//Yoonseo(Dave) Choi
//Section B
//yoonseo1@andrew.cmu.edu
//Project 09
var portrait; // global variable for the image
var px = []; // array for storing previous x value
var py = []; // array for storing previous y value
var pp = []; //array for storing previous pixel
function setup() {
createCanvas(275,480); //canvas size
background(0); //set background 0
}
function preload(){
portrait = loadImage("https://courses.ideate.cmu.edu/15-104/f2017/wp-content/uploads/2017/10/yoonseo1_bro-172x300.jpg"); //load image from the asset folder
}
function draw() {
var x = floor(random(portrait.width)); // create x point in random place of image
var y = floor(random(portrait.height)); //create y point in random place of image
var pix = portrait.get(x,y); //get color of image at x,y coordinate
pp.push(pix); //push the color into the array
noStroke(); //no stroke
px.push(x); //append the x coordinate to the array
py.push(y); //append the y coordinate to the array
for(var i = 0; i < px.length; i ++){
strokeWeight(0.5); // stroke weight of 0.5
stroke(pp[i],1); //create stroke color to be color of x,y location.
line(px[i],py[i],px[i-1],py[i-1]); //create line between previous x,y and current x,y
}
}
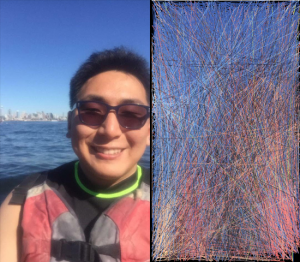
For this project, I have used my brother’s photo for the portrait to use. I wanted to see what are ways to draw a portrait without illustrating direct same image at the location, but rather something that connects with previous point with current. For this project, I have made code to create random lines using randomly generated points. x and y coordinates are randomly generated and lines are created based on current points and previous points with color of the the pixel at the current x and y. By having code to do such a motion allows the portrait to be abstract image of color but end product shows the resemblance of the original image

left is original and right is portrait
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)