads')
//the swinging range beads increases from top to bottom
fill(0);
var bx1 = map(mouseX, 0, width, 100, 420); //limit of swing in x direction
var by1 = map(mouseY, 0, height, 0, 20);
ellipse(bx1, by1, 20, 20); //draw the first (top) bead of the chain
var bx2 = map(mouseX, 0, width, 98, 424);
var by2 = map(mouseY, 0, height, 20, 40);
ellipse(bx2, by2, 20, 20); //draw second bead of the chain
var bx3 = map(mouseX, 0, width, 95, 428);
var by3 = map(mouseY, 0, height, 40, 60);
ellipse(bx3, by3, 20, 20); //draw third bead of the chain
var bx4 = map(mouseX, 0, width, 92, 432);
var by4 = map(mouseY, 0, height, 60, 80);
ellipse(bx4, by4, 20, 20); //draw fouth bead of the chain
var bx5 = map(mouseX, 0, width, 88, 440);
var by5 = map(mouseY, 0, height, 80, 100);
ellipse(bx5, by5, 20, 20); //draw fifth bead of the chain
var bx6 = map(mouseX, 0, width, 84, 452);
var by6 = map(mouseY, 0, height, 100, 120);
ellipse(bx6, by6, 20, 20); //draw sixth bead of the chain
var bx7 = map(mouseX, 0, width, 79, 468);
var by7 = map(mouseY, 0, height, 120, 140);
ellipse(bx7, by7, 20, 20); //draw seventh bead of the chain
var bx8 = map(mouseX, 0, width, 74, 480);
var by8 = map(mouseY, 0, height, 140, 160);
ellipse(bx8, by8, 20, 20); //draw eighth bead of the chain
var bx9 = map(mouseX, 0, width, 68, 502);
var by9 = map(mouseY, 0, height, 160, 180);
ellipse(bx9, by9, 20, 20); //draw ninth bead of the chain
var bx10 = map(mouseX, 0, width, 62, 528);
var by10 = map(mouseY, 0, height, 180, 200);
ellipse(bx10, by10, 20, 20); //draw tenth bead of the chain
var bx11 = map(mouseX, 0, width, 56, 555);
var by11 = map(mouseY, 0, height, 200, 220);
ellipse(bx11, by11, 20, 20); //draw eleventh bead of the chain
//draw the wrecking ball
var wbx = map(mouseX, 0, width, 50, 595);
var wby = map(mouseY, 0, height, 220, 265);
ellipse(wbx, wby, wbSize, wbSize);
//the wrecking ball gets bigger as it approaches both extremes of width
if(mouseX < width/2) {
wbSize = ((-mouseX+30) & (mouseY)); //gets bigger by left edge
}
if(mouseX > width/2) {
wbSize = ((mouseX*0.5+50) & (mouseY)); //gets bigger by right edge
}
//draw the buildings
//make so that buildings shrink when touched by wrecking ball
//building 1
if(mouseX > 0 & mouseX < 45) {
fill(255);
noStroke();
rect(0, height-165, 45, 165); //building before being touched by ball
}
else{
fill(255);
noStroke();
rect(0, height-180, 45, 180); //building gets shorter by 15
}
//draw windows
fill(0);
rect(5, height-175, 5, 10); //row1
rect(15, height-175, 5, 10);
rect(25, height-175, 5, 10);
rect(35, height-175, 5, 10);
rect(5, height-155, 5, 10); //row2
rect(15, height-155, 5, 10);
rect(25, height-155, 5, 10);
rect(35, height-155, 5, 10);
rect(5, height-135, 5, 10); //row3
rect(15, height-135, 5, 10);
rect(25, height-135, 5, 10);
rect(35, height-135, 5, 10);
rect(5, height-115, 5, 10); //row4
rect(15, height-115, 5, 10);
rect(25, height-115, 5, 10);
rect(35, height-115, 5, 10);
rect(5, height-95, 5, 10); //row5
rect(15, height-95, 5, 10);
rect(25, height-95, 5, 10);
rect(35, height-95, 5, 10);
rect(5, height-75, 5, 10); //row6
rect(15, height-75, 5, 10);
rect(25, height-75, 5, 10);
rect(35, height-75, 5, 10);
rect(5, height-55, 5, 10); //row7
rect(15, height-55, 5, 10);
rect(25, height-55, 5, 10);
rect(35, height-55, 5, 10);
//draw building 2
if(mouseX > 55 & mouseX < 100) {
fill(255);
noStroke();
rect(55, height-145, 45, 145);
}
else{
fill(255);
noStroke();
rect(55, height-160, 45, 160); //building gets shorter by 15
}
//draw windows
fill(0);
rect(60, height-155, 5, 10); //row1
rect(70, height-155, 5, 10);
rect(80, height-155, 5, 10);
rect(90, height-155, 5, 10);
rect(60, height-135, 5, 10); //row2
rect(70, height-135, 5, 10);
rect(80, height-135, 5, 10);
rect(90, height-135, 5, 10);
rect(60, height-115, 5, 10); //row3
rect(70, height-115, 5, 10);
rect(80, height-115, 5, 10);
rect(90, height-115, 5, 10);
rect(60, height-95, 5, 10); //row4
rect(70, height-95, 5, 10);
rect(80, height-95, 5, 10);
rect(90, height-95, 5, 10);
rect(60, height-75, 5, 10); //row5
rect(70, height-75, 5, 10);
rect(80, height-75, 5, 10);
rect(90, height-75, 5, 10);
rect(60, height-45, 5, 10); //row6
rect(70, height-45, 5, 10);
rect(80, height-45, 5, 10);
rect(90, height-45, 5, 10);
rect(60, height-25, 5, 10); //row7
rect(70, height-25, 5, 10);
rect(80, height-25, 5, 10);
rect(90, height-25, 5, 10);
//draw building 3
if(mouseX > 110 & mouseX < 160) {
fill(255);
noStroke();
rect(110, height-95, 50, 95);
}
else{
fill(255);
noStroke();
rect(110, height-130, 50, 130); //building gets shorter by 35
}
//draw windows
fill(0);
rect(115, height-125, 10, 10); //row1
rect(130, height-125, 10, 10);
rect(145, height-125, 10, 10);
rect(115, height-110, 10, 10); //row2
rect(130, height-110, 10, 10);
rect(145, height-110, 10, 10);
rect(115, height-90, 10, 10); //row3
rect(130, height-90, 10, 10);
rect(145, height-90, 10, 10);
rect(115, height-75, 10, 10); //row4
rect(130, height-75, 10, 10);
rect(145, height-75, 10, 10);
rect(115, height-55, 10, 10); //row5
rect(130, height-55, 10, 10);
rect(145, height-55, 10, 10);
rect(115, height-40, 10, 10); //row6
rect(130, height-40, 10, 10);
rect(145, height-40, 10, 10);
rect(125, height-10, 20, 10); //row7
//draw building 4
if(mouseX > 170 & mouseX < 210) {
fill(255);
noStroke();
rect(170, height-105, 40, 105);
}
else{
fill(255);
noStroke();
rect(170, height-120, 40, 120); //building gets shorter by 15
}
//draw windows
fill(0);
rect(173, height-115, 5, 10); //row1
rect(183, height-115, 5, 10);
rect(193, height-115, 5, 10);
rect(203, height-115, 5, 10);
rect(173, height-100, 5, 10); //row2
rect(183, height-100, 5, 10);
rect(193, height-100, 5, 10);
rect(203, height-100, 5, 10);
rect(173, height-85, 5, 10); //row3
rect(183, height-85, 5, 10);
rect(193, height-85, 5, 10);
rect(203, height-85, 5, 10);
rect(173, height-70, 5, 10); //row4
rect(183, height-70, 5, 10);
rect(193, height-70, 5, 10);
rect(203, height-70, 5, 10);
rect(173, height-55, 5, 10); //row5
rect(183, height-55, 5, 10);
rect(193, height-55, 5, 10);
rect(203, height-55, 5, 10);
//draw building 5
if(mouseX > 225 & mouseX < 280) {
fill(255);
noStroke();
rect(225, height-90, 55, 90);
}
else{
fill(255);
noStroke();
rect(225, height-100, 55, 100); //building gets shorter by 10
}
//draw windows
fill(0);
rect(230, height-95, 5, 5); //row1
rect(240, height-95, 5, 5);
rect(250, height-95, 5, 5);
rect(260, height-95, 5, 5);
rect(270, height-95, 5, 5);
rect(230, height-85, 5, 5); //row2
rect(240, height-85, 5, 5);
rect(250, height-85, 5, 5);
rect(260, height-85, 5, 5);
rect(270, height-85, 5, 5);
rect(230, height-75, 5, 5); //row3
rect(240, height-75, 5, 5);
rect(250, height-75, 5, 5);
rect(260, height-75, 5, 5);
rect(270, height-75, 5, 5);
rect(230, height-65, 5, 5); //row4
rect(240, height-65, 5, 5);
rect(250, height-65, 5, 5);
rect(260, height-65, 5, 5);
rect(270, height-65, 5, 5);
rect(230, height-55, 5, 5); //row5
rect(240, height-55, 5, 5);
rect(250, height-55, 5, 5);
rect(260, height-55, 5, 5);
rect(270, height-55, 5, 5);
rect(230, height-45, 5, 5); //row6
rect(240, height-45, 5, 5);
rect(250, height-45, 5, 5);
rect(260, height-45, 5, 5);
rect(270, height-45, 5, 5);
rect(230, height-35, 5, 5); //row7
rect(240, height-35, 5, 5);
rect(250, height-35, 5, 5);
rect(260, height-35, 5, 5);
rect(270, height-35, 5, 5);
rect(230, height-25, 5, 5); //row8
rect(240, height-25, 5, 5);
rect(250, height-25, 5, 5);
rect(260, height-25, 5, 5);
rect(270, height-25, 5, 5);
rect(230, height-15, 5, 5); //row9
rect(240, height-15, 5, 5);
rect(250, height-15, 5, 5);
rect(260, height-15, 5, 5);
rect(270, height-15, 5, 5);
//draw building 6
if(mouseX > 290 & mouseX < 355) {
fill(255);
noStroke();
rect(290, height-100, 65, 100);
}
else{
fill(255);
noStroke();
rect(290, height-120, 65, 120); //building gets shorter by 20
}
//draw windows
fill(0);
rect(295, height-95, 15, 10); //row1
rect(315, height-95, 15, 10);
rect(335, height-95, 15, 10);
rect(295, height-80, 15, 10); //row2
rect(315, height-80, 15, 10);
rect(335, height-80, 15, 10);
rect(295, height-65, 15, 10); //row3
rect(315, height-65, 15, 10);
rect(335, height-65, 15, 10);
rect(295, height-45, 15, 10); //row4
rect(315, height-45, 15, 10);
rect(335, height-45, 15, 10);
rect(295, height-30, 15, 10); //row5
rect(315, height-30, 15, 10);
rect(335, height-30, 15, 10);
rect(295, height-15, 15, 10); //row6
rect(315, height-15, 15, 10);
rect(335, height-15, 15, 10);
//draw building 7
if(mouseX > 370 & mouseX < 415) {
fill(255);
noStroke();
rect(370, height-90, 45, 90);
}
else{
fill(255);
noStroke();
rect(370, height-100, 45, 100); //building gets shorter by 10
}
//draw windows
fill(0);
rect(374, height-95, 7, 5); //row1
rect(384, height-95, 7, 5);
rect(394, height-95, 7, 5);
rect(404, height-95, 7, 5);
rect(374, height-85, 7, 5); //row2
rect(384, height-85, 7, 5);
rect(394, height-85, 7, 5);
rect(404, height-85, 7, 5);
rect(374, height-75, 7, 5); //row3
rect(384, height-75, 7, 5);
rect(394, height-75, 7, 5);
rect(404, height-75, 7, 5);
rect(374, height-65, 7, 5); //row4
rect(384, height-65, 7, 5);
rect(394, height-65, 7, 5);
rect(404, height-65, 7, 5);
rect(374, height-55, 7, 5); //row5
rect(384, height-55, 7, 5);
rect(394, height-55, 7, 5);
rect(404, height-55, 7, 5);
rect(374, height-45, 7, 5); //row6
rect(384, height-45, 7, 5);
rect(394, height-45, 7, 5);
rect(404, height-45, 7, 5);
rect(374, height-35, 7, 5); //row7
rect(384, height-35, 7, 5);
rect(394, height-35, 7, 5);
rect(404, height-35, 7, 5);
rect(374, height-25, 7, 5); //row8
rect(384, height-25, 7, 5);
rect(394, height-25, 7, 5);
rect(404, height-25, 7, 5);
rect(374, height-15, 7, 5); //row9
rect(384, height-15, 7, 5);
rect(394, height-15, 7, 5);
rect(404, height-15, 7, 5);
//draw building 8
if(mouseX > 425 & mouseX < 466) {
fill(255);
noStroke();
rect(425, height-95, 41, 95);
}
else{
fill(255);
noStroke();
rect(425, height-110, 41, 110); //building gets shorter by 15
}
//draw windows
fill(0);
rect(428, height-105, 5, 10); //row1
rect(438, height-105, 5, 10);
rect(448, height-105, 5, 10);
rect(458, height-105, 5, 10);
rect(428, height-88, 5, 10); //row2
rect(438, height-88, 5, 10);
rect(448, height-88, 5, 10);
rect(458, height-88, 5, 10);
rect(428, height-71, 5, 10); //row3
rect(438, height-71, 5, 10);
rect(448, height-71, 5, 10);
rect(458, height-71, 5, 10);
rect(428, height-54, 5, 10); //row4
rect(438, height-54, 5, 10);
rect(448, height-54, 5, 10);
rect(458, height-54, 5, 10);
//draw building 9
if(mouseX > 479 & mouseX < 530) {
fill(255);
noStroke();
rect(479, height-105, 51, 105);
}
else{
fill(255);
noStroke();
rect(479, height-140, 51, 140); //building gets shorter by 35
}
//draw windows
fill(0);
rect(482, height-135, 5, 10); //row1
rect(492, height-135, 5, 10);
rect(502, height-135, 5, 10);
rect(512, height-135, 5, 10);
rect(522, height-135, 5, 10);
rect(482, height-115, 5, 10); //row2
rect(492, height-115, 5, 10);
rect(502, height-115, 5, 10);
rect(512, height-115, 5, 10);
rect(522, height-115, 5, 10);
rect(482, height-95, 5, 10); //row3
rect(492, height-95, 5, 10);
rect(502, height-95, 5, 10);
rect(512, height-95, 5, 10);
rect(522, height-95, 5, 10);
rect(482, height-75, 5, 10); //row4
rect(492, height-75, 5, 10);
rect(502, height-75, 5, 10);
rect(512, height-75, 5, 10);
rect(522, height-75, 5, 10);
rect(482, height-55, 5, 10); //row5
rect(492, height-55, 5, 10);
rect(502, height-55, 5, 10);
rect(512, height-55, 5, 10);
rect(522, height-55, 5, 10);
rect(482, height-35, 5, 10); //row6
rect(492, height-35, 5, 10);
rect(502, height-35, 5, 10);
rect(512, height-35, 5, 10);
rect(522, height-35, 5, 10);
rect(495, height-10, 20, 10); //row7
//draw building 10
if(mouseX > 540 & mouseX < 585) {
fill(255);
noStroke();
rect(540, height-120, 45, 120);
}
else{
fill(255);
noStroke();
rect(540, height-150, 45, 150); //building gets shorter by 30
}
//draw windows
fill(0);
rect(545, height-145, 20, 10); //row1
rect(570, height-145, 10, 10);
rect(540, height-130, 15, 10); //row2
rect(560, height-130, 10, 10);
rect(575, height-130, 10, 10);
rect(540, height-115, 5, 10); //row3
rect(550, height-115, 10, 10);
rect(565, height-115, 20, 10);
rect(540, height-100, 10, 10); //row4
rect(555, height-100, 20, 10);
rect(580, height-100, 5, 10);
rect(540, height-85, 5, 10); //row5
rect(550, height-85, 10, 10);
rect(565, height-85, 20, 10);
rect(540, height-70, 15, 10); //row6
rect(560, height-70, 10, 10);
rect(575, height-70, 10, 10);
rect(545, height-55, 20, 10); //row7
rect(570, height-55, 10, 10);
rect(540, height-40, 15, 10); //row8
rect(560, height-40, 10, 10);
rect(575, height-40, 10, 10);
rect(540, height-25, 5, 10); //row9
rect(550, height-25, 10, 10);
rect(565, height-25, 20, 10);
rect(540, height-10, 10, 10); //row10
rect(555, height-10, 20, 10);
rect(580, height-10, 5, 10);
//draw building 11
if(mouseX > 595 & mouseX < 640) {
fill(255);
noStroke();
rect(595, height-110, 45, 110);
}
else{
fill(255);
noStroke();
rect(595, height-135, 45, 135); //building gets shorter by 25
}
//draw windows
fill(0);
rect(602, height-125, 10, 10); //row 1
rect(622, height-125, 10, 10);
rect(602, height-105, 10, 10); //row2
rect(622, height-105, 10, 10);
rect(602, height-85, 10, 10); //row3
rect(622, height-85, 10, 10);
rect(602, height-65, 10, 10); //row4
rect(622, height-65, 10, 10);
rect(602, height-45, 10, 10); //row5
rect(622, height-45, 10, 10);
}

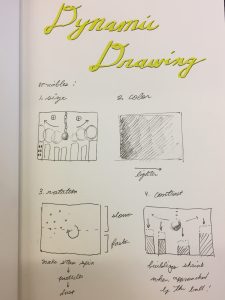
For my project, I made a dynamic drawing that is controlled by the mouse, or the user. I varied several elements, including size, color, rotation and position.
The user can move the wrecking ball to wherever in the canvas and manipulate the size of the buildings. One can see that the size of the ball itself changes, according to position as well. The size of the wrecking ball is largest when the mouse is located on both extremes of the width. The height of the buildings decreases when approached by the ball.
As for colors, as you move the mouse from left to right, the background changes from dark to light.
Another element that the mouse controls is the particles floating in air. It could be considered stars or dust. When the mouse is in the bottom half of the canvas, the particles rotate at a faster pace than they do when the mouse is in the top half of the canvas.
I would say that some challenges came from how tedious my design was. I also wish that I could have made the windows on the buildings to change color in the same fashion that the background does to keep it more consistent.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)