function setup() {
angleMode(DEGREES); //set angles to be degree
createCanvas(480, 480);
}
function draw() {
//set back ground to be white
stroke(20,30);
var sec = second(); //return seconds
var min = minute(); //return minutes
var hr = hour(); //return hours
seccount = map(sec,0,60,0,360)+90; //convert the second value to the angle usable for clock
mincount = map(min,0,60,0,360)+90; // convert the minute value to the angle usable for clock
hourcount = map(hr,0,12,0,360)+90; //convert the hour value to the angle usable for clock
//adding 90 degree to begin the clock at 12 O clock direction
movement(); //initiate movement
}
function movement(){ //same as above except radius changed and color
var centerx = width/2; //center of x
var centery = height/2; //center of y
var radius = 150; //set radius to 150
var x1 = -cos(seccount) *radius; //x1 coordinate for seconds
var y1 = sin(seccount) * radius; //y1 coordinate for seconds
var x2 = -cos(mincount) *radius; //x coordinate for minute
var y2 = sin(mincount) * radius; //y coordinate for minute
var x3 = -cos(hourcount) *radius; // x coordinate for hour
var y3 = sin(hourcount) * radius; // y coordinate for minute
var drad = dist(centerx+x2,centery-y2,centerx+x1,centery-y1); //distance of seconds to minute
var drad2 = dist(centerx+x1,centery-y1,centerx+x3,centery-y3); //distance of seconds to hour
fill(y3*12,y1*6,y2*3,120); //color of triangle to be based on second, minute, and hours
triangle(centerx+x1,centery-y1,centerx+x2,centery-y2,centerx+x3,centery-y3); //create triangle on x,y coordinate of time
fill(0,0,255,200);// color of seconds to be blue
ellipse(centerx+x1,centery-y1,x1,x1); //second hand circle
fill(50,50,50,dist(centerx+x2,centery-y2,centerx+x1,centery-y1)); //minute hand size and opacity change
ellipse(centerx+x2,centery-y2,drad/2,drad/2); // minute hand circle
fill(0,255,0,dist(centerx+x1,centery-y1,centerx+x3,centery-y3)); //hour hand size and opacity change
ellipse(centerx+x3,centery-y3,drad2/2,drad2/2); //hour hand circle
//indication of actual points
fill(0);
ellipse(centerx+x1,centery-y1,10,10);
ellipse(centerx+x2,centery-y2,10,10);
ellipse(centerx+x3,centery-y3,10,10);
}

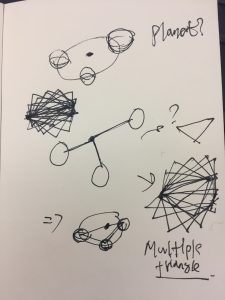
I first started by looking at the http://procyonic.org/clocks/. this website gave me idea that I could create some sort of orbit system just like planetary system. In stead of making them orbit, I wanted to create some sort of relationship among three points that are representing time. I connected them into triangle and overlap of the triangles created interesting form.
After creating a clock code program , I connected three points with triangle p5 function. That was not enough to give abstraction to generated form. I decided to move further and place ellipse on each of the points to make is legible, but at the same time establishing another layer of relationship. I made size the ellipse to be different based on distance of points from the seconds hand location and color to change based on the clock time.
As a result, I have a generative clock that is interesting to stare and keep record to see what kind of forms generate as time passes.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)