TURN UP YOUR SOUND!
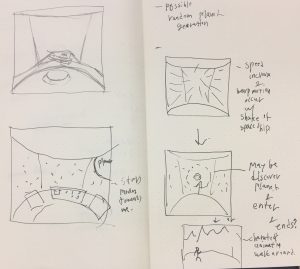
My exploration on the final project was on illustrating the beauty of space and exploration. I tried on how to create 3D experience in p5.js. I have successfully developed beginning exploration scene with
interaction between characters, but I could not get to the next part, which character is visible and exploring the foreign planet. I am still very satisfied with what I came up with.
Some sound effects are from free-sound effects and music from No Man’s Sky.
Press ENTER to continue on dialogues and Scripts.
Animation below will tell you control, but in case you miss it.
W to raise speed and S to lower speed.
Enjoy!
Beginning of Space Exploration
//Name: Yoonseo(Dave) Choi
//Andrew ID: yoonseo1
//15-104: final project
//Space exploration
stars = [];
stars.length = 2500;
var speed = 1; var ox;var oy;var nx;var ny;var Sspeed;var galaxy;var planet1;
var ship; var dTodestine; // distance left to planet
var arrive = false; var dialoague = true; var main = true; var control = true;
var imgplanet;
var pr = 0; // planet raito
var startup = false; var Onwarp = false; var durWarp = false; var off = false;
var counter = 0; //counter for the string output
var warp; var end; var engine; var starthyp;
var fcount=0; // custom frame count
var tposx; var barh; var slow;
var tposy; var tboxx; var tboxy; var dstart = true;
var BGM;
var currentText;
var num = 0; // for calling dialogues
var diagarray = []; //array for dialogues
var diagCount = 13; // total dialogues
var monologues = false; // monologue boolean
var comm = true; // communication boolean
var portrait = []; // portrait animation calling
var monoarray = []; // monologue array
var monotext; // current monologues
var monocount = 4; // total monologues
var nnum = 0; //calling monologues
var crystal; // crystal image
var aimOn = false; // boolean for aim setting
var crossline; //cross line image
var da = 0; // darkness level for the black out later.
var distort1;
var distort2;
var distort3;
var distort4;
function preload(){
//Sound calling
BGM = loadSound("https://courses.ideate.cmu.edu/15-104/f2017/wp-content/uploads/2017/12/BGM.mp3"); //back ground music
warp = loadSound("https://courses.ideate.cmu.edu/15-104/f2017/wp-content/uploads/2017/12/warp.wav"); //warping sound
end = loadSound("https://courses.ideate.cmu.edu/15-104/f2017/wp-content/uploads/2017/12/End.wav"); // end of warping sound
starthyp = loadSound("https://courses.ideate.cmu.edu/15-104/f2017/wp-content/uploads/2017/12/hyps-2.wav"); // beginig of warping
engine = loadSound("https://courses.ideate.cmu.edu/15-104/f2017/wp-content/uploads/2017/12/engine-start-2.wav"); // engine sound
IamHere = loadSound("https://courses.ideate.cmu.edu/15-104/f2017/wp-content/uploads/2017/12/Arrived.mp3"); // when arrived to planet
Digital = loadSound("https://courses.ideate.cmu.edu/15-104/f2017/wp-content/uploads/2017/12/Typing.wav"); // typing sound
Intro = loadSound("https://courses.ideate.cmu.edu/15-104/f2017/wp-content/uploads/2017/12/Intro-theme.wav"); // intro main sounds
Message = loadSound("https://courses.ideate.cmu.edu/15-104/f2017/wp-content/uploads/2017/12/message-receive.wav"); // coordinate exchange
slow = loadSound("https://courses.ideate.cmu.edu/15-104/f2017/wp-content/uploads/2017/12/engine-back.wav"); // deceleration
crossline = loadImage("https://i.imgur.com/hbpD5CT.png");
crystal = loadImage("https://i.imgur.com/sm0Kud3.png");
galaxy = loadImage("https://i.imgur.com/59T2snK.jpg");
ship = loadImage("https://i.imgur.com/vIFxRkT.png");
warpped = loadImage("https://i.imgur.com/gjcQn7H.jpg"); // altered space image
imgplanet = loadImage("https://i.imgur.com/Je1AEea.png"); // planet image
// portrait animation call
distort1 = loadImage("https://i.imgur.com/gXjhgGZ.png");
distort2 = loadImage("https://i.imgur.com/rx5N8wr.png");
distort3 = loadImage("https://i.imgur.com/OGEuf4o.png");
distort4 = loadImage("https://i.imgur.com/oi7RWEZ.png");
portrait.push(distort1);
portrait.push(distort2);
portrait.push(distort3);
portrait.push(distort4);
//calling the dialogues and monologues.
for (var i =0; i < 13; i ++){ // calling dialogues
diagarray.push(loadStrings('https://courses.ideate.cmu.edu/15-104/f2017/wp-content/uploads/2017/12/info'+ i + '.txt'));
}
for (var m = 0; m < 4; m ++){ // calling monologues
monoarray.push(loadStrings('https://courses.ideate.cmu.edu/15-104/f2017/wp-content/uploads/2017/12/mono'+ m +'.txt'));
}
}
function setup() {
createCanvas(480, 480);
background(0);
Intro.loop(); //BGM play
tposx = width-200; // setting position for the text
tposy = 100;
tboxx = 200;
tboxy = height/2;
currentText = diagarray[0];
for (var i = 0; i < stars.length; i++){ //array for creating stars
stars[i] = new makeStar();
}
}
function makeStar() {
var star = { x : random(-width,width), // random position in X
y : random(-height,height), // random position in Y
z : random(width), // for acceleration of stars
pz: this.z,
R : random(100,255), //colors
G : random(150,200),
B : random(150,255),
update: starupdate,
Display: starmake
}
return star;
}
function approach(x,y,x2,y2){ // displaying planet
image(imgplanet,x,y,x2,y2)
}
function UD(spe){ // displaying speed meter
textAlign(CENTER);
textSize(10);
stroke(0,255,0);
text("Speed Meter",width-40,height/2+60);
noFill();
stroke(0,255,0)
rect(width-50,height/2+50.5,25,-51)
fill(255,0,0);
noStroke();
rect(width-49.5,height/2+52,25,spe);
noFill();
}
function starmake(){ // creating starts
fill(this.R,this.G,this.B,aplh); //fill with colors
noStroke();
var sx = map (this.x/this.z,0,1,0,width); // x movement of stars
var sy = map(this.y/this.z,0,1,0,height); // y movement of stars
var r = map (this.z,0,width,10,0); // raidus change so it gets large as user get closer
var aplh = map (this.z,0,width,10,700) // alpha level
if (Sspeed < 34){ // while it is not warping
ellipse(sx,sy,r,r); //creating visible stars
fill(255,255,255);
ellipse(sx,sy,r/2,r/2)
}
else if (Sspeed >= 34){ // if in state of warpping
var px = map (this.x/this.pz,0,1,0,width); // get the x
var py = map(this.y/this.pz,0,1,0,height); // get the y
this.pz =this.z; // update z
stroke(255)
line(px,py,sx,sy); //create line from previous stars to current creating lines
}
}
function starupdate(){
this.z = this.z -Sspeed; // movement of the stars based on the speed of the ship.
if (this.z < 1){ // if it is out set new position to it.
this.z = width;
this.x = random(-width,width);
this.y = random(-height,height);
this.pz = this.z;
}
}
function keyReleased(){ // preventing constant sound creation.
// W = 87, S =83
if (keyCode === 87 & Onwarp == false && dialoague == false){
engine.stop(); // engine stop when up arrow is disabled
}
if (keyCode === 83 & Onwarp == false && dialoague == false){
slow.stop(); // decelerating sound stop
}
}
function keyPressed(){
if (keyCode === 87 & Onwarp == false && dialoague == false){
engine.loop(); // when up is pressed, engine creates sound
}
if (keyCode === 83 & Onwarp == false && dialoague == false){
slow.loop(); // when down is pressed slow
}
if (keyCode === 13 & dialoague == true && frameCount/5 > 60){ // for dialogues when enter is pressed.
diagCount -= 1; // keep track of dialogues
num += 1; // move on to next line
currentText = str(diagarray[num]); // current text set to next line
counter = 0; // counter set to 0 every time enter is pressed
if(num > 13){ // preventing error lines appearing
num = 13;
}
if (num< 13){ // prevent playing sound at the end of line
Digital.play();
}
if (num == 6){ // alarams the coordinate message
Message.play();
}
}
if ( keyCode === 13 & monologues == true){ // when enter pressed on monologues part
monocount -= 1; // track of monologues
nnum += 1; //move on to the next lien
counter = 0; // reset counter
monotext = str(monoarray[nnum]); // set current monologues
if (nnum == 3){ // when at the last line play
Digital.play();
}
if (nnum > 3){ // prevent error in monologues message
nnum = 3
monologues = false;
}
if (nnum < 3){ // prevent playing sound at the end of line
Digital.play();
}
}
}
function draw() {
noCursor(); // no cursor
rectMode(CORNER); // rectangle set corner to default
barh = -map(Sspeed,0,27,0,40); // tracking the speed of the ship for speed meter
engine.setVolume(0.3); // set volumes of sounds
starthyp.setVolume(0.1);
warp.setVolume(0.3);
end.setVolume(0.3);
slow.setVolume(0.3);
var f = frameCount % 3; //getting the timing for the frame.
if (main == true){ // in main screen.
textAlign(CENTER); // Set the text in the center
background(0); // back ground to black
fill(255); // fill the text with white for lcontrast
textSize(50); // set the size of the test to be 50.
text("Start Exploration?", width/2, height/2 -100); // starting sentence
if (frameCount % 30 == 1 || frameCount % 30 == 2 || frameCount % 10 == 3){
fill(0);
}
textSize(20);
text("Press S to Start",width/2, height/2 + 100); // display blinking effect of the satar
if(keyCode == 83){
Intro.stop();
BGM.loop(); // let the BGM loop at the main screen.,
main = false;
}
}
if (arrive == false & main == false){ // when the main screen is off and moved to the actual game
fcount += 1; // custom frame count
background(0); //set back ground to black
image(galaxy,0,0); // display the galaxy image
if ( dialoague == false){ // i f dialogues to false
background(0); // set back ground to black
image(galaxy,0,0); //show space image
}
if (keyIsDown(87) & control == true && dialoague == false){
speed += 1; //raise speed
}
if (keyIsDown(83) & control == true && dialoague == false){
speed -= 1; // reduce speed
}
Sspeed = map(speed,0,100,0.5,20); // factor of speed
if (Sspeed < 0){
Sspeed = 1;// not letting speed to go under 1
}
if (Sspeed > 40){
Sspeed = 40; // maximum speed limit
}
if (Sspeed >= 27){
Sspeed += 8 // let speed to go up automatic for warp.
}
if (Sspeed >= 27 & Onwarp == false){ // set warp true and play warpping sounds
Onwarp = true; // this is to prevent sounds to play constantly
engine.stop();
starthyp.play();
}
if (Sspeed >= 34 & durWarp == false){ // when the speed is greater than 34, warp initiates
warp.loop();
durWarp = true; //allows star to be lines for faster movment visual
}
if (Sspeed >= 34){
image(warpped,0,0); //back ground image alters
aimOn = false;
control = false; //not allowing user input
}
push();
translate(width/2,height/2);
for(var i = 0; i < stars.length; i ++){ // putting stars into display
stars[i].update();
stars[i].Display();
}
pop();
if (aimOn == true){
//image(crossline,mouseX-crossline.width/2,mouseY-crossline.height/2);
}
UD(barh); //display HUD
if (Sspeed <34){ // allow sHUD to be displayed before warp
UD(barh)
image(ship,0,0);
}else if (Sspeed >= 34){
UD(barh)
dTodestine -= 10;
image(ship,random(-5,0),random(-5,0)); //during warp ship shakes
}
if ( fcount/5 > 60 & dstart == true){ // begining scene start
Digital.play();
dstart = false;
}
if ( fcount/5 > 60){ // start of the dialogues
counter += 1; //start counter for the string output speed
textSize(20); // set size of text
if (num == 9){ // no more animation at dialogue 9
comm = false;
}
if (num > 1 & comm == true){ // show animation
image(portrait[f],350,0,100,100);
}
if (dialoague == true){ // when the dialogue is true
for(var t =0; t < currentText.length; t ++){
fill(255,0,0);
if (num == 1 || num == 3||num == 5 || num == 7 || num == 9){ // protagonist commentary
fill(255,255,0);
textAlign(CENTER);
text(
currentText[t].substring(0, counter),
70,height/2+50,350,100);
}else{
textAlign(LEFT);
text(
currentText[t].substring(0, counter), //info/ N's commentary
tposx,tposy,tboxx,tboxy);
}
}
if (diagCount ==0){// if reached to end of dialogue
counter =0; //reset
dialoague = false;
dTodestine = 7000; //set distance to the planet
diagCount = -1; // not letting any overlap of numbers
aimOn = true;
}
}
}
}
if (dTodestine < 800 & off == false){ //one time running codes
monologues = true;
BGM.stop();
IamHere.play(); //arriving sound
warp.stop();
Digital.play();
end.play(); // end warp sound
monotext = monoarray[0];
off = true;
}
if (dTodestine < 800){
pr += 0.25
ox = width/2-pr;
oy = height/2-pr;
nx = pr*2
ny = pr*2;
approach(ox,oy,nx,ny) // set the planet to get large as it approaches
control = false; //no control input
speed -= 3; // slow down after warp
if (Sspeed <34){
UD(barh);
image(ship,0,0);
dTodestine -= 0.75; // set distance reduce amount
}
}
if ( dTodestine < 800 & monologues == true){ //monologues display
textSize(20);
for(var t =0; t < monotext.length; t ++){
fill(255,0,0);
fill(255,255,0);
textAlign(CENTER);
text(
monotext[t].substring(0, counter),
70,height/2+50,350,100);
}
}
if (dTodestine < 100){ //if get close to planet
da += 10;
fill(0,da); //black out start
rect(0,0,width,height)
}
if (dTodestine < 0){
arrive = true; //arrive to true
dTodestine = 0;
speed = 0;
monologues = false;
clear(); //reset the scene
background(0);
fill(255);
textSize(40);
textAlign(CENTER);
text("...To Be Continued....",width/2,height/2); // message for continued
}
}![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)