//Jihee Kim
//15-104 MWF 9:30
//jiheek1@andrew.cmu.edu
//project4 string art
//section D
var backgroundRed; // Red value of background
var backgroundGreen = 4; // Green value of background
var backgroundBlue = 51; // Blue value of backgound
var lineR = 187; // Red value of lines
var lineG; // Green value of lines
var lineB = 239; // Blue value of lines
function setup() {
createCanvas(400, 300);
}
function draw() {
// background changes from navy blue to dark purple as mouse moves in x direction
background(backgroundRed, backgroundGreen, backgroundBlue);
backgroundRed = map(mouseY, 0, height, 5, 37); // only R value changes
//color of lines change as mouse moves in X direction
lineG = map(mouseX, 0, width, 208, 187); // only G value changes
// draw layers of folds that reveal a diamond at the end
// basic logic: thickest strokeweight = closest to front
// basic logic: i is greatest in the very back to draw less attention
var x = 0; // position of x coordinate
var y = 0; // position of y coordinate
// form curves that are closest and create the almond shape
for (var i = 0; i <= 400; i += 18) { //set the start, limit, spacing
stroke(lineR, lineG, lineB);
strokeWeight(1.6); // thickest lineweight for the element in very front
line(x + i, height, width, height - i); // bottom right corner
strokeWeight(1.2); // second thickest lineweight
line(x + i, y, x, height - i); // top left corner
strokeWeight(0.8); // third thickest lineweight = 3rd closest to front
line(width/2 + i, 0, width, i); // top right quadrant
line(width/2 - i, height, x, height - i); // bottom left quadrant
strokeWeight(0.4); // fourth thickness = exists in the back
line(x + i, y, width, i); // top right corner
line(width - i, height, x, height - i); // bottom left corner
}
// draw the diamond
for (var i = 0; i <= 400; i += 25) {
strokeWeight(0.25); // second to furthest element
// top left quadrant
line(width/2 - i, height/2, width/2, i);
// bottom left quadrant
line(width/2 - i, height/2, width/2, height - i);
// top right quadrant
line(width/2 + i, height/2, width/2, i);
// bottom right quadrant
line(width/2 + i, height/2, width/2, height - i);
}
// overlay another diamond that moves
//spacing between loops varies with mouseY
spacing = map(mouseY, 0, height, 0, 2);
for (var i = 0; i <= 400; i += 25) {
strokeWeight(0.15); // furthest element
// top left quadrant
line(width/2 - i, height/2 * spacing, width/2, i * spacing);
// bottom left quadrant
line(width/2 - i, height/2 * spacing, width/2, height - i * spacing);
// top right quadrant
line(width/2 + i, height/2 * spacing, width/2, i * spacing);
// bottom right quadrant
line(width/2 + i, height/2 * spacing, width/2, height - i * spacing);
}
}
For this project, I have created a drawing with multiple layers of folds and a diamond-like element by forming curves with lines.
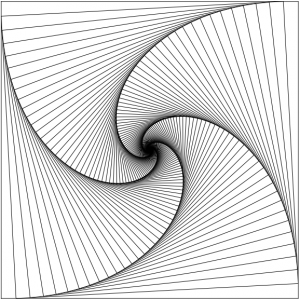
My inspiration for the project came from the pattern below.

As the pattern above does, I wanted my project to show depth and I achieved that goal through varying the distance between loops and the stroke weight, creating a hierarchy that conveys a sense of depth. I wanted the viewer to clearly sense what is in front and what is in the back.
I also made the drawing more dynamic by controlling some motion of elements and color with the position of the mouse.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)