//Anna Gusman
//Section E
//agusman@andrew.cmu.edu
//Project O5 Wallpaper
//This sketch draws colorful, circular arcs
function setup() {
createCanvas(400, 600); //set the boundaries
frameRate(2); //control the framerate
// var change = [1,2,3,4]; //make array
}
function draw() {
background(0);
strokeWeight(1.5); //set width of lines
stroke(255);
//creating a for loop
//1. initialize variable
//2. boolian test
//3. incrementation operation
//REMEMBER SEMI COLON IN BETWEEEEN
for (var x = 0; x <= width; x += 50) {
var choice;
for (var y = 0; y <=height; y +=50) {
// fill(0,0,255);
var centerA; //x position of arc center
var centerB; //y position of arc center
var start; //starting position of arc
//draw arcs starting from 4 different corners
choice = int(random(1,5));
if (choice == 1) { //top left corner
//changing location of arc center and starting position
centerA = x;
centerB = y;
start = 3 * PI / 2;
}else if (choice == 2) { //top right corner
//changing location of arc center and starting position
centerA = x;
centerB = y;
start = PI;
}else if (choice == 3) { //bottom left corner
//changing location of arc center and starting position
centerA = x;
centerB = y;
start = 0;
}else if (choice == 4) { //bottom right corner
//changing location of arc center and starting position
centerA = x;
centerB = y;
start = PI / 2;
}
noFill();
stroke(300, random(255), random(255)); //randomizes color of stroke
//nested loop to draw multiple arcs on the same rotation
for(var i=1;i<=9;i++){
arc(centerA, centerB, 10*i, 10*i, start, start + (PI / 2));
}
// arc(centerA, centerB, 90, 90, start, start + (PI / 2));
// arc(centerA, centerB, 80, 80, start, start + (PI / 2));
// arc(centerA, centerB, 70, 70, start, start + (PI / 2));
// arc(centerA, centerB, 60, 60, start, start + (PI / 2));
// arc(centerA, centerB, 50, 50, start, start + (PI / 2));
// arc(centerA, centerB, 40, 40, start, start + (PI / 2));
// arc(centerA, centerB, 30, 30, start, start + (PI / 2));
// arc(centerA, centerB, 20, 20, start, start + (PI / 2));
// arc(centerA, centerB, 10, 10, start, start + (PI / 2));
}
}
noLoop();
}
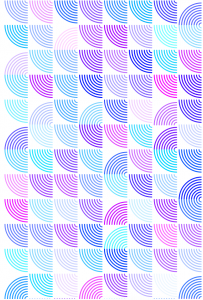
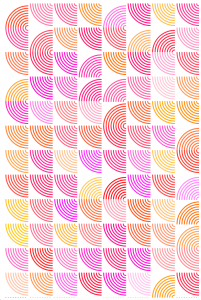
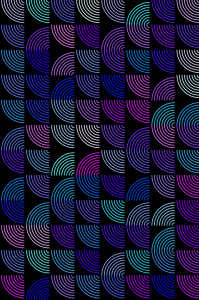
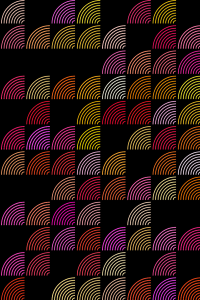
For this project, I created a generative, color-changing and angle-rotating arc-tiled wallpaper. I’ve always been drawn to circular forms and loved the effect I got when repeating and transforming the arc quadrants. First I needed to dictate the four points of origin for the arcs on each vertex of the tile, then the rotation direction and angle of the arcs. I randomize the origin points, the starting points of rotation and the colors of the arcs so that the wallpaper can generate a different pattern with each refresh.
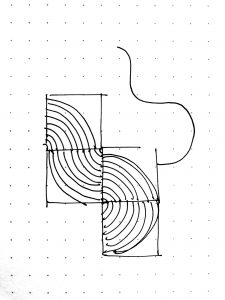
Here are some of my abstract sketches and logic.

Iterations:



![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)