var rectT = 300;
var rectB = 500;
var rectW = 80;
var blackH = 10;
var blackW = 80;
var boxH = 150;
var crayonPos = 10;
var windowW = 20;
var angle = 0;
function setup() {
createCanvas(600, 500);
}
function draw() {
var color1 = color(60,200,255);
var color2 = color(200,212,240);
var t = map(mouseY,0,width,0,1);
var bgColor = lerpColor(color1,color2,t);
// wanted to try the lerpColor function and the hues are controlled
// by the mouseY function; supposedly represents a sky
background(bgColor);
//mock sun
push();
fill(255,240,20);
rotate(radians(mouseX));
rectMode(CENTER); // center rect around 0,0
rect(10,10, 200,200);
pop();
angle = angle + 5;
//windows to emulate a classroom
fill(255);
rect(0,0,windowW,height);
rect(0,0,width,windowW);
rect(height/2,0,windowW,height);
rect(width-40,0,windowW,height);
rect(0,height/2,width,windowW);
//these if-statements are to control the height of the specific crayon
//when the cursor is within the range of that specific crayon
//controls red crayon
if (10<=mouseX & mouseX<=100){
fill(255,0,0);
rect(10, mouseY,rectW,height-boxH-mouseY);
}
//controls orange crayon
if (110<=mouseX & mouseX<=200){
fill(255,165,2);
rect(110, mouseY,rectW,height-boxH-mouseY);
//controls yellow crayon
}
if (210<=mouseX & mouseX<=300){
fill(255,252,17);
rect(210, mouseY,rectW,height-boxH-mouseY);
//controls green crayon
}
if (310<=mouseX & mouseX<=400){
fill(48,201,63);
rect(310, mouseY,rectW,height-boxH-mouseY);
//controls blue crayon
}
if (410<=mouseX & mouseX<=500){
fill(45,76,255);
rect(410, mouseY,rectW,height-boxH-mouseY);
//controls purple crayon
}
if (510<=mouseX & mouseX<=600){
fill(132,21,255);
rect(510, mouseY,rectW,height-boxH-mouseY);
//draws all the crayons by calling it (mostly for practice calling functions)
}
Red();
Orange();
Yellow();
Green();
Blue();
Purple();
//crayon box remains constant
fill(243,201,48);
rect(0,height-boxH,width,boxH);
//symbol
fill(51,141,62);
ellipse(width/2,height-75,200,80)
//green lines on box
fill(51,141,62);
rect(0,height-boxH,width,10);
rect(0,height-boxH+20,width,10);
}
//crayon functions:
function Red() {
noStroke();
fill(255,0,0);
rect(crayonPos,height-(rectB-rectT),rectW,rectB-rectT)
fill(0);
rect(crayonPos,rectT+20,blackW,blackH);
}
function Orange() { //orange crayon
fill(255,165,2);
rect(crayonPos + 100,height-(rectB-rectT),rectW,rectB-rectT);
fill(0);
rect(crayonPos+100,rectT+20,blackW,blackH);
}
function Yellow() {
fill(255,252,17);
rect(crayonPos + 200,height-(rectB-rectT),rectW,rectB-rectT);
fill(0);
rect(crayonPos+200,rectT+20,blackW,blackH);
}
function Green() {
fill(48,201,63);
rect(crayonPos + 300,height-(rectB-rectT),rectW,rectB-rectT);
fill(0);
rect(crayonPos+300,rectT+20,blackW,blackH);
}
function Blue() {
fill(45,76,255);
rect(crayonPos + 400,height-(rectB-rectT),rectW,rectB-rectT);
fill(0);
rect(crayonPos+400,rectT+20,blackW,blackH);
}
function Purple() {
fill(132,21,255);
rect(crayonPos + 500,height-(rectB-rectT),rectW,rectB-rectT);
fill(0);
rect(crayonPos+500,rectT+20,blackW,blackH);
}
I got the idea from looking at a crayon box as I was finishing the Autolab assignments and had an idea about “selecting” crayons from a crayon box. It was a little difficult to try and alter the parameter using the mouseX function so that each individual crayon will go up to mouseY height. I had wanted to use an array but decided to work with using just if statements using the “width” of crayons.
I wanted to experiment with other options with color, which using lerpColor() to combine the two rgb hues and controlling that with the mouseY.

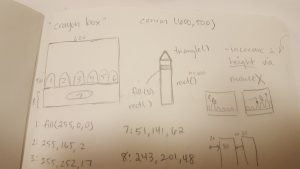
This is the rough draft of the process. I illustrated how many crayons and listed the various r,g,b values and how where the mouse would be to trigger an event (that is, the height of the crayon).
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)