So yeah, I know: this project was all “don’t use random elements.”
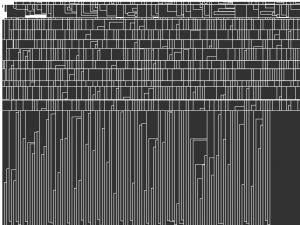
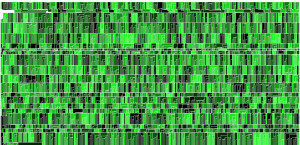
And I tried that. But no matter how hard I tried, I couldn’t stop playing around with this piece of code. It’s a dynamic pattern-maker, based on the “rect ()” command and mouse locations.
While this program may seem to be very randomly generated, there is actually a lot of user input being taken into consideration.
I have divided the screen into four quadrants. When the mouse enters each of those quadrants, different things happen. Some of these effects include: box trajectory, size of boxes, color of boxes, and more. Also, the user may click at any time to generate boxes at any location on the canvas. One unfortunate thing is that it looks a lot more interesting on a bigger canvas! It resets when the Y variable for the boxes exceeds the canvas, so that’s why it’s a bit awkward in WordPress.
Here are some photos!




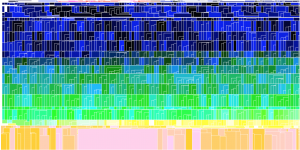
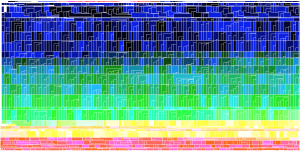
I have posted two versions of this program because I did a lot of stuff with it, and I really enjoyed its versatility. Enjoy!
Vanilla pattern-maker:
// Joshua Brown
// Jdbrown@andrew.cmu.edu
// Section C
// Project #3
// Setting up global variables for size and location of drawn shape
var nothingX = 0;
var nothingY = 0;
var bright = 0;
var nothingA = 0;
var nothingZ = 0;
function setup () {
createCanvas (640, 480);
background (255);
stroke (255);
fill (0);
}
function draw () {
// Making function draw more quickly (default = 30), so this doesn't take forever;
var rate = width / mouseY * 4 + 24;
frameRate (rate);
// Giving program a 50% chance of drawing one of each shape (variations on rectangle);
if (random (1) > 0.5) {
fill (mouseX/2, mouseY/2, random (255));
rect (nothingX, nothingY, nothingX + random (30), nothingY + random (5));
rect (nothingX + 30, nothingY + 50 + random (30), nothingX + random (30), nothingY + random (5));
rect (nothingX + 60, nothingY + 100 + random (30), nothingX + random (30), nothingY + random (5));
}
else {
rect (nothingX, nothingY + random (30), nothingX + random (50), nothingY);
}
// Making the program respond to mouse position,
// Resets when leaving the frame (horizontally);
nothingX += 5;
if (nothingX > width) {
nothingX = 0;
nothingY += random (50);
}
if (mouseX > width/2) {
nothingX -= 10;
} else {nothingX += 5;}
if (nothingX < 0) {
nothingX = 640;
nothingY += random (30);
}
if (nothingY > height) {
background (255);
}
/* this piece of code makes the rectangles move up or down depending on mouse position;
if (mouseY > height/2) {
nothingY += 5;
}
if (mouseY < height/2) {
nothingY -= 5;
}
*/
// Resets when leaving the frame (vertically);
if (nothingY > height) {
nothingX = 0;
nothingY = 0;
}
}
function mousePressed () {
// When clicked, the program will relocate the "brush" (location at which DRAW is working)
// to wherever the click occurred (mouse location at click);
nothingX = mouseX;
nothingY = mouseY;
}Random fun stuff version, for example:
// Joshua Brown
// Jdbrown@andrew.cmu.edu
// Section C
// Project #3
// Setting up global variables for size and location of drawn shape
var nothingX = 0;
var nothingY = 0;
var bright = 0;
var nothingA = 0;
var nothingZ = 0;
function setup () {
createCanvas (640, 480);
background (255);
stroke (255);
fill (0);
}
function draw () {
// Making function draw more quickly (default = 30), so this doesn't take forever;
var rate = width / mouseY * 4 + 24;
frameRate (rate);
// Giving program a 50% chance of drawing one of each shape (variations on rectangle);
if (random (1) > 0.5) {
fill (mouseX/2, mouseY/2, random (255));
rect (nothingX, nothingY, nothingX + random (30), nothingY + random (5));
rect (nothingX + 30, nothingY + 50 + random (30), nothingX + random (30), nothingY + random (5));
rect (nothingX + 60, nothingY + 100 + random (30), nothingX + random (30), nothingY + random (5));
}
else {
rect (nothingX, nothingY + random (30), nothingX + random (50), nothingY);
}
// Making the program respond to mouse position,
// Resets when leaving the frame (horizontally);
nothingX += 5;
if (nothingX > width) {
nothingX = 0;
nothingY += random (50);
}
if (mouseX > width/2) {
nothingX -= 10;
} else {nothingX += 5;}
if (nothingX < 0) {
nothingX = 640;
nothingY += random (30);
}
if (nothingY > height) {
background (255);
}
if (mouseY > height/2) {
nothingY += 5;
}
if (mouseY < height/2) {
nothingY -= 5;
}
// Resets when leaving the frame (vertically);
if (nothingY > height) {
nothingX = 0;
nothingY = 0;
}
}
function mousePressed () {
// When clicked, the program will relocate the "brush" (location at which DRAW is working)
// to wherever the click occurred (mouse location at click);
nothingX = mouseX;
nothingY = mouseY;
}Thanks,
Josh
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)