var myTurtle; //my turtyle variable
var distToM; //variable for distance between turtle and mouse
var MyTurtles = []; //turtle array
function setup() {
createCanvas(480, 480); //canvas size
background(0); //background to black
frameRate(10); //frame rate to 10
for (var v =0; v < 6; v ++){
for (var i = 0; i < 12; i ++){
var turs = makeTurtle(20+i*(width/12),40+v*(height/6)); //create turtles in array
MyTurtles.push(turs);
}
}
}
function draw() {
for (var t = 0; t < MyTurtles.length;t++){
distToM =MyTurtles[t].distanceTo(mouseX,mouseY); // get distance of mouse to each turtle
var redist = map(distToM,0,600,0,360); //remap the distance
MyTurtles[t].penDown(); //pendown to true
MyTurtles[t].setWeight(2); //set weight to 2
if (redist < 180){ // if remappe is less than 180
MyTurtles[t].right(redist); // turn right with remapped value
}
else
{ MyTurtles[t].left(redist); //if not turn left with remapped value
}
MyTurtles[t].forward(5); //constantly moving 5 steps
}
}
function mousePressed(){
var ran = int(random(0,72)) //get random turtle in array
MyTurtles[ran].setColor(color(random(0,255),random(0,255),random(0,255))); //random color when mouse pressed
}
function turtleLeft(d){this.angle-=d;}
function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}
function turtleBack(p){
this.forward(-p);}
function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}
function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}
function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}
function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}
function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}
function turtleFace(angle){
this.angle = angle;}
function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
return turtle;}Iterations:


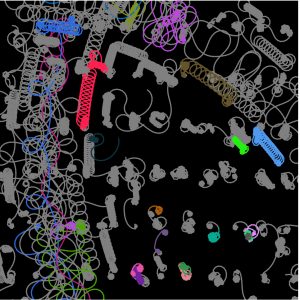
For this project, I have thought of the wall paper project that we have done in past. I wanted to see if I could come up with a randomly generating turtles spaced apart that will create certain pattern to create custom wall paper based on movement of the turtle.
I made the turtles’ color to change randomly whenever user clicks on.
For the movement, I wanted them to keep the constant speed but different direction based on the mouse position. I have calculated the distance from each turtle to the mouse location and let the turtles to turn based on the distance and its decision factor on to turn right or left.
I have came up with two different iteration playing with the code.
Enjoy.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)