function setup() {
createCanvas(400, 348);
background(188,221,217);
strokeWeight(0);
var tw = 66.67; //space bettween cirbles horizontally (60)
var th = 58; //Space between circles vertically (60 * 0.87)
var row = 7; //number of circles in each row
fill(234,94,83);
//make a hexagonal grid
for (var y = 0; y < 7; y++) {
for (var x = 0; x < row; x++) {
var py = y * th;
var px = x * tw;
if(y % 2 != 0){ //for even rows
row=6; //only make 6
px=px+33.335; //offset row
}else{
row=7;
}
ellipse(px, py, 50, 70); // make ellipse for body
ellipse(px+33.335,py,40,20); //make ellipse for arms
ellipse(px,py-40,20,20); //make ellipse for head
}
}
//blue circles
fill(188,221,217);
ellipse(width/2,height/2,150,150);
ellipse(width/4,height/4,80,80);
ellipse(width/8,height/8,40,40);
ellipse(0,0,20,20);
ellipse(3*width/4,3*height/4,80,80);
ellipse(7*width/8,7*height/8,40,40);
ellipse(0,height,20,20);
ellipse(3*width/4,height/4,80,80);
ellipse(7*width/8,height/8,40,40);
ellipse(width,0,20,20);
ellipse(width/4,3*height/4,80,80);
ellipse(width/8,7*height/8,40,40);
ellipse(width,height,20,20);
noLoop();
}
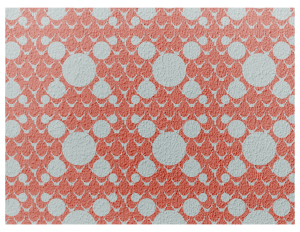
This project especially go the creative energy flowing. I used 2 for loops to make a hexagonal grid that I then filled with multiple shapes to create an interesting geometric pattern.
I found these colors a little bit by chance and I think they really work well together. I could really see this tiled onto a bathroom wall.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)