// Aisha Dev
// 15-104 Section D
// adev@andrew.cmu.edu
// Project 5
var i; //y
var sW = 0.1;
var spacingOne;
var spacingTwo;
var spacingThree;
var lineX1 = 1;
var lineWdith;
var n; // x
function setup() {
createCanvas (480,480);
background (206,193,164);
noFill();
stroke(6,7,0);
spacingOne = random (15,23);
spacingTwo = random (10,15);
spacingThree = random (15,23);
lineWdith = 48;
}
function draw() {
var lineX2 = n+lineX1;
for (n = 0; n < width; n = n+1){
for (i = 0; i < height; i = i + 1){
strokeWeight (sW*i);
line (lineX1, i*spacingOne,lineWdith ,i*spacingOne);
strokeWeight ((sW*2)*i);
line (lineWdith, i*spacingTwo, lineWdith*1.5,i*spacingTwo);
line (lineWdith*1.7, i*spacingTwo, (lineWdith*1.7)+i*2,i*spacingTwo);
line ((lineWdith*2)+(i*2), i*spacingOne, width/2.5,i*spacingOne);
strokeWeight ((sW*1.6)*i/2);
line ((width/2.5) + 10, i*spacingThree,(width/2.5) + 58 ,(i*spacingThree));
strokeWeight ((sW*2)*i);
line ((width/2.5) + 64, i*spacingTwo,(width/2.5) + (lineWdith*3),i*spacingTwo);
line (345, i*spacingTwo, 345 + i*2,i*spacingTwo);
strokeWeight (sW*i);
line (365 + i*2, i*spacingOne, 425,i*spacingOne);
strokeWeight ((sW*1.3)*i);
line (430, i*spacingThree, width ,i*spacingThree);
}
}
}
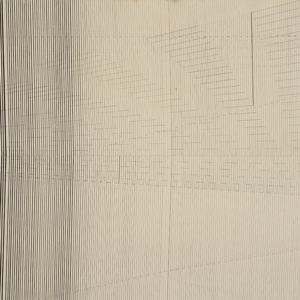
I was really inspired by Nasreen Mohamedi’s work. I think her patterns and textiles are so amazing an intricate and I have been a fan of her work for so long. She did all these delicate lines and geometries by hand and I thought it would be interesting to see how to take that into a digital space.

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)