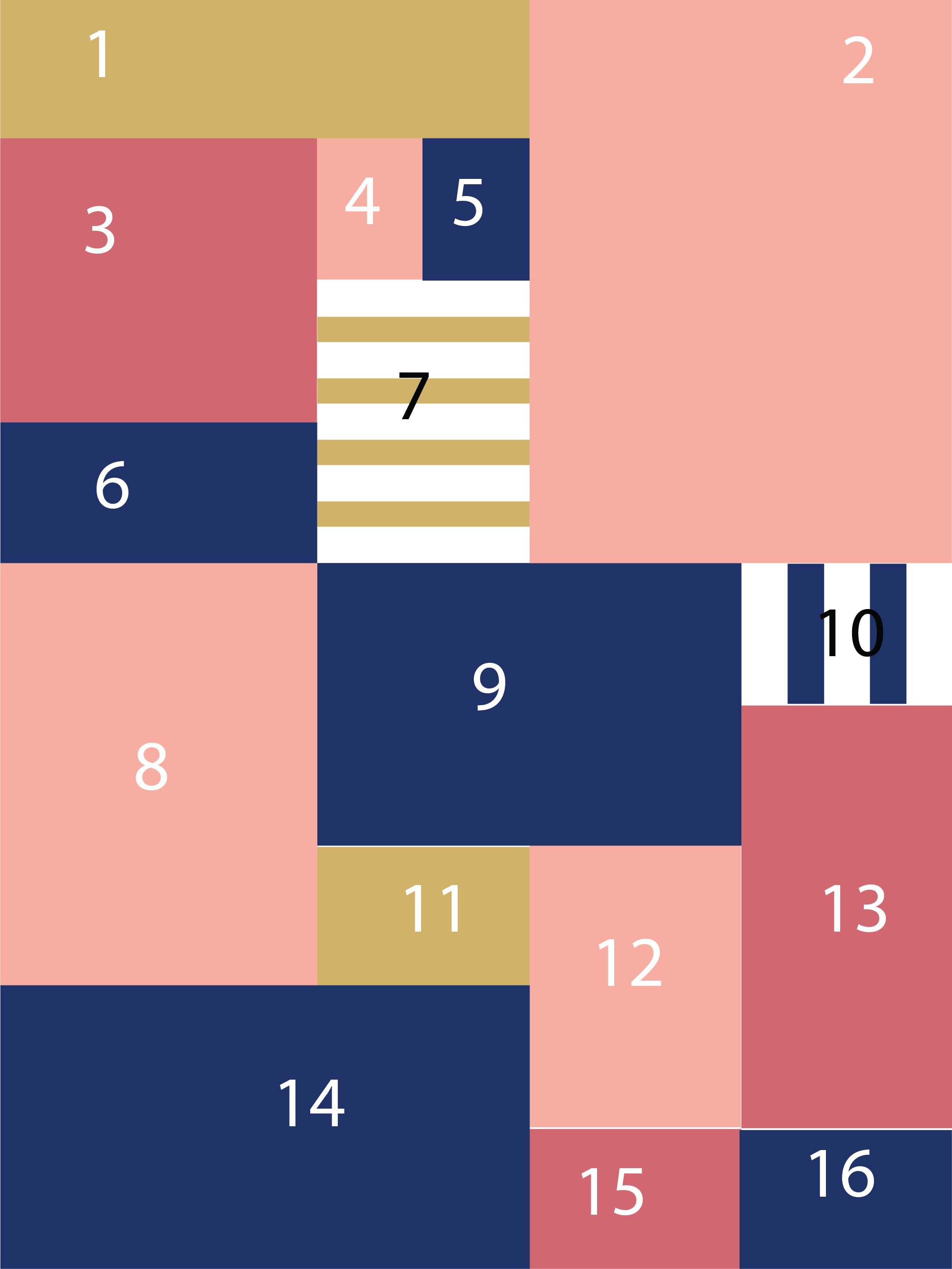
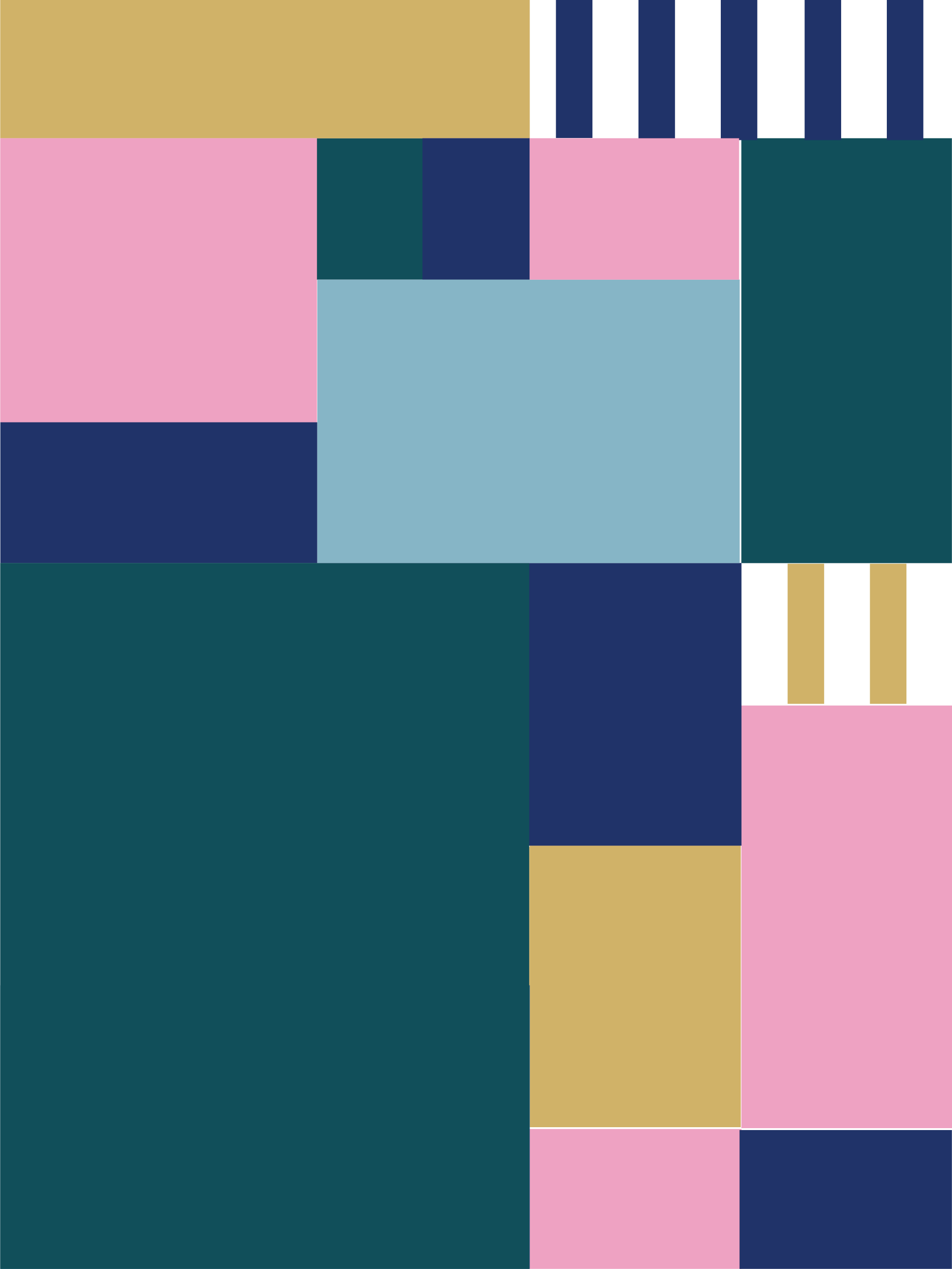
sketch
To interact: slowly move mouse Y up and down the top half of the image.
I was interested in experimenting with color palettes I usually don’t use in my work for this project. After making the code, I realize my approach doesn’t quite take advantage of “code’s grain”– that is, this interaction may have been better executed in a platform that uses keyframes such as after effects. While the growth of blocks are smooth, the color change is abrupt because I couldn’t quite math out how to change the particular RGB values to match mouse Y.
function setup() {
createCanvas(480,640);
}
//colors
var ochre='#D0B268'
var LightSalmon='#F8ADA3'
var DarkSalmon='#D06870'
var Navy='#213468'
var Navy9='#213468'
var Green='#084E5A';
var Navy10=Navy;
var DarkSalmon31315=DarkSalmon;
var LightSalmon12=LightSalmon;
var LightSalmon4=LightSalmon;
var LightSalmon2=LightSalmon
var rectXone=0;
var ochre17=ochre;
var rectXtwo=480;
var ochreStripe=LightSalmon;
//shape variables
var rectX=0;
var rectY=0;
function draw() {
var myc= constrain(mouseY,0,142.5);
var rectX=myc/.53;
var rectY=myc*2.5;
var rectXone=myc*.753;
var rectXtwo=480-(myc*1.495);
noStroke();
rectMode(CORNER);
fill(ochre);
rect(0,0,267,71); //box 1
fill(LightSalmon2);
rect(267,0,273,284); //box 2
fill(DarkSalmon31315);
rect(0,71,160,143); //box 3
fill(LightSalmon4);
rect(160,71,53,71); //box 4
fill(Navy);
rect(213,71,54,71); //box 5
rect(0,214,160,71);//box 6
fill(255);
rect(160,142,107,142);
fill(ochre);
push();
rect(160,160,107,13); //box 7 stripe 1
translate(0,30);
rect(160,160,107,13); //box 7 stripe 2
translate(0,30);
rect(160,160,107,13); //box 7 stripe 3
translate(0,30);
rect(160,160,107,13); //box 7 stripe 4
pop();
fill(LightSalmon);
rect(0,284,160,213.5) //box 8
fill(Navy9);
if (mouseY>142.5) {
Navy9='#86B5C6';
Navy10=ochre;
DarkSalmon31315='#ECA1C0';
LightSalmon12=ochre;
LightSalmon4=Green;
DarkSalmonGreen=Green;
LightSalmon2=Green;
ochre17='#ECA1C0';
ochreStripe=Navy;
}
if (mouseY<=142.5) {
Navy9=Navy;
Navy10=Navy;
DarkSalmon31315=DarkSalmon;
LightSalmon12=LightSalmon;
LightSalmon4=LightSalmon;
DarkSalmonGreen=DarkSalmon;
LightSalmon2=LightSalmon;
ochre17=ochre;
ochreStripe=LightSalmon;
}
push();
translate(0,-myc);
rect(160,284,214,142.5); //box 9
pop();
push();
fill(Navy10);
rect(397,284,18,70.5); //box 10 stripe 1
translate(40,0);
rect(397,284,18,70.5); //box 10 stripe 2
pop();
fill(ochre);
rect(160,426,107,71.5); //box 11
fill(LightSalmon12);
rect(267,426,107,142); //box 12
fill(DarkSalmon31315);
rect(374,354.5,107,213.5); //box 13
fill(Navy);
rect(0,497,267,143); //box 14
fill(DarkSalmon31315);
rect(267,568,107,72); //box 15
fill(Navy);
rect(374,568,107,72); //box 16
fill(DarkSalmonGreen);
rect(0,284,rectX,rectY);
fill(ochre17);
rect(267,71,rectXone,71);
fill(255);
rect(rectXtwo,0,213.5,71);
fill(ochreStripe);
rect(285,0,18,71);
push();
translate(50,0);
rect(285,0,18,71);
translate(50,0);
rect(285,0,18,71);
translate(50,0);
rect(285,0,18,71);
translate(50,0);
rect(285,0,18,71);
}


![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)